Skipping Past “Hello, World!”
Ready to create your first app? Most introduction to programming classes will start with the quintessential “Hello World!” program that outputs that greeting phrase to the console and it looks like this:

While generations of programmers have gotten a thrill from seeing these words, that’s not a very exciting program, is it? Let’s skip that and head straight to creating a Windows app for our first program instead.
C++ Windows App: Image Selector and Viewer
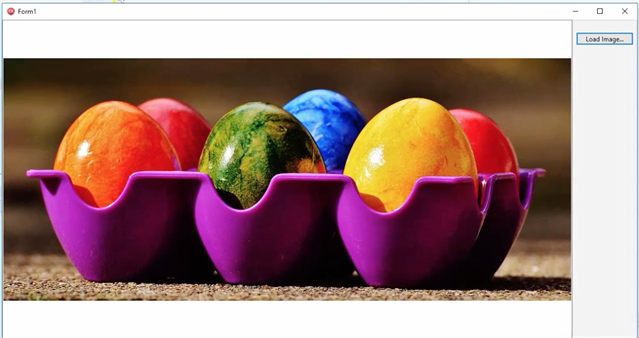
Using C++ Builder, it’s easy to create your first Windows app with the form designer and components. It takes less than 10 minutes to complete, and you’ll end up with a Windows application that allows a user to click a button, select an image from their files, and display that image. The image will automatically resize to fit your app window too!
It will look like this:

What you’ll learn in this tutorial:
- Using the form designer
- Modifying attributes to resize with the app window
- How the Code Editor can help predict what you’re going to type next. This helps you code faster, and helps you find the code you need quickly.
- Using built-in controls to create clickable buttons, open dialogs, allow the user to select an image file, then display that image to them inside your app window.
Click Here to Watch the tutorial.
Delphi Windows App
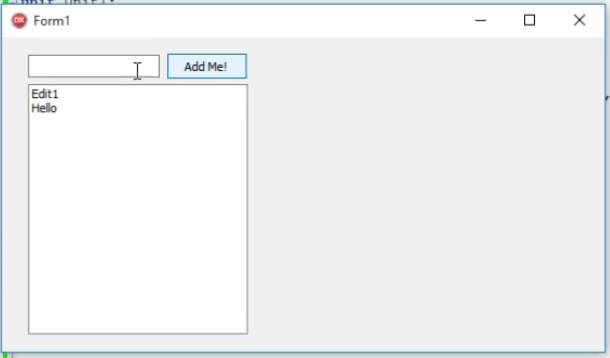
Build your first #Delphi VCL app for Windows – a form that allows user input and adds their entries to a displayed list.
The Delphi tutorial introduces using Windows forms, buttons, getting user input, and more. Like the C++ tutorial, it’s also a good refresher on where to find different controls, attributes and panels in the IDE. Give it a try!
Click Here to Watch the Delphi tutorial.
Back To Basics: Console app for Hello World.
If you feel like you’ve missed out by skipping the “Hello, World!” program and you want to complete that task for nostalgia’s sake, here’s how to do it in C++:
- Open C++ Builder or RAD Studio.
- Create a new project by going to File->New->Other and selecting “Console application”. Choose “OK” to select the defaults on the dialog that pops up.
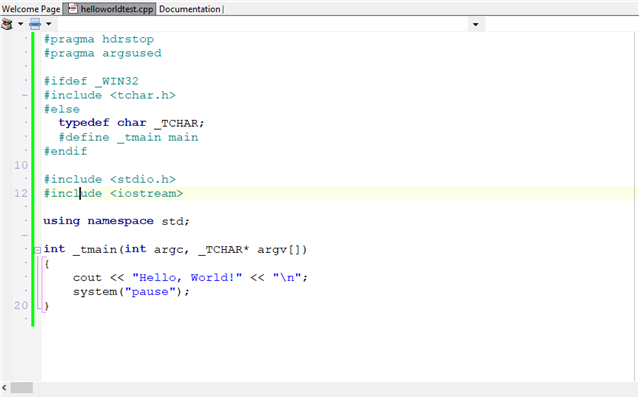
- In the code editor, create a program that looks like this:
- If you’ve copied everything correctly, you can select the run button, the program will compile and a console window will pop up with the “Hello, World!” greeting then wait for your input (any key to close program).
What did we add to the code above?
- We included the iostream library (line 12). This tells the C++ program we want to access items in that library. We’ll need it for the code that tells the program to write “Hello, World!”.
- We told the program we are going to use the std namespace (line 14)
- On line 18, we told the program to print “Hello World” to the screen using cout, and we also told it to create a new line after printing that greeting with the special character “\n”.
- Finally, we told the program to pause and wait for input. If we didn’t do this, the program would print the greeting to the console window and exit the program so quickly you wouldn’t be able to read the message.
Summary
With very little code, we’ve created two different Windows apps in two languages. Although these two apps are not very sophisticated, creating both of these applications would have taken quite a bit of time if we wrote it all in the code editor instead of using the visual Form Designer.
Advanced Challenge
If you’re an experienced programmer, feel free to use these resources to help a new programmer get started. If you’re looking for advanced challenges, create a Stress Ball Game for the desktop by clicking here to watch the CodeRage 2018 replay.
Previous #CodingResolutions Posts:
- Downloading and Installing the FREE C++ Builder Community Edition or Delphi Community Edition
- Getting to Know the IDE
- Programming Language History