Start building visually stunning multi-device applications right away with these great tools accessible from the IDE’s Welcome Page.
TIP: If you accidentally close the Welcome Page, you can reopen it by going to View > Welcome Page.
This article covers the following:
-
Guided Tour in the IDE
-
Code Samples and Mobile Snippets
-
Stunning, ready-to-use Application Templates
Guided Tour
The Guided Tour is a step-by-step bubble pop-up tour that introduces you to the Form Designer and shows you how to build your first multi-device application using the FireMonkey framework. You can access the Guided Tour from the Welcome Page.

Code Samples and Mobile Snippets
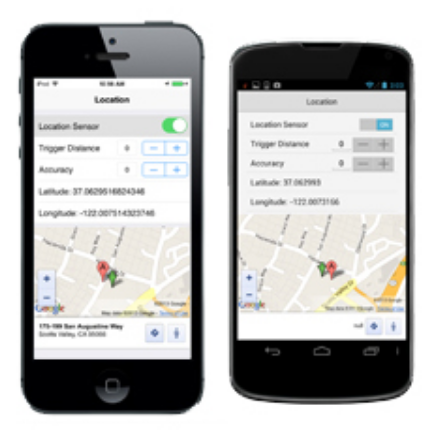
We provide a number of FireMonkey mobile snippets for both Delphi and C++, designed to help you get started with specific mobile functionality, including location sensor information, camera access, gestures and more. More full featured demos can be found in the Multi-Device Samples folder. All product samples are included as part of the Samples directory installed with Delphi and C++Builder Community Edition.
TIP: If you didn’t install the Samples during the original product installation, you can add them easily by going to Tools > Manage Platforms > Additional Options > Samples.
FireMonkey UI Templates
Quickly build stunning, ready-to-use user interfaces by customizing the included FMX GUI templates. The FireMonkey framework is the app development and runtime platform behind Delphi and C++Builder. FireMonkey is designed for developers looking to build multi-device, true native apps for Windows, macOS, Android and iOS.
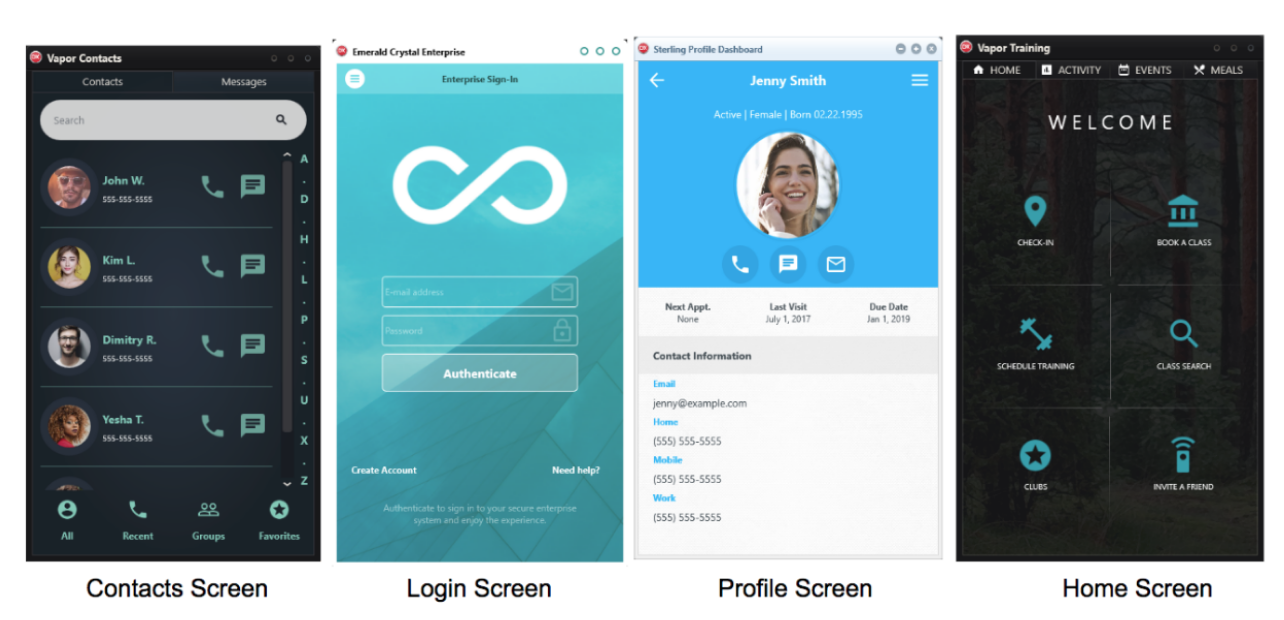
There are six sets of templates, each set demonstrating a different type of UI, and three examples in each set for a total of eighteen templates.
