I have been covering many UI and styling related FireMonkey features on my blog. Today, I thought I would do a follow-up post to FireMonkey Styles, Part 1.
If a style does not have a description object with a platform target defined, then all styles loaded to a TStyleBook will be loaded in addition to the native default styles. This allows you to use a custom style alongside the native styles. The steps below will outline how to create your own custom TSwitch style from scratch to use in your FireMonkey application while using the native style for all other UI elements.
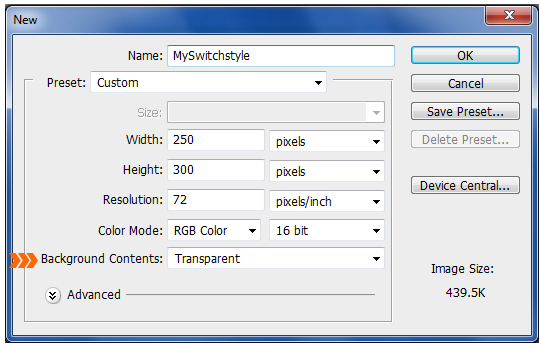
I will be using Photoshop to create the style. In Photoshop (you can also use another graphics program), create a new image by going to File>New. Under Background Contents, select Transparent.

Next, create the active and inactive switch frame graphics and the thumb (slider) graphic. You can design these however you like. For example, you could use the Rounded Rectangle Tool in Photoshop along with the Custom Shape Tool. The active and inactive switch frame graphic should have the same height and width. To simplify the steps, the thumb graphic should have the same height as the switch frame graphic. Once done, save the graphic as a png by going to File>Save As…
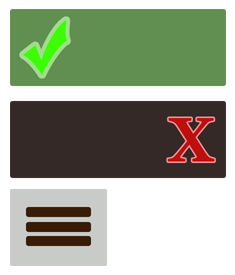
Here is the resulting png:

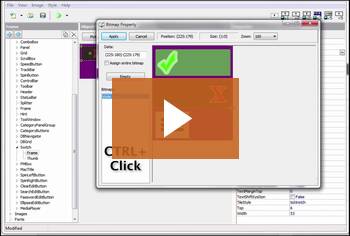
This graphic displays the X on the right since the switch is set to inactive by default. Below is a quick clip of the switch style in action.
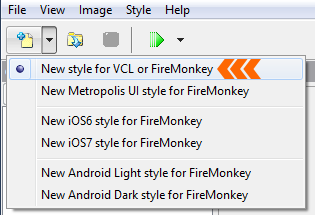
To create your new switch style, open the Bitmap Style Designer via the Tools menu in the IDE.
Select to create a new style for VCL or FireMonkey. This will generate a style template for you. In this case, we are going to create a Desktop FireMonkey style designed for Windows, so we only need a single 1x resolution graphic.
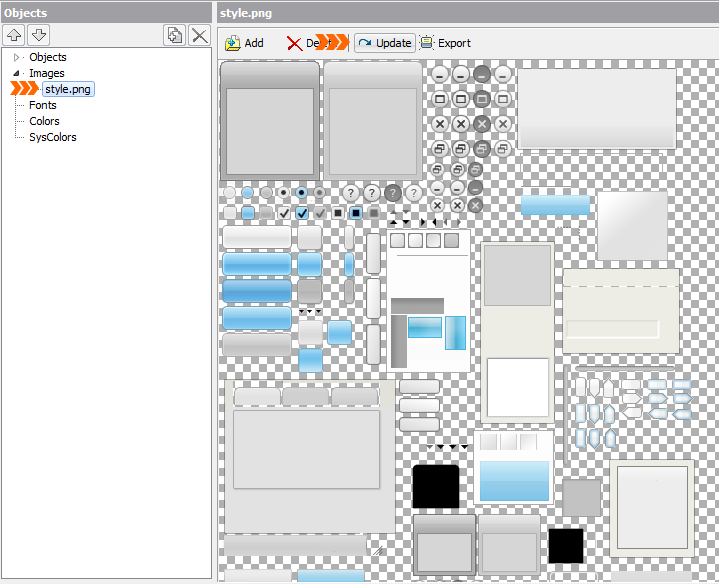
Under Images, select style.png and then click on Update. Browse to your switch graphic png file on disk to replace the current style.png with your new graphic.
