The steps I followed to create my sample mobile app
1) File | New | FireMonkey Mobile Application – Delphi and used the "Blank Application" project template.
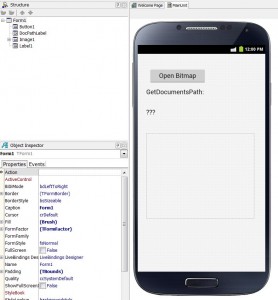
2) On the form, I added 1 TButton, 2 TLabel and 1 TImage components.
3) I double clicked on the TButton component to create the OnClick event handler.
4) I added a "uses System.IOUtils;" just below the {$R *.fmx} in the implementation section.
5) I added the following code in the event handler to display the documents path and to load the bitmap from the documents folder:
procedure TForm1.Button1Click(Sender: TObject);
begin
DocPathLabel.Text := TPath.GetDocumentsPath;
Image1.Bitmap.LoadFromFile(TPath.GetDocumentsPath + PathDelim + 'davidi_tiedye.jpg');
end;
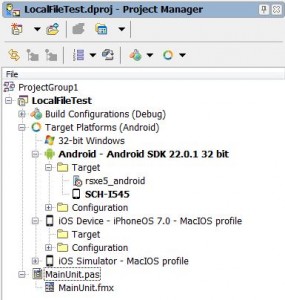
6) In the Project Manager, I added Android and iOS Target Platforms so that I can build for each of the two platforms.
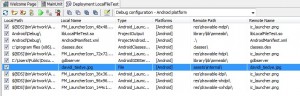
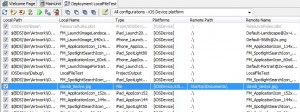
7) Using the Project | Deployment menu item, I chose the Android and the iOS Device platforms and for each one I clicked on the "Add Files" button in the local toolbar to select the bitmap file I want to deploy with my app and set the Remote Path column value:
- For Android, set the Remote Path to assets\internal
For iOS, set the Remote Path to StartUp\Documents
Here are screen shots of each of the resulting Deployment settings:
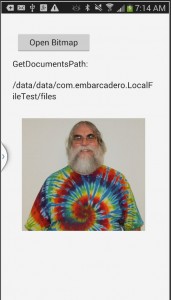
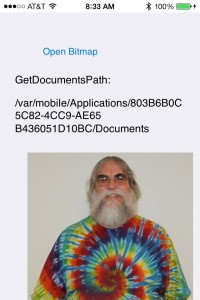
7) Compile, Deploy and Run the app on Android (I used my Samsung Galaxy S4) and iOS (I used my iPhone 4s) producing the following result when I click on the Button:
You can read additional information about mobile application development and deployment on the Embarcadero DocWiki using the following URLs:
If you don't have Delphi or RAD Studio XE5 you can download the free trial at http://www.embarcadero.com/products/rad-studio/downloads