With RAD Studio 10 Seattle, we provide built-in default styles for iOS, Android, Windows and Mac. Additional styles can be found in the Styles directory installed with the product, and in the premium styles bonus pack. Adding a style selector to your application provides customization options for your end users. Some customers prefer a darker UI while others prefer a lighter color scheme. In this demo application, you can choose from 3 different styles.
Step 1: Build your user interface
For this demo, I placed a range of UI controls onto my form, including TSwitch, TButton, TToolBar, TTabControl and TTrackBar. To add the style selector drop-down menu to your new or existing application, add a TComboBox component to your form and change its 'Name' property to 'StyleBox'. We are going to programmatically populate that list with the styles contained in our StyleBook components.
Step 2: Add multiple TStyleBook components
From the Tool Palette in the IDE, drag and drop a TStyleBook component onto your form. Double-click on the StyleBook component on your form to bring up the Style Designer. Click on the folder icon to browse to the folder on your hard drive that contains the custom styles you'd like to use. In my example, I selected the iOSJet style which is found in the premium style pack (part of the 10 Seattle Bonus Pack). Next, hit 'Apply and Close'. With TStyleBook selected, enter a StyleName in the Object Inspector, i.e. "Dark Style". Repeat these steps for as many style options as you want to present to your users. In this demo, I added two more StyleBooks with different styles.
Step 3: Set up an OnChange event for TComboBox
procedure TForm8.StyleBoxChange(Sender: TObject);
begin
if StyleBox.ItemIndex >= 0 then
StyleBook := TStyleBook(StyleBox.ListItems[StyleBox.ItemIndex].Data);
end;
Step 3: Set up an OnFormCreate event
This will scan your form for all TStyleBook components in order to populate the TComboBox drop-down menu.
procedure TForm8.FormCreate(Sender: TObject);
var
Index: Integer;
begin
EnumObjects(function (AObject: TFmxObject): TEnumProcResult
begin
if AObject is TStyleBook then
begin
Index := StyleBox.Items.Add(TStyleBook(AObject).StyleName);
StyleBox.ListItems[Index].Data := AObject;
end;
Result := TEnumProcResult.Continue;
end);
end;
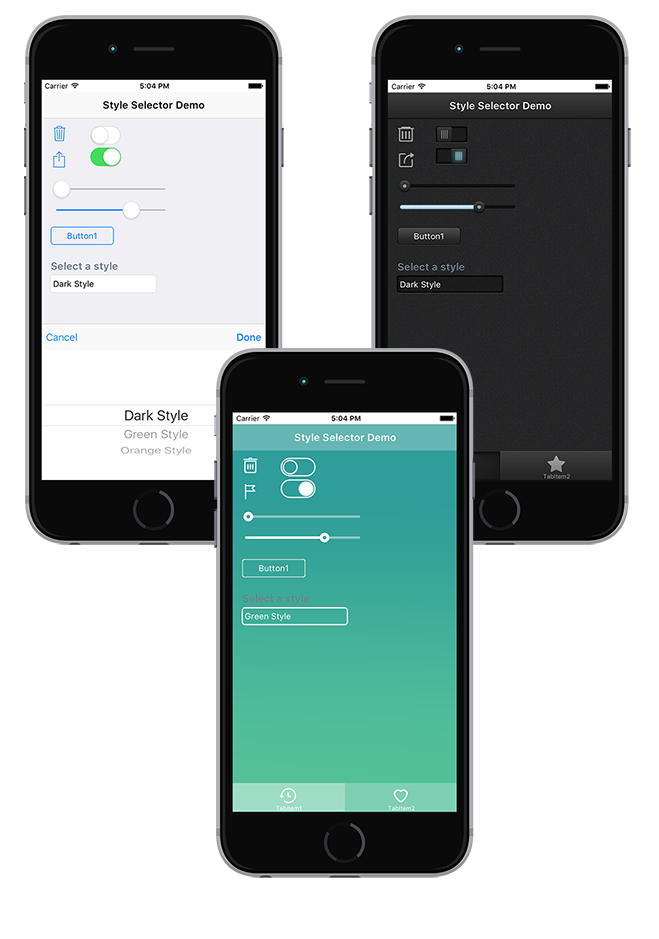
Step 4: Deploy your application
In the screenshots below, you can see my sample application deployed to my iOS device.