FMX GUI Templates are organized in six categories:
-
Contacts Screens: the Contacts screens demonstrate a groups contact list, an address book list, and a searchable employee list
-
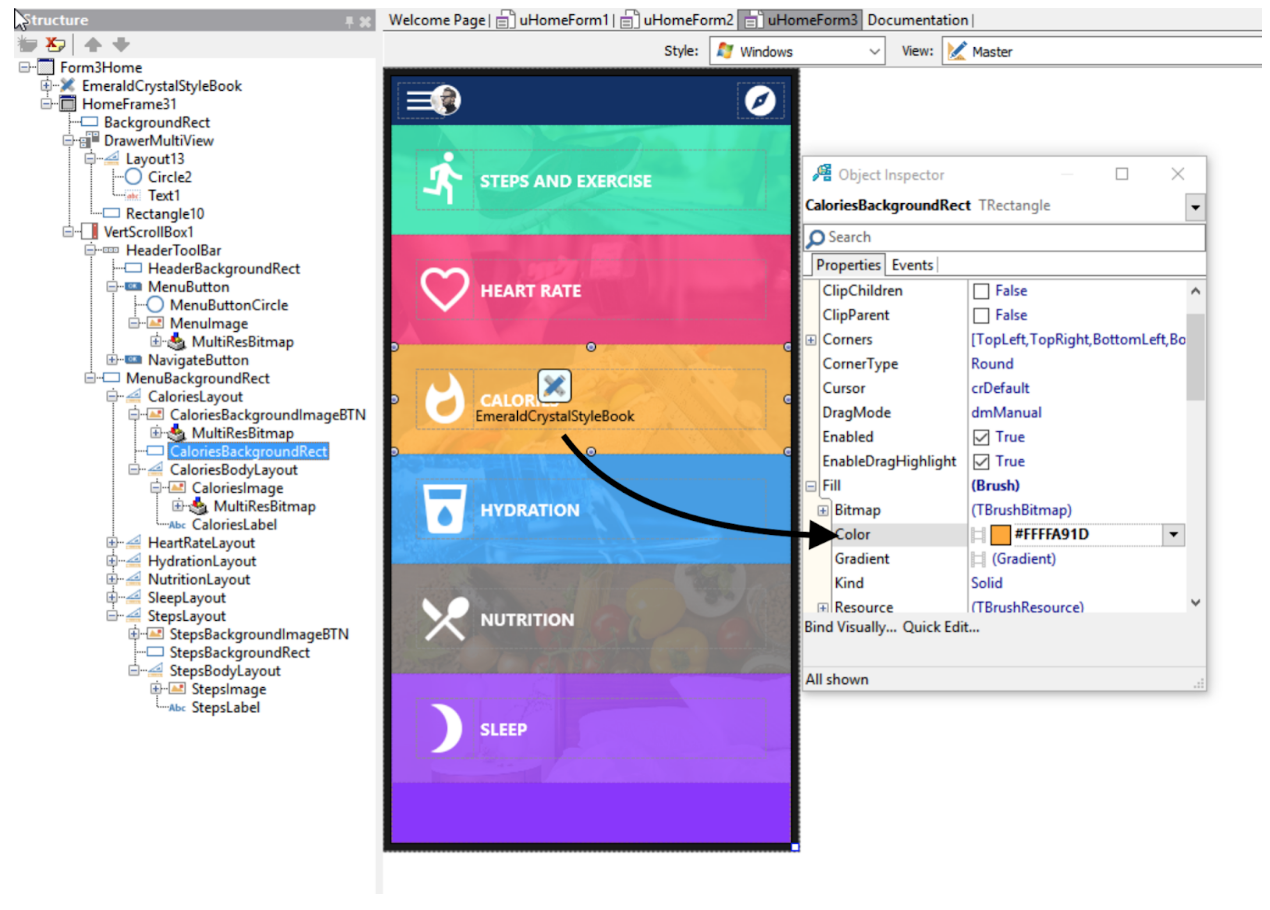
Home Screens: the Home screens demonstrate a central navigation menu of buttons for a health related home screen, a meeting or group related home screen, and a resort, hotel, or spa related home screen
-
Login Screens: the Login screens demonstrate a number of different login screen styles with username and password input fields, login buttons, create account buttons, and forgotten password buttons
-
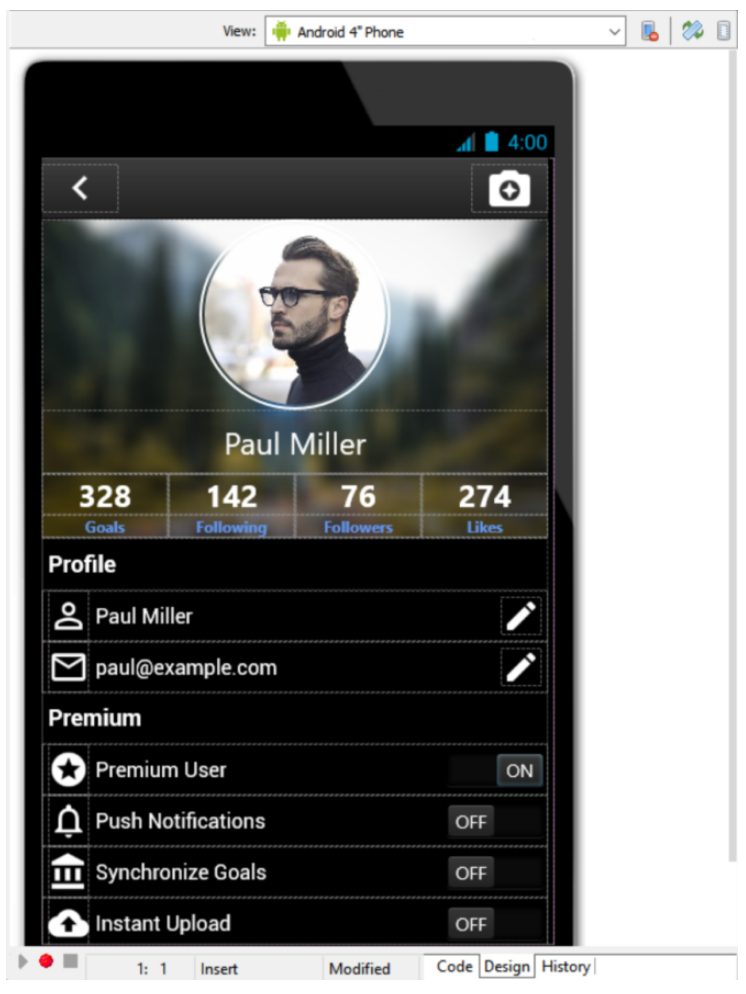
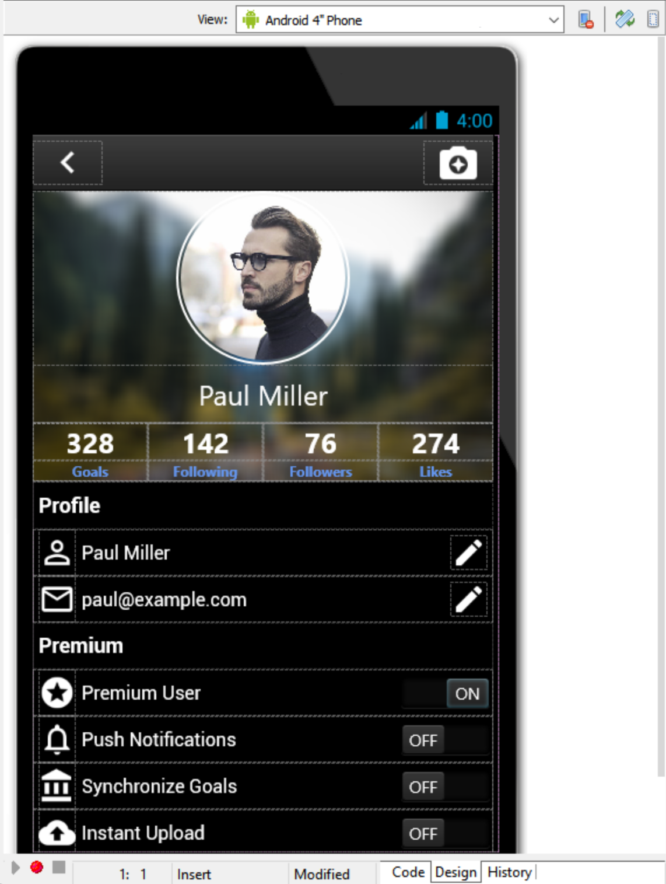
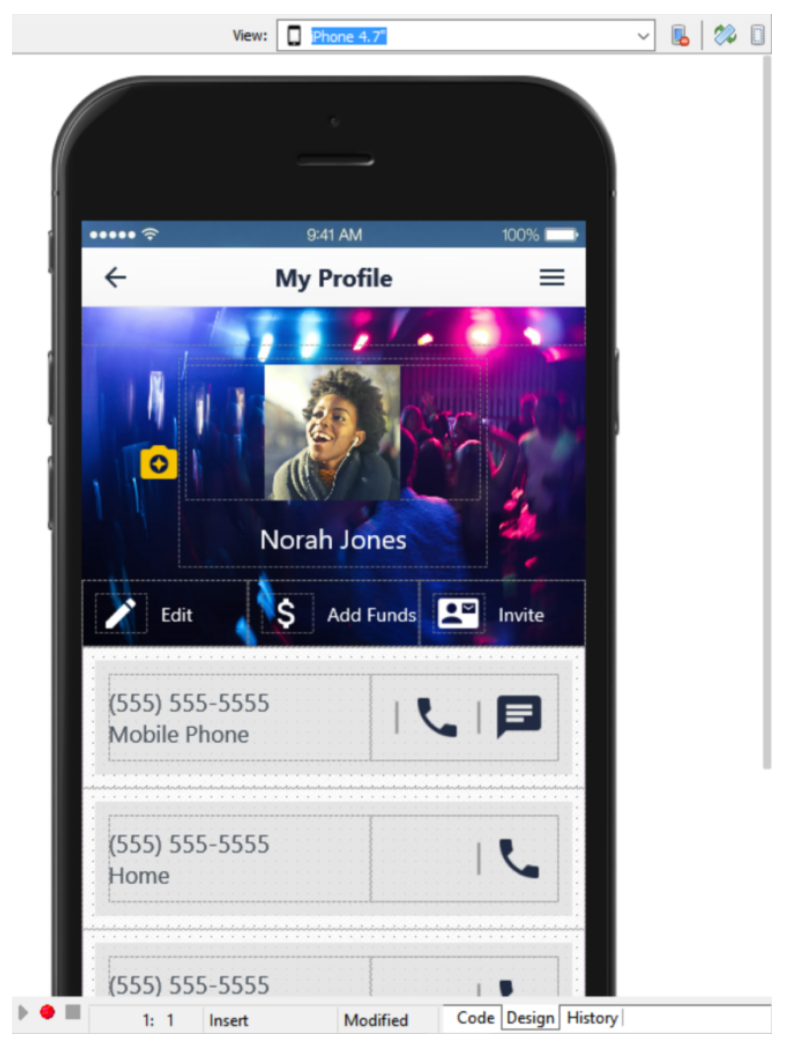
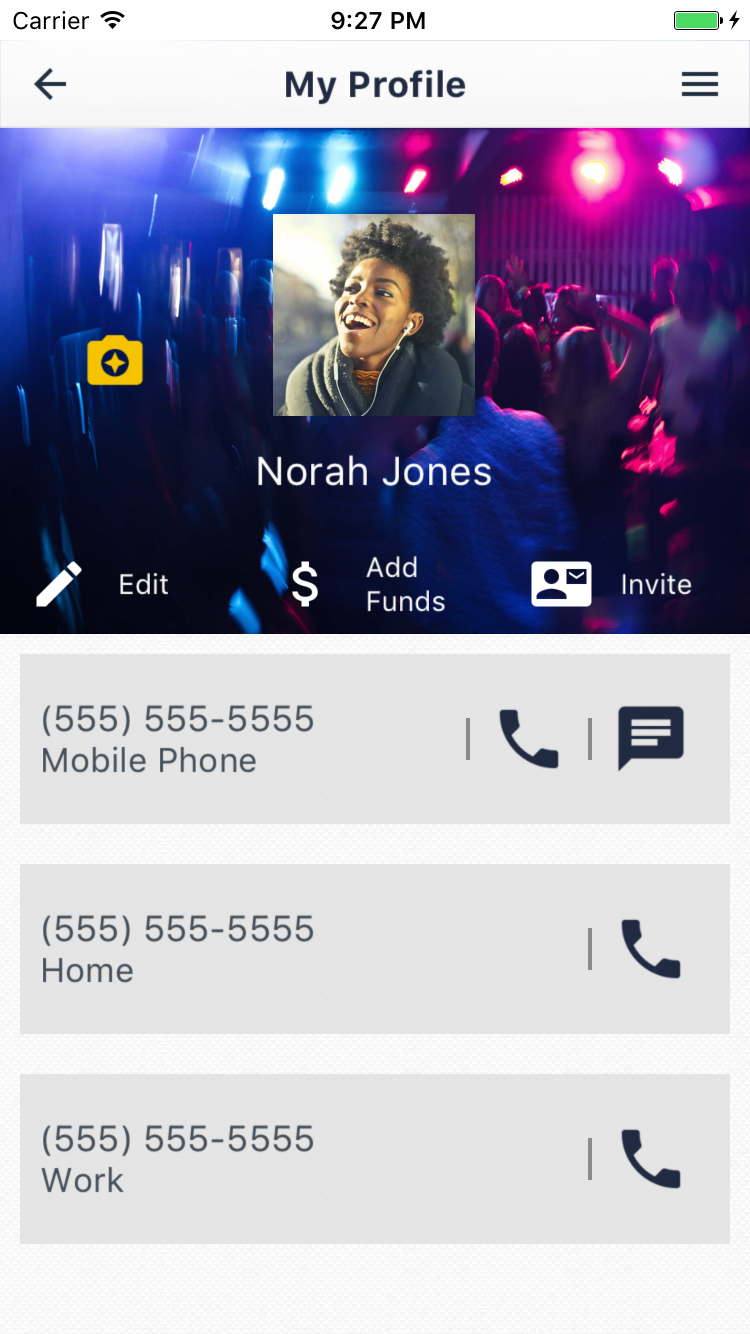
Profile Screens: the Profile screens demonstrate a number of different profile style layouts with a profile image, various profile settings or stats, and quite a few different buttons for configuring the user’s profile.
-