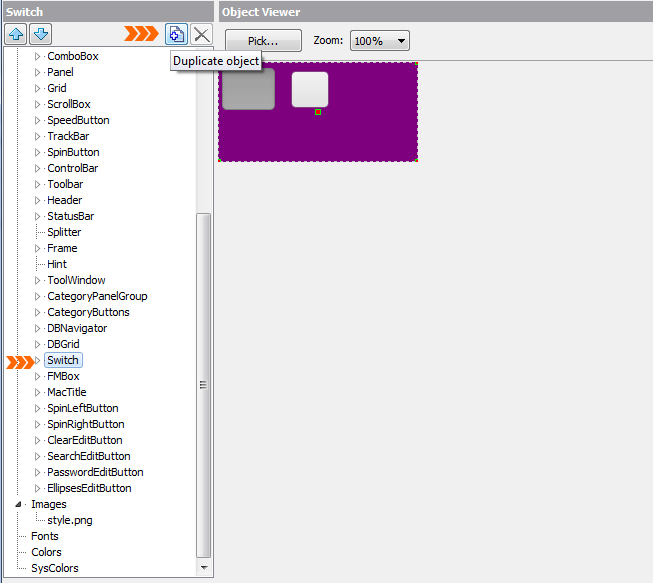
Next, under Objects, select Switch.
Optionally, you can select to Duplicate the switch. This will create a new switch object. Since we are replacing the current one with a new one, we don't need to duplicate the switch.
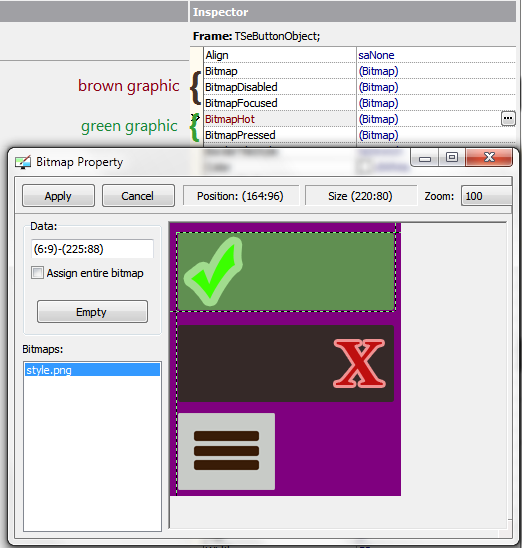
Select Switch>Frame.
Click on the … next to each Bitmap option and select the outline of your graphic. For the first three options, select the brown inactive graphic. For BitmapHot and BitmapPressed, select the green active graphic. Ctrl + click to select the bottom right corner of the graphic, and left-click to select the top left corner of the graphic. Once done, click Apply and repeat for each of the five Bitmap options.
Select Switch>Thumb and select the thumbnail graphic for each of the five Bitmap options.
Once done, save the style template. This will save the file as a .vsf file. .vsf files can be opened in the Bitmap Style Designer for editing purposes. Next, go to File>Save As… and select FireMonkey Style (*.style) from the drop-down menu. Save the FireMonkey style file to a location on disk.
Since this style.png only contains elements for TSwitch and we want to use it alongside the native styles on Windows, we will need to edit the *.style file.
Open your switch style file in a text editor such as Notepad.
You will see the TStyleDescription object:
object TStyleDescription StyleName = 'Description' Author = 'Embarcadero Technologies Inc.' AuthorURL = 'www.embarcadero.com' MobilePlatform = False Title = 'Untitled' Version = '1.0' end.
You must remove it from the *.style file and only keep the images (object TImage) and new custom objects which are placed in TStyleContainer. This ensures that the new switch style can be loaded to a TStylebook and set on the form without overriding the default style settings from the native style. This also means that you will see both the native style switch element and your new custom one in the StyleLookup drop-down menu in the Object Inspector for TSwitch.
