In RAD Studio XE7, we introduced a new smart menu component called TMultiView. With TMultiView, it is really easy to create app navigation that automatically adjusts itself depending on form factor, orientation and target platform using our new behavior services. TMultiView is a container component which means that you can parent many different components to it, such as a top aligned TToolbar or a client aligned TListview.
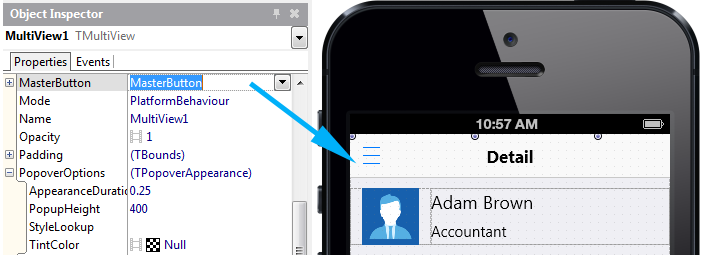
To use the new TMultiView component, drag and drop the TMultiView component onto your Multi-Device form. You can also use the Master/Detail Multi-Device template (File->New->Multi-Device Application) as a good starting point.
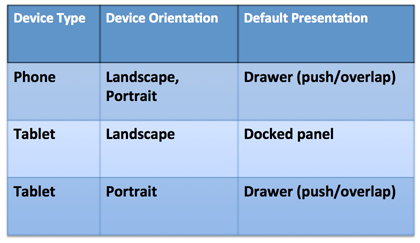
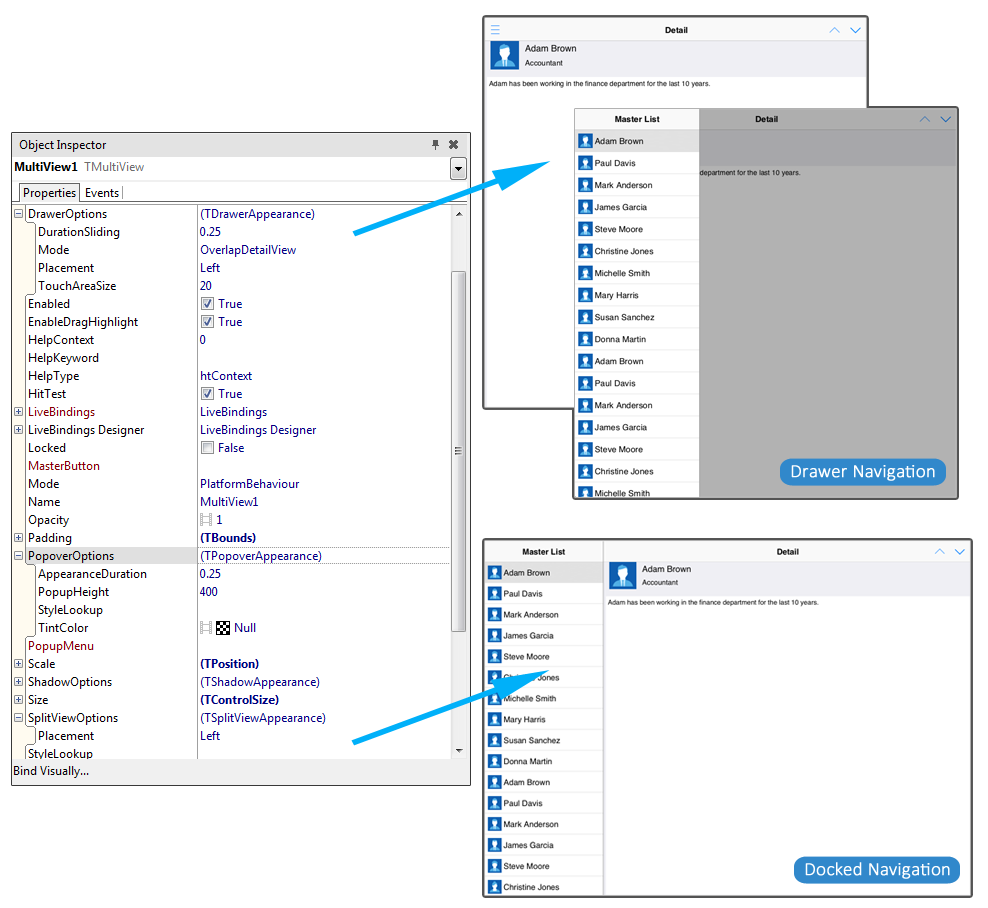
The MultiView component has some default built-in behavior that defines its appearance at runtime based on form factor and orientation.
The drawer menu, for example, can overlap with the content shown on the form, or push the content off its current position. You can also define the duration of the sliding drawer. The drawer is automatically invoked by swiping across the screen from either the left or the right side (depending on the placement of the drawer), and you can also hook it up to a button.
Also included with RAD Studio XE7 are both C++ and Delphi TMultiView demos:
- C:\Users\Public\Documents\Embarcadero\Studio\15.0\Samples\Object Pascal\Mobile Samples\User Interface\MultiView
- C:\Users\Public\Documents\Embarcadero\Studio\15.0\Samples\CPP\Mobile Samples\User Interface\MultiView
The following mobile demos also use TMultiView:
- MultiViewDemo
- LocationDemo
- MusicPlayer
- Device Sensors and Services
- SurfSpot Finder