Providing your application menu on the home/main screen is a popular design pattern used in many applications today. It is especially useful in mobile applications where screen real estate is limited. Home screen navigation can be used by itself to serve as the main application menu, or used in conjunction with a slide-in drawer and/or additional toolbar navigation.
Home screen navigation provides all the key application functionality at a glance on one screen. Providing a good user experience in your application is not only important for user adoption, but also to get accepted in the iOS App Store and Android Google Play Store. For more information on cross-platform design patterns, watch our webinar replay on UX excellence.
While you can always create your own customized home navigation screens from scratch, as detailed in this blog post, it can be time consuming. Using these new layouts will reduce development time while providing ample opportunities to customize for your own application. UI tweaks are easy and fast, and application styles can be quickly expanded or replaced with your own.
Generally speaking, home screen navigation designs include:
- Glyph Buttons arranged in a grid like layout
- Glyph Buttons can be annotated with text
- May span over multiple screens
- Most commonly used in mobile applications
Delphi and RAD Studio 10.2.3 include 18 new FireMonkey UI templates, designed to highlight FMX's multi-device capabilities, showcase best practices, and help new users get started quicker. They showcase UI paradigms that mobile application developers need in today’s applications.
This blog post focuses on the three new home screen navigation GUI templates, available for download in GetIt (Tools > GetIt Package Manager > Sample Projects).
Each of the three templates uses one of the premium FireMonkey multi-platform styles.
Only the first template will be auto-opened after installing a GUI template, but you can access the other two templates by navigating to C: \ Users \ Public \ Documents \ Embarcadero \ Studio \ 19.0 \ Samples \ Object Pascal \ App Home Screens
App Home Screen #1:
Shown in the IDE on an Android FireUI device 4" phone view. This GUI template includes built-in support for FireMonkey's Behavior Service. FireMonkey's Behavior Service is a service API that allows the framework and developer to query information about the device the app is running on to dynamically adjust itself for the form factor and platform. UI element locations are automatically adjusted for each type of target device (for example, the position of tabs on different mobile platforms)
Template running on the iOS Simulator.
App Home Screen #2:
Shown at design time in the IDE, and running on Windows.

Includes built-in support for slide-in drawer style navigation, using FireMonkey's TMultiView control. Template running on the iOS Simulator.
Key Benefits of slide-in drawer style navigation include:
- Main app menu is hidden by default, allowing you to take advantage of more screen real estate when building your application
- Invoked by tapping on a menu button or swiping left/right, providing an intuitive user experience
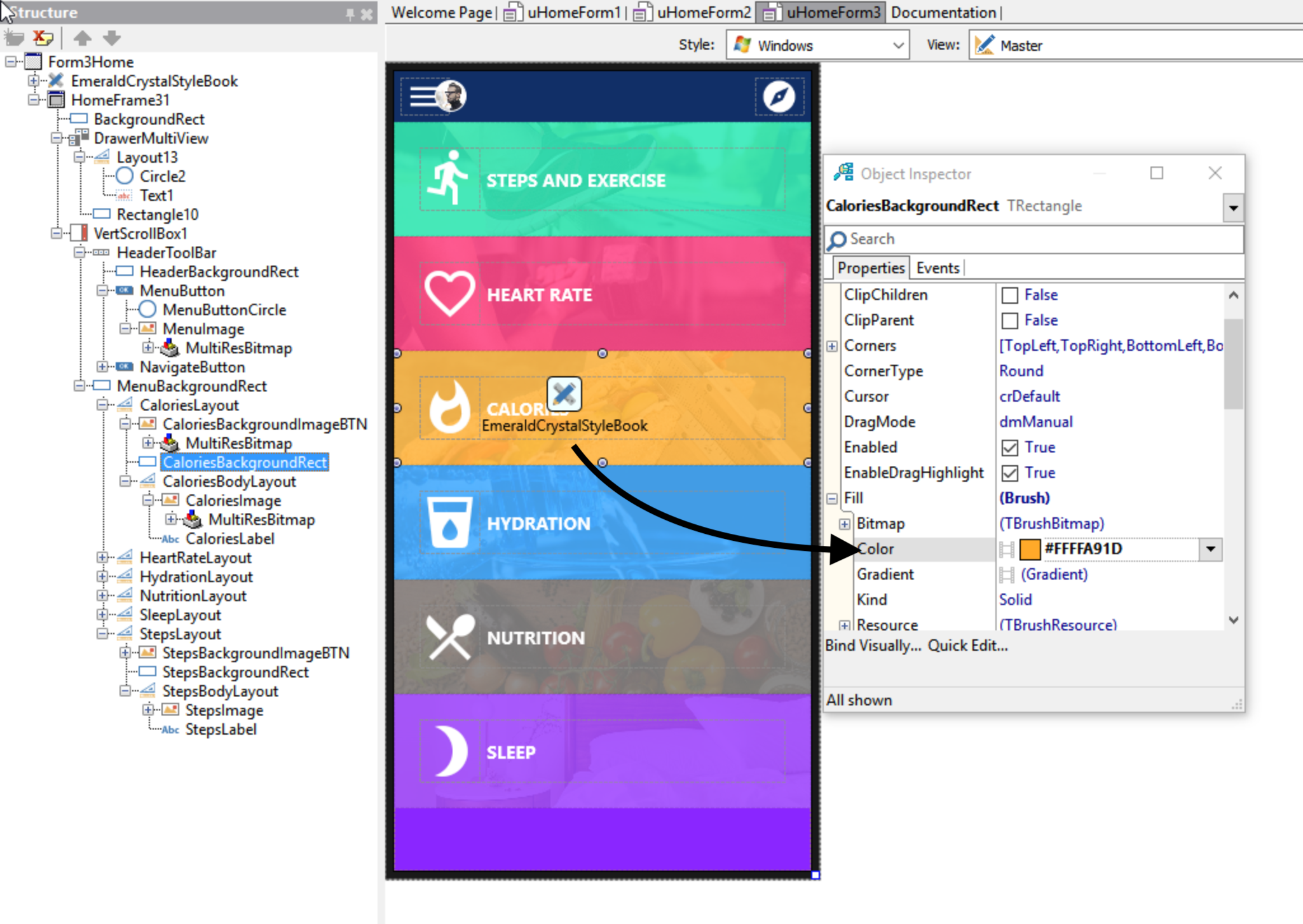
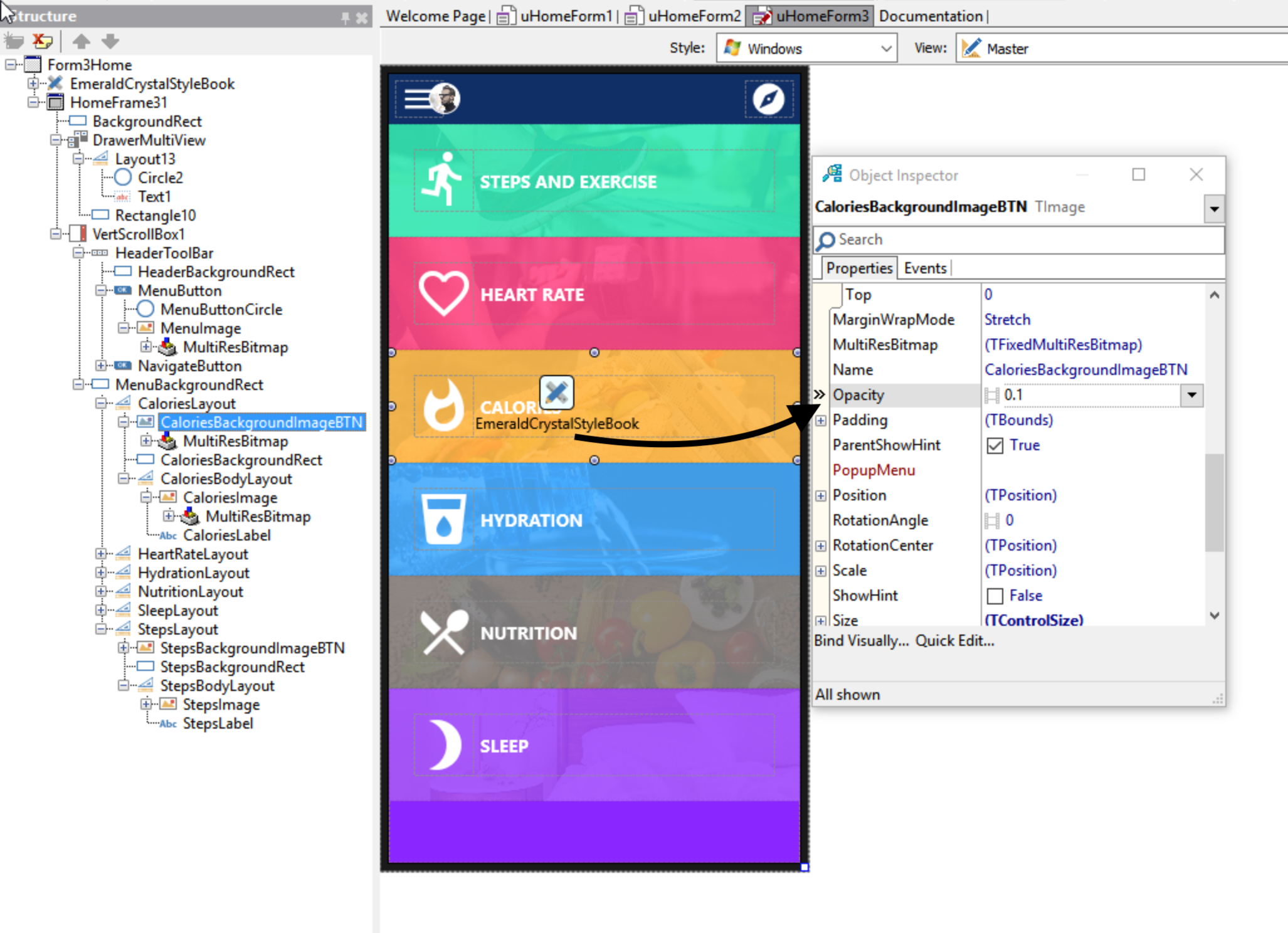
App Home Screen #3:
You can easily change the background overlay color by changing the fill color for the rectangle.