The resulting .style file should follow this structure:
object TStyleContainer
object TImage
StyleName = 'MyStyle.png'
MultiResBitmap =
end
object TBitmapSwitchObject
StyleName = 'myswitchstyle' // this should be a unique name that is different from the default name
...
SourceLookup = 'MyStyle.png'
....
end
end
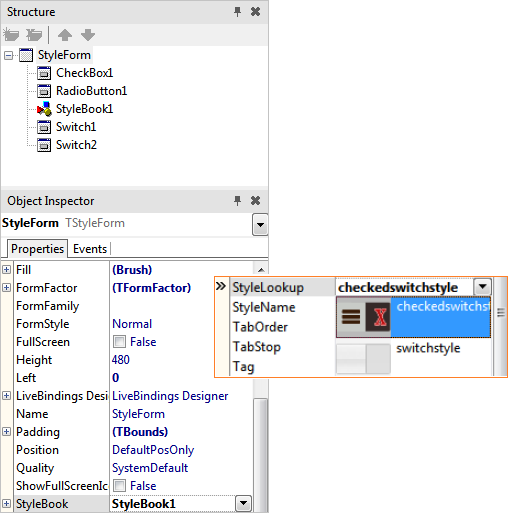
After you have made the changes, save the .style file again. Create a new Multi-Device Application, and place a TSwitch onto your form. Place a TStylebook onto your form and load the custom switch style to it. Select your form in the Structure pane, then set the StyleBook property to StyleBook1 in the Object Inspector. Select the TSwitch on your form, and have a look at the StyleLookUp property. You will see the default Windows style one called switchstyle and the custom one we created called checkedswitchstyle.
Below is an example of my custom style structure:
Below is an example of my custom style structure:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
|
object TStyleContainer object TImage StyleName = 'Untitledstyle.png' MultiResBitmap = < item Width = 0 Height = 0 PNG = { 89504E470D0A1A0A0000000D49484452000000E70000011108060000008048B0 90000017704944415478DAEDDD797814659E07F05F3A092101929084DC847004 100228180ECF783EAEF7313338B3AEA3CF8EE7B33B1E73388FFBB0EACC33EE38 CE78EC3EABA23B8F8EC708E3A088820E22827227824040085712123008212184 1092EEDEFAD54CF734455557F5F1A6DEAEFA7EFEE934555D5D15F8F2BEF55E95 440020A524BB4F0000F4219C009242380124857002480AE1049014C209202984 134052082780A4104E00499986F3F667BE5B929CD4F7829FE81AE56DB2DD270C E0005E25788BBDFE94FB5F7FF89D16A39D4CC379C7B3372D555EAEB0FB6A001C 68E56B0FBD576DB4D14A387B949701765F058003799570A6186DB4124EBFDD57 20C2E0CC41949D9B45ED6DC7E878C771BB4F075C4A09A761065D15CEBC821C2A 292FA6AC9C4C4A4EF9C7EDB3B7CF4B1D4A48DBDB3AA8A5E120F5F5F6D97DAAE0 1208A7A2A27234958E2C36DDAFE7640FEDDCB29B8EB4B6D97DCAE002AE0E6766 F6101A3B790C0DC91A1CD1E7B66CD886808270AE0D6761693E8D3F7B1C2545D1 9BCB25E886151B51C505A15C19CEE21185346E72454CC7D8BBA3811A77EDB7FB 52C0C15C174EBEB7E47BCC58B51D3A4A9BD7D7D97D39E060AE0A674979118D9D 34262EC7E256DCCF3F5A63F7258183B9269CF9C5C368E2B4F196F7DF96B58A0A 4F8EA4DC9E12C37D6A3EDF847E5010C615E11C9A974D53664EB2D4F873CA7392 