The integrated Style Designer in RAD Studio 10.1 Berlin has undergone several changes and improvements, including:
- Clipboard, keyboard and multi-selection support on the Structure view
- Preview panel
- Zooming support
I recently received a question from a customer on how to best customize a style for a specific component, and I thought I'd cover the steps in a blog post. In this tutorial, we are going to change the background color of TGroupBox.
Step 1: Create a new FireMonkey Multi-Device Application
Launch RAD Studio 10.1 Berlin, and navigate to File > New > Multi-Device Application. The steps are the same for both Delphi and C++. From the Tool Palette, drag and drop TGroupBox onto your form.
Step 2: Launch the integrated Style Designer
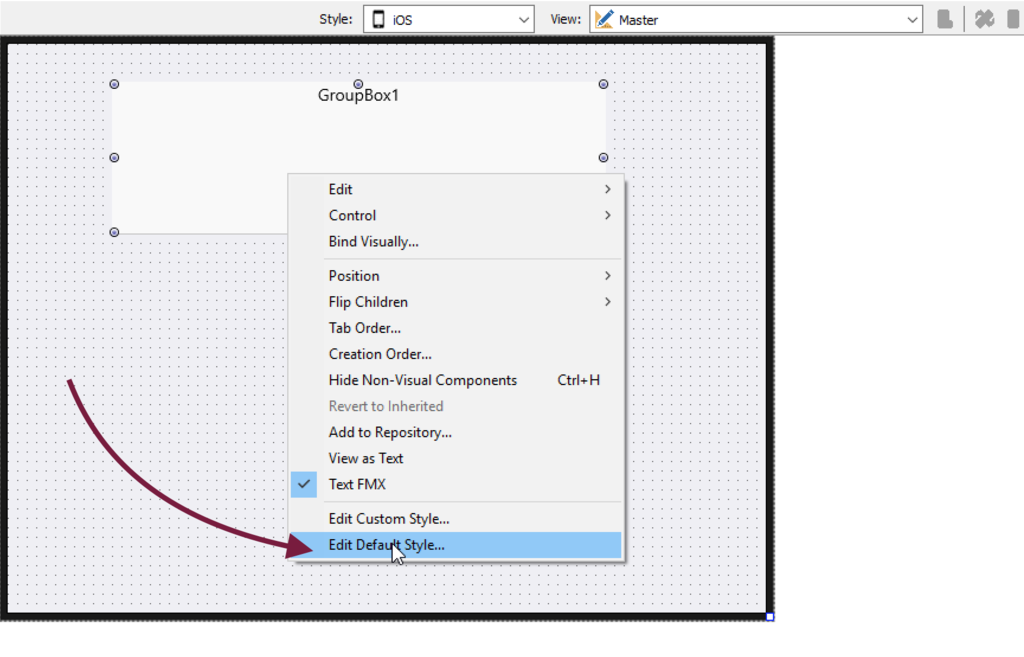
Right-click on the TGroupBox FireMonkey control and select 'Edit Default Style'. Make sure you have the platform selected that you want to customize the style for (i.e. iOS, Android etc). If you want to customize the fill color for TGroupBox on multiple platforms, you are going to want to repeat these steps. In this example, I am going to customize TGroupBox on iOS.