You can easily change the image opacity of the background image.
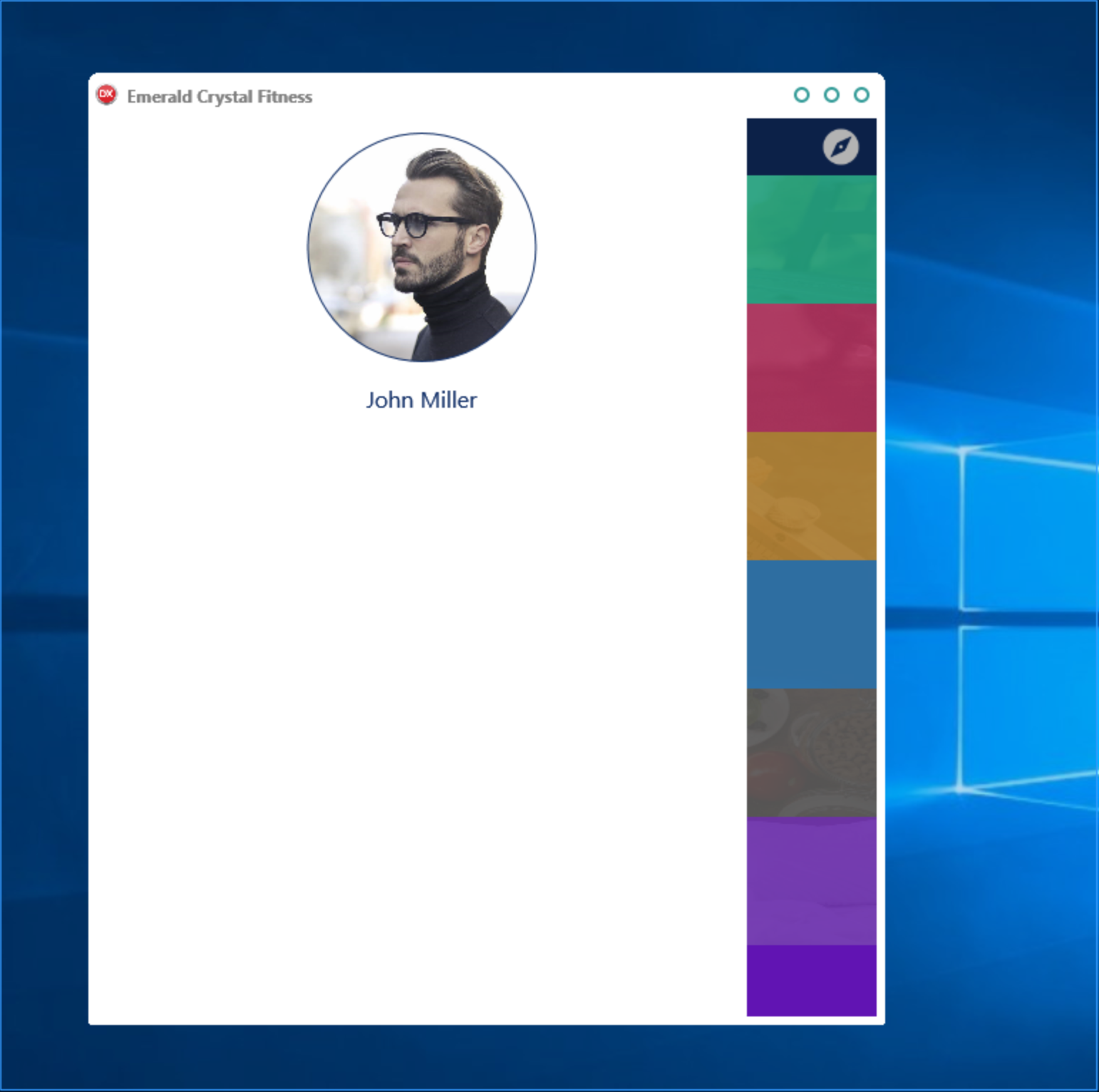
Home Screen Navigation, Template #3 running on Windows. Includes built-in support for slide-in drawer style navigation, using FireMonkey's TMultiView control.