3ECB7F8B1A076DA35B9B1EA5CCDE3CC37DD72DAFA5EEAE6EBB2F0F1CCAF1E11C 989E4655D5D32825C57C5CFEF194A3B4A4782EB5A71E52DFDFB9EFBF28D59766 B83F576BB97A0B2082E3C339794625E5E60F35DDEF58EA61FAB0F84535A0CCE3 4FA61FED7DDA707FBFCF4F2B16AFB2FBF2C0C11C1DCEB2D1A5347AC248D3FD8E 0E68A5C5C52FD089E4CEE09F0DEACBA27F6E7CCCF0333D274FD19A4FD6DB7D89 E0608E0D270F5C3FE7BCC9A6FB75A574D0C292E7D4D750DC10744BF34F0C3F77 FC5817D5ACDC68F765828339329C49494934BD7A2A650CCE08BB1F37FE2C2AF9 1F6A1B70F08C6DC5DD1574ED81FB0C3F7BF4703B7DB576ABDD970A0EE6C8708E 9F524145658561F7F1934FA9CACEA503E9BB74B78F3A3E852E6FFDA1E1E7BF3D 7898EA6ABFB6FB52C1C11C174EEE36397BD624D3FDD6E77E409BB33F33DC3EE1 D87974C1B7DF31DCDED27890EAB7ECB6FB72C1C11C17CEAA8BCEA1C126B34C1A 066DA5A585AF86DD674AFB2534E3C87586DB9BF634D39EEDFBECBE5C70304785 73CC8491347C7469D87D3A53DB6841E9EFD4FBCD70CE6EBF8CA61FB9C6707BD3 6E259C5F239C208E63C2C94B8B545D3CD574BF25C52F51737ABDE97E1C4C0EA8 11CC4A01D11C13CEA9E74F51971809A77E480DADC87FDBD2F1507282DD1C11CE E1A34A68CCC45161F7E10106EF943D453D9E13968E897B4EB05BC287D393ECA1 E94A75367D507AD8FD9615FC91F60EDE6CF9B8633BABA8FAD0F70DB77FB3BF95 BEFECABC7A0C10AD840FE7C8F123A8BCA22CEC3E3CC3E4AF857F88E8B8188400 764BE870F24C9399974FA7D454C3B577D556D977863F75C6F03C3383FB86D20F 1AE7186EEFE9EEA135CB36D879F9E0705287336D609A525D1DA8AE1BEBF79FF9 55BCAA01AF6E10CE9ABC855497F57954DF7F7BC32F69A0D7B8CF74AD12CE93DD 3D227F05E062D2859317DFCACAC9A2EC9C4C1A983130F8E71D478FA921E5859D 4F9E384969E969749E526A86C3D3BFE6953D49BEA4E8E65C5E7DE05E2AED1E6B B87DFBC69DD4DA7228DEBF02009534E1CC1C3A84C62925A1D9E81E9EDCCC0B3B F30AEDF925C3C2EEFB59FE9F68D790DAA8CFC9AC3B85FFA3A8DF8A217C208614 E12C1D554215265D2191E299260B86FF5E1DE01EAD9C5345F49DFD3F33DCDED5 D9A5AE5F0B2082EDE11C3B69B4FA8C9278FBB8E8FFA829637BD49FE7D6DA6947 AFA4A26EE3653451728248B68533DA472158F1CDC07DEA3CCD68F0F224E71DBE 499D956206F79C20922DE12C1C5E40E3A78C8DEA510856BC5FF2DFD43AB021E2 CFA5F853E9CA83FF1AB61128145A6B41A47E0FE7888AE1346A7CB9B00BE2C9D3 BC5057A4D27C1974D5C11F51C1496BE7C60F32E2071A0188D26FE14CCF18A856 63738699AF8417C003077855BC70F77D5A1F15BD4CFB337644F44BE0BE4C1E0D C40D4056708BF186951BD52E1D0051FA259C7985B93461EA384A4E365F3B3680 4BC065056F50566F1EDDD0F2634B9F3992D6420B4A7F1FD12F80EF31AF6FF977 CAEF29B3FC19DC6B427F101ECE68BA49BECAFE946A723F0A768370778695526D 