Step 1: Create a new FireMonkey Application
Launch 10.2 Tokyo and go to File > New > FireMonkey Application (Delphi or C++) and select 'Blank Application'. Drop a TStyleBook component onto your form and double-click it to open the integrated Style Designer. Select 'Open' and navigate to your Styles directory (C:\Users\Public\Documents\Embarcadero\Studio\19.0\Styles) and select the Windows10ModernBlue style.
![]()
Next, click on 'x' to apply the style and close the Style Designer.
With the Form selected, navigate to the Object Inspector and set StyleBook to StyleBook1. This will apply the custom Windows theme to your application.
Step 2: Load glyph icons
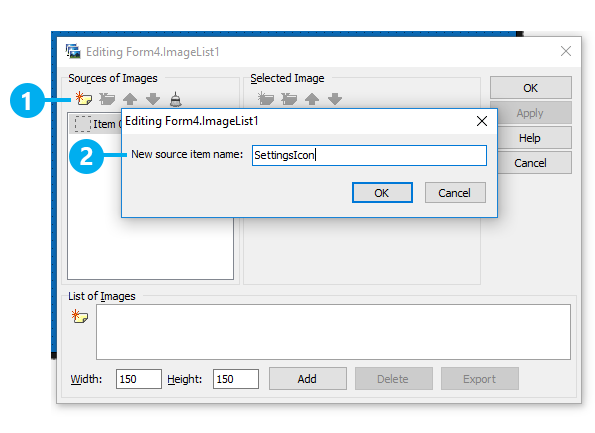
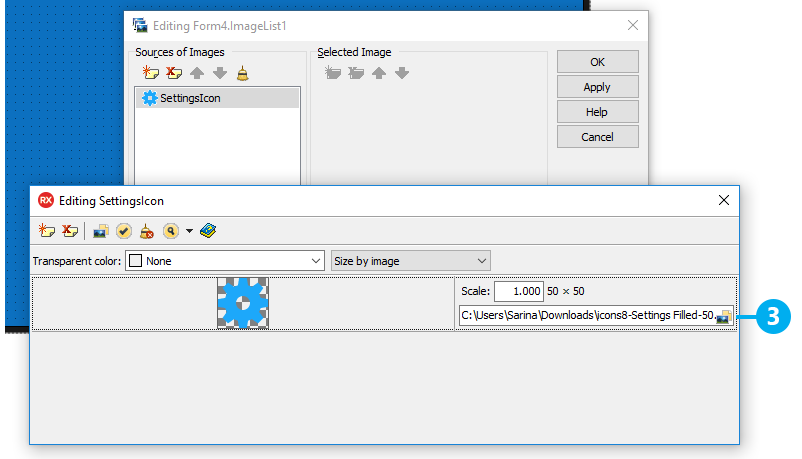
Add a TImageList control onto your form. Double-click on the image list, and then add the icons of your choice. See the screenshots below for detailed steps.



Step 3: Create a custom button design
Drag and drop a TButton onto your form and resize the control. The default style applied to TButton is "ButtonStyle".
Set the Images property to ImageList1 and ImageIndex to 0 which corresponds with the custom settings icon from the image list.
Note: While you can load a custom icon for Button1 without using the Style Designer, creating a custom style allows you to resize the icon and make additional changes including adjusting glyph alignment and opacity.
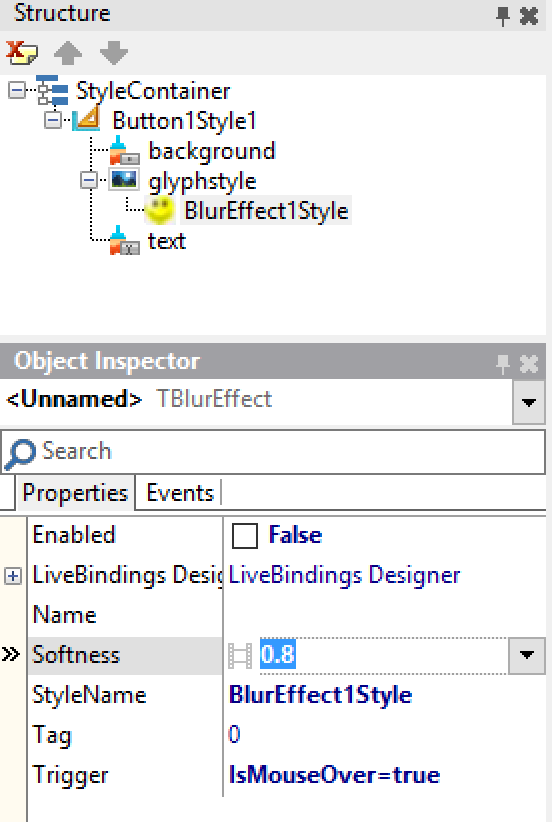
Right-click on the button on your form and select 'Edit Custom Style…'. This will launch the integrated Style Designer. It will also create a new style element, Button1Style1. Select Button1Style1 from the Structure pane. Click + and select glyphstyle.
Set the Images property to ImageList1 and ImageIndex to 0 which corresponds with the custom settings icon from the image list.
Click on the bounding box to increase the size of the icon.
For further customization, you could drop an effect onto the glyphstyle element such as the BlurEffect.

Click 'x' to apply the changes and close the Style Designer.
You should now see a new Button1Style style element for TButton in the StyleLookUp drop-down list.


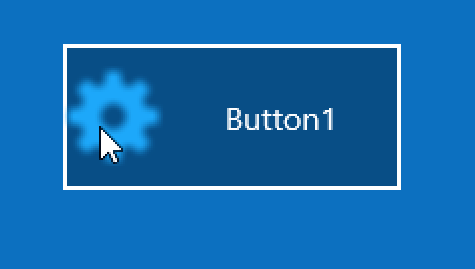
Shown: Icon blur on mouseover
Custom Icons
There are many great online resources for free and paid icons. In today's demo, I used an icon from a great icon site called Icons8.com. They offer both free and paid icons and have an easy online tool for changing the fill and stroke color to match your UI design and support multiple resolutions.