Style Creation Tips
- Start out with the 3x resolution graphic first, then scale down to 2x, 1.5x and 1x using your graphic design tool of choice (for example, Photoshop)
- Save each graphic as a png. Except for the 1x resolution, all style graphics need to include the resolution size as part of the file name, i.e.:
- 1x: _name.png
- 1.5x: _name15x.png
- 2x : _name20x.png
- 3x : _name30x.png
- If you're looking to just customize the style for a couple of controls, it's best to create separate pngs from scratch instead of trying to add the graphic elements to the existing style.png template
Bitmap Style Designer Tips
- Open the IDE, and navigate to the Tools menu to launch the Bitmap Style Designer. You can also access the Bitmap Style Designer from the bin directory
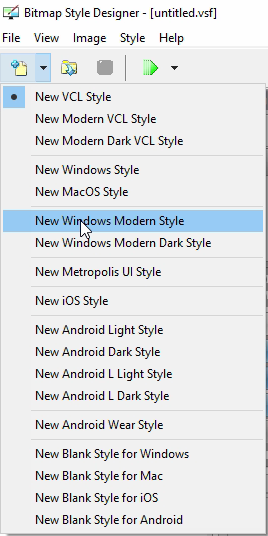
- Start with one of the templates in the Bitmap Style Designer. All the templates are accessible from the File menu
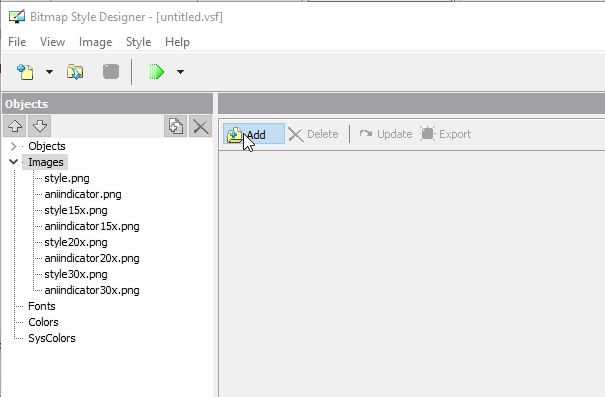
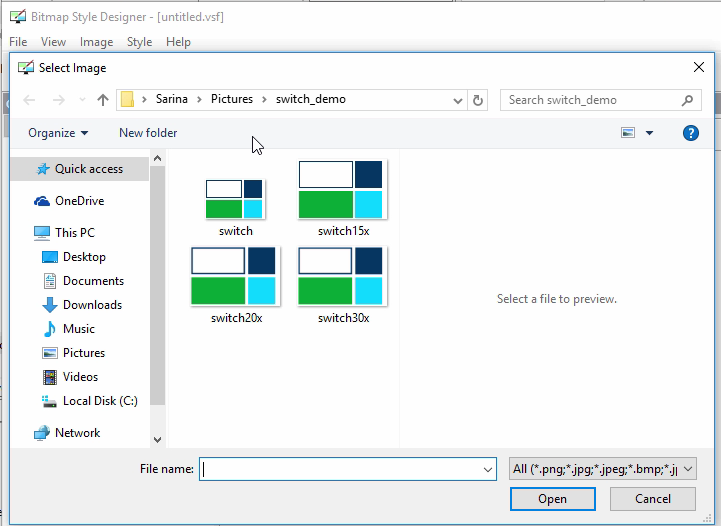
- Add your new graphics by expanding the Images node and clicking "Add". Repeat these steps to add all graphics for all resolutions
- Navigate to the Add Object Template menu in the top right hand corner. Select the control you want to add graphics for. In this case, we selected the "Add Switch" option
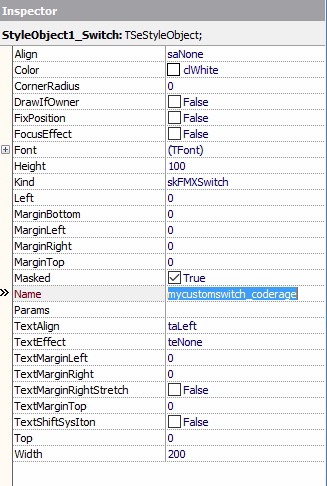