Step 3: Add a Timage to change the background fill color
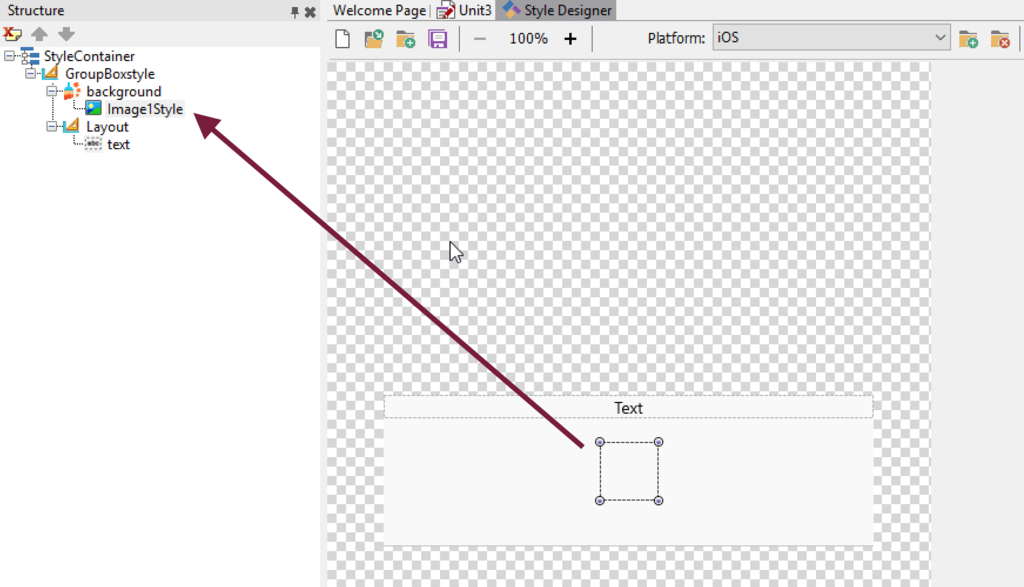
With GroupBoxStyle > background selected, select TImage from the Tool Palette. TImage should be nested under 'background'. Also note that 'iOS' is selected from the 'Platform' drop-down menu.
Step 4: Load your custom image and define some properties
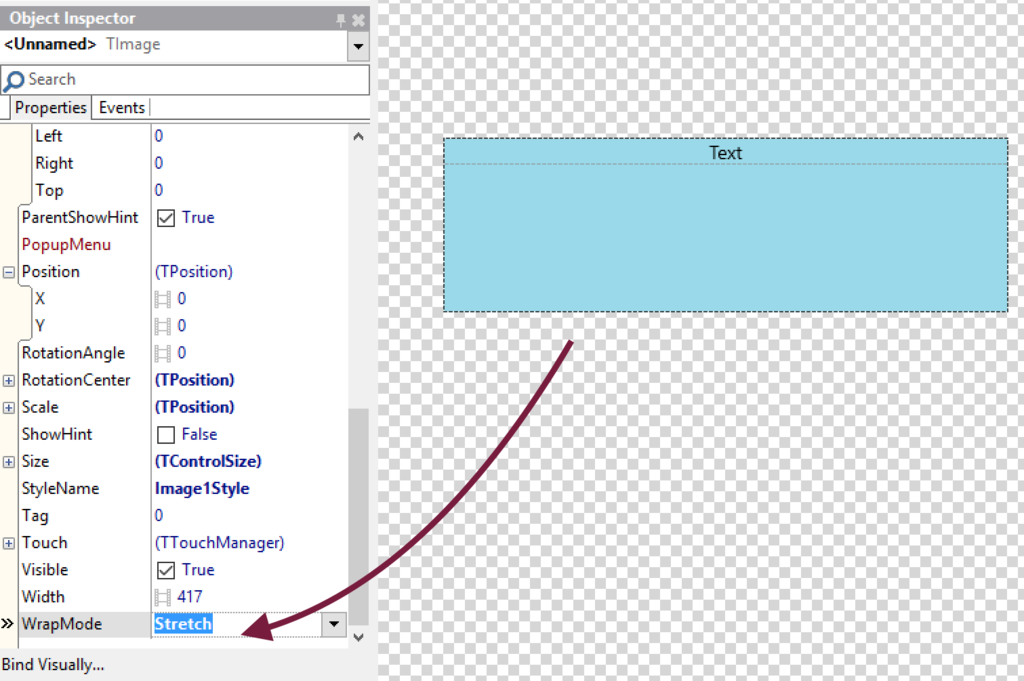
With TImage (Image1Style) selected, navigate to the Object Inspector and select MultiResBitmap. Select an image from your hard drive with the fill color you want to use (i.e. blue.png). Select Align = Client and WrapMode = Stretch. Hit Close to apply and save the changes. If you want to change the style for TGroupBox on other platforms, you can just select each additional platform from the drop-down menu in the Style Designer and then repeat steps 3 and 4.
Tip: If you don't want the text to be covered by the background fill (on Windows, for example), then I would recommend using these settings:
GroupBoxStyle.Padding = (0, 0, 0, 0)
Text.Position.Y = 0
[DownloadButton Product=’RAD’ Caption=’Download the Free RAD Studio 10.1 Trial Today ‘]
[BuyButton Product=’RAD’ Caption=’Buy RAD Studio 10.1 ‘]