The Hospitality Survey Client project is part of the Hospitality Survey App template for Delphi 10.2 Tokyo that Embarcadero has released through their GetIt platform. The Hospitality Survey App consists of four different projects. In this blog post I will cover the progress/activity dialog TFrame that is built into the Hospitality Survey Client project.
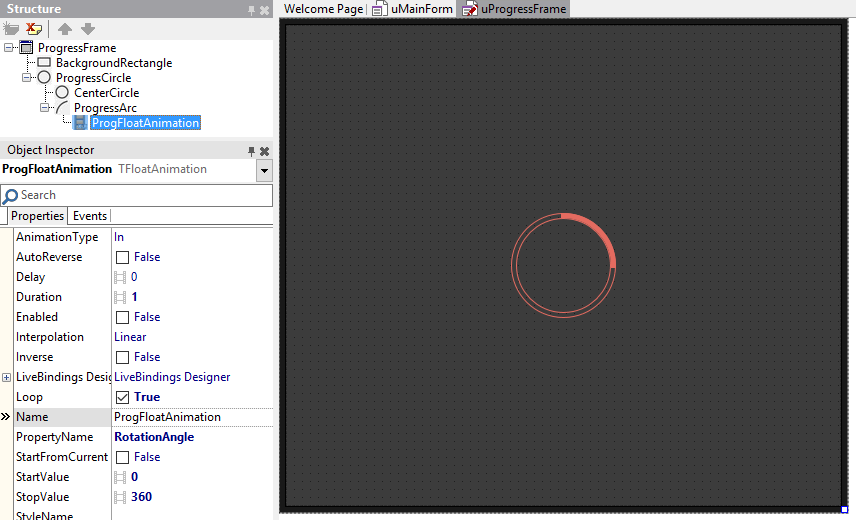
The progress/activity functionality is built as a TFrame and then included in the Main Form and set to Align := Contents. Align := Contents means that it ignores all of the other aligned elements and just fills it’s parent container (which in this case is the Main Form). Inside of the TFrame there is a semi-transparent background rectangle to cover the entire interface under the TFrame and then there is a TCircle in the center of the TFrame. Inside of the TCircle is a second smaller TCircle and a TArc component.
The TArc component has a 90 degree arc which fills in the space between the two circle (see the diagram). A TFloatAnimation component on the TArc allows it’s RotationAngle property to animation and the end result is that the TArc spins around in between the two TCircles creating a nice looking progress/activity dialog. You can see on the TFloatAnimation component that the StartValue is 0 and the StopValue is 360.

Throughout the app where it needs to show a “working” dialog and disable the user interface it calls ShowActivity (see below) before starting the long operation and then when the long operation is complete it calls HideActivity.
// // procedure TMainForm.ShowActivity; begin MultiView.Enabled := False; ProgressFrame.ShowActivity; end; procedure TMainForm.HideActivity; begin ProgressFrame.HideActivity; MultiView.Enabled := True; end;
Inside the TProgressFrame these two functions Show and Hide the TFrame and enable/disable the animation.
// procedure TProgressFrame.ShowActivity; begin Self.Visible := True; ProgFloatAnimation.Enabled := True; end; procedure TProgressFrame.HideActivity; begin ProgFloatAnimation.Enabled := False; Self.Visible := False; end;
And that’s all there is to it. There is no other code to write. This responsive progress/activity dialog should work across Android, iOS, macOS, and Windows.
If for whatever reason you need a platform native dialog for Android and iOS you can check out the TfgProgressDialog and TfgActivityDialog components in the FGX component set over on Github. You could also combine the native dialogs with the TFrame dialog mentioned above to get coverage across all 4 platforms (native dialogs on Android/iOS and then FMX dialogs on Windows and macOS).
You can find out more about the Hospitality Survey App template in this Deep Dive article.