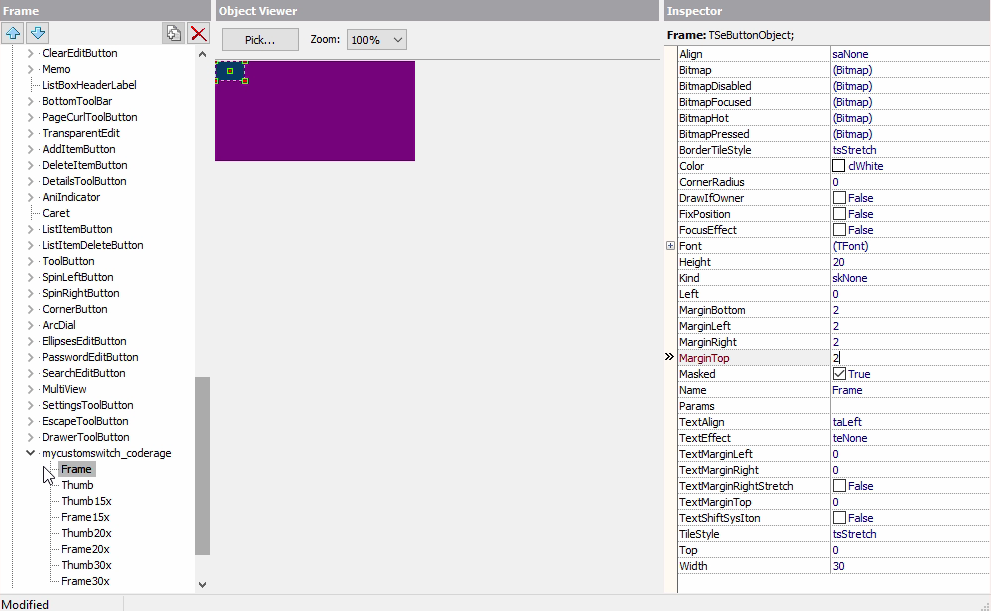
- Expand the Objects node and select the newly added object. Change the Name in the Inspector on the right. The Name will be shown in the StyleLookUp drop-down menu once the style has been loaded into a StyleBook
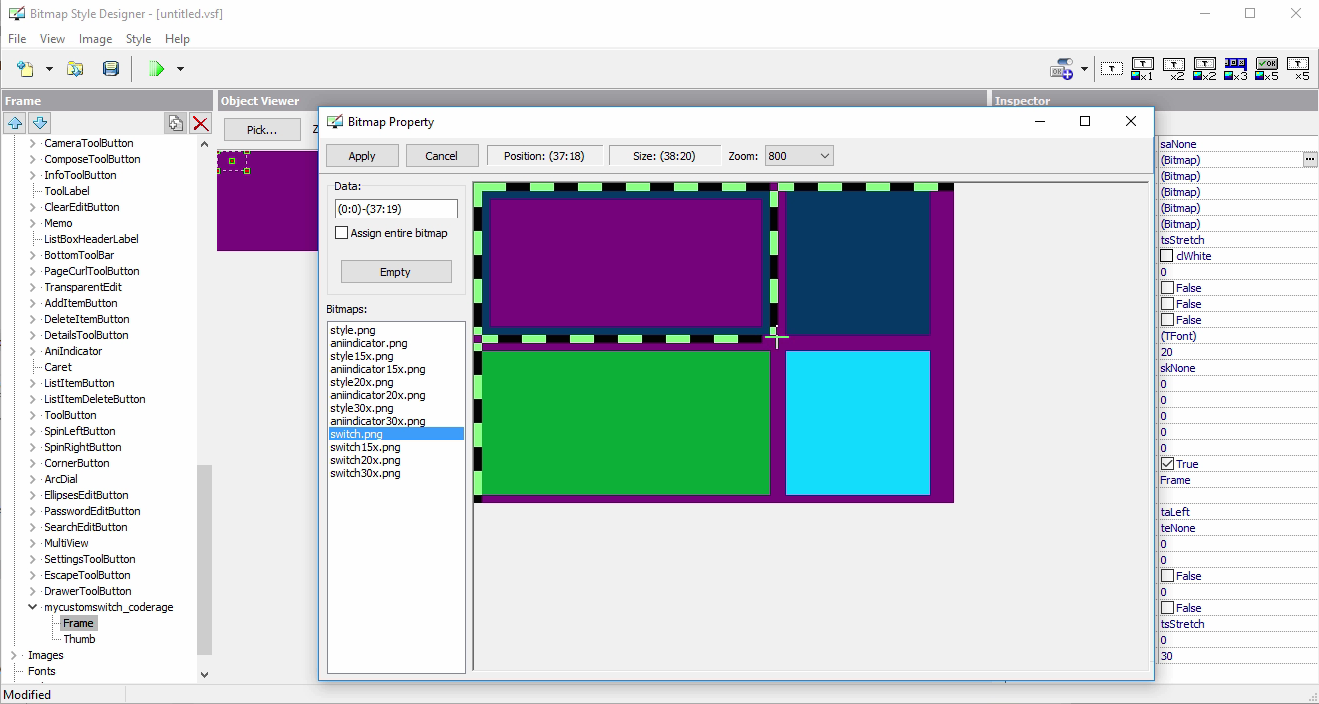
- For TSwitch, you will see a Frame and a Thumb object. Select Frame, then navigate to Bitmap. Select your 1x resolution graphic (i.e. mystyle.png). Control-click to outline your graphical element. Repeat this step for BitmapPressed, then repeat the same steps for the Thumb object
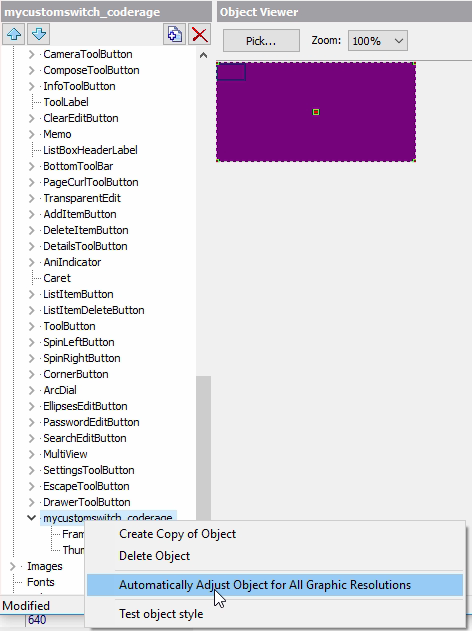
- Right-click on your object in the Objects tree. Select 'Automatically Adjust Object for All Graphic Resolutions.' This applies all the changes from the previous step to the other resolutions without manually having to repeat those steps. Select this option any time you make a change to the style element
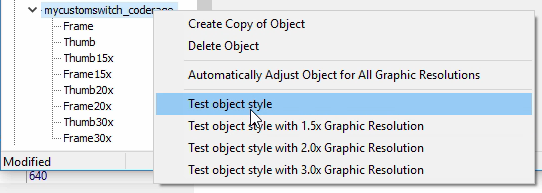
- Right-click on your object in the Objects tree. Select 'Test Object Style'. This lets you test your new style element and make adjustments as needed. You can test the object style for each resolution
- If you want to have a resizable control, you will need to set Margins. For the new Switch style, this means selecting Frame and setting Margins (i.e. Bottom/Left/Right/Top = 2), then repeating that step for Thumb. After making those changes, right-click on the Switch object again and select 'Automatically Adjust Object for All Graphic Resolutions'
- Select "Save" from the File menu to save your new style template. This allows you to quickly make additional changes in the future
- Select "Save" from the File menu and select .style to save your new style as a FireMonkey style
Adding The Style To Your Application
- Place a TStyleBook onto your form
- Double-click on it and select Open, then browse to the new FireMonkey style
- Apply and close
- Select your form, and set the StyleBook property to StyleBook1
- With TSwitch selected on your form, you can now select between 2 different style elements. The style element that's part of the existing Windows 10 style, and the newly created one.
You can download the 4 sample graphics for TSwitch (1x, 1.5x, 2x and 3x) here.

Select from a template to get started
Change the Name property to reflect your custom style element
Select Add to add your new graphics
Select each style graphic
Select the 1x graphic for the Frame outline and fill color, then repeat for the Thumb
Automatically apply the settings to the other resolutions
To create a resizable control, set a Margin value other than 0
Test the new object style for each resolution before finalizing your new style