FireMonkey is an advanced UI toolkit, capable of great layouts and designs. We'd like to show you what it's capable of, and how easy it is to make great interfaces using it. We've just introduced eighteen example UI templates using FireMonkey and C++ that really show how easy it is to create great-looking apps.
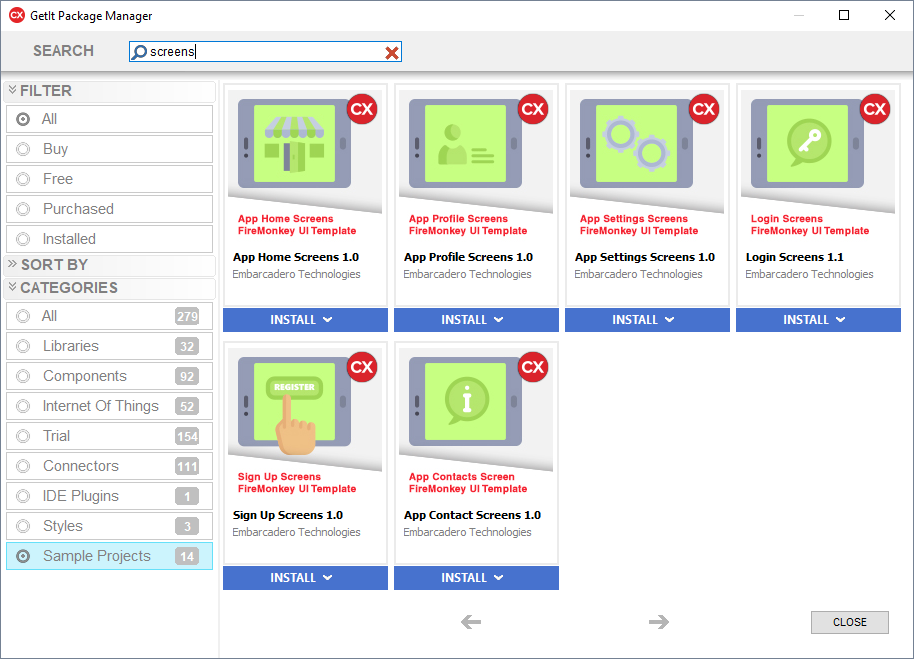
These are freely available on GetIt, our package manager, and you can download them and use them for your own inspiration and layouts.
What have we added? Three examples each of:
- Login screens
- Home screens
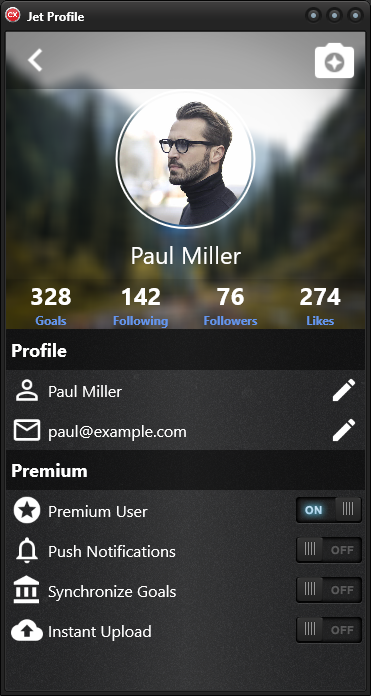
- User profile screens
- Settings pages
- Sign up screens
- Contact screens
These all demonstrate FMX styles to customize your app's look and feel; the layout and controls you can use to create each screen; and each was created by a designer for layout and imagery. They make use of freely available images (usage details in the readme).
Do you use C++Builder? You can use these and be inspired!
Are you new to C++Builder? These are the kinds of UIs you can create easily, across multiple platforms including iOS and Android, designed once rather than in multiple languages and UI applications.
One of three sign up screens in C++Builder's FireMonkey designer, and running built as a Windows app – it can also be iOS and Android |
|
|
|
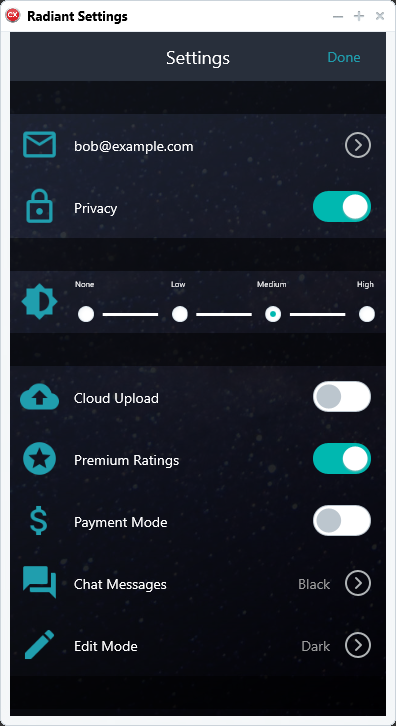
 One of three settings screens |
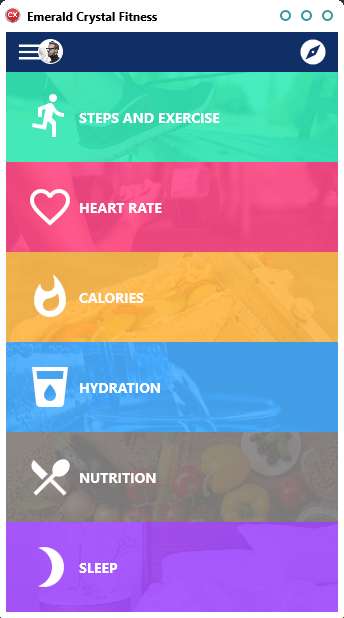
 One of three app home screens, here for a fitness app |
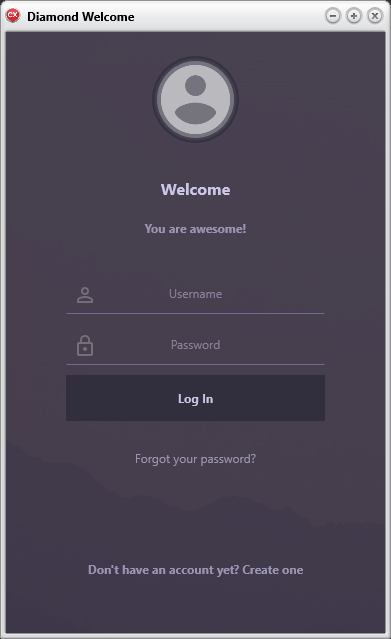
 One of three login screens |
Sarina DuPont has a great blog post going into detail about these templates and the UI mechanisms they use. For example, one might use a slide-in drawer using a hamburger menu, and she will explain why.
If you're new to C++Builder, you can use these by downloading a free trial. Once installed, go to Tools menu > GetIt, our package manager, and look in the Sample Projects category for 'screens'.