Settings Screens: the Settings screens demonstrate some different vertical layouts for displaying and changing settings with various input controls
-
Signup Screens: the Signup screens demonstrate a number of different signup layout style screens with username and password input fields and sign up buttons.
Some of the templates can be accessed right from the Welcome Page:
The other GUI templates are available via the GetIt Package Manager in the IDE (Tools > GetIt Package Manager). The GetIt Package Manager in the IDE lets you search and browse available packages that can be installed into Delphi or C++Builder Community Edition.
The templates serve as a great starting point for developers looking to build stunning cross-platform UIs, and can easily be customized by changing the images, iconography, styles and more. There are separate project templates for both Delphi and C++Builder. The different templates demonstrate responsive design in a variety of layout styles which makes it easy to design and customize your applications visually at design time. The GUI templates were created using Frames, Styles, LiveBindings, and FireMonkey Effects which make it simple to build stunning UIs with Delphi and C++Builder.
Creating applications that not only are visually stunning but also scale properly across multiple platforms and devices is key. A responsive design is at the forefront of the strategy used when designing the FMX GUI Templates. For the GUI templates, a responsive design means that regardless of the screen size or scale the design will automatically resize itself to the available screen space available on each device with no additional code or device specific configurations required. The templates can easily be customized for your own use by changing the colors, icons, adding your own logo etc.



Providing a good user experience in your application is not only important for user adoption, but also to get accepted in the iOS App Store and Android Google Play Store. For more information on cross-platform design patterns, watch our webinar replay on UX excellence.
Note: Only the first template will be auto-opened after installing a GUI template, but you can access the other two templates by navigating to C:\Users\Public Documents\Embarcadero\Studio\19.0\Samples\Object Pascal\ or C:\Users\Public Documents\Embarcadero\Studio\19.0\Samples\CPP
About Delphi and C++Builder Community Editions
Delphi Community Edition and C++Builder Community Edition provide developers with integrated and professional-level developer tools from Day 1. Community Edition is designed for freelance developers, startups, students and non-profits with annual revenues of less than USD $5000 or teams with up to 5 developers. Community Edition is licensed with a one year term license.
The templates and samples above are also available in our Professional, Enterprise, and Architect Editions, and our 30-day Trial. Learn More about Delphi and C++Builder.
Helpful Community Edition Links:
- Community Edition Docwiki Page
- Feature Matrix
- Eula
- Moving from Community Edition to other editions