79C19BB47B70645D1B97B6DE46638E9BCF0365813E560413FA83D0707235B664 84B5AA220B7D144228B3F57C188F067A7BC4AF23EAD7349B501DEAE0FE566AA8 6F425516FA8DB070461A4C1E34C0EBFAF03DA6D600DF40BAADE109B535D548A4 6368B9B4E452D30AAC7A00761012CE82D27C9A70CE38CB27C143ECBE18F60EF5 25F51AEE73D1B7B369FCB119BADB7A3D3DF4E688C7D5572B78C168BE8F0D17F6 80DDDBF6D2FEBD2D96AF05205E848473EA0553286B68A6D9C7D501E96BF2DEA3 ED99E6CFB9E4069B1B9B1FD4DDC69F5F35EC2F962E981F4C7453F34394DD9B6F BAEF2E2598CD0826D824EEE1E4D5D6ABAFBDC0F48BF91E7159E11FE9505A93E5 93E5C723E83D2FF32FC39FD65DB55DCF25877E40159DE79AEEB76F67A37A8F09 6097B887D3CA334A78F53B6E593D991CD98367F51A867824108F08B28243C9E1 34D3D27080EAB7EE89E8DC00E22DEEE1E4254378E910239B862EA3DA9C8FA39A 2DC255D2DB1A1F3FED999956A785713596ABB3E19EB7C9DA8F74D0A6355BA2FE 8502C44BBF979C3C50604DEE423A981E5DC914DA30C42BE9BD55FE44D886A4BF 5D8887AE6FF937D3A1793E9F8F6A3FDF445D9DD656E80310C9B67B4E5E437675 DEBB965B5803F27A4AE9E6E687D59F7764AEA7CF87CD37FD8CD9329701FC6022 7E4011800C6C6DADE53ECD6505AFD3E1B4E6884E9AC3C921FDA0F87F4D4B60AE CEF208231EA6174EC3AE26DAB7A33196DF25405C09096724334FB84AFAA91250 EDA8A070CE3A368BCE397AB9E98820ABD559DC67828C8484332535457D782DAF 9E6705078C47F86CCB5A65697F6ED4A9ECB8506D5C0A6772FBC534F3C80DE1BF DBE75767989C388EFB4C908BB0E17BB905393479FAC4884E6643EE6275D0BB15 5C2A862B35337BF3D47E51B3D659EE32E1AE1300D9081DF8CE011D37798CE512 94D5E42C312D11ADE089D365272684DDA7EDDBA3B4795D5DCCDF052082F02963 5CC5ADA81C4D85A5E6C3E5026259089A7128399CE178BD5EAA59B191BA31CB04 24D56F2B210CE309D7D3C693C7E331DD97ABAB3C43259246A2006E95FDDEFE47 D46A6D38BBEAF650F33E5467415EFDBA8610AFB83765D624F5192766B8159787 E5F1A0854854B55DADB6E48683D6594804FDBEC0D7C0F4341A3BB98272F3CDD7 12E2358416963C67F921445C5A72A969D6A7C90B41F382D00032B36569CC64A5 E4E4472F1458B80FE5D9265C825A19496465C9112C040D89C2B645A5F9A1B795 E74EB05482F2BD27DF8386EB3A091DD667A4BBAB5BEDD3F479A37F4403407FB1 F5710C5CC5ADAA9E66E91E94BB57B89BC5082F6DC98F500867FBA69DD4DA8CC5 B92031D8FEAC146E243AE7FCC9A6ADB85C6A2E2E9EAB2E99A965A5EB044FA286 44637B38D9B0A23CA58A7B96E97E27923BD5550FB493B48D564808B571F566F5 F99E0089428A70327E42353FA9DA0CDF7FFEB5F00FC1F7E55D93E8CA6FEE0CFB 199E06C6D3C100128934E16423C60CA75167959BEE17BAFA012FFA65B65AFBBA E535D4DD8591409058A40A279B3CA3D2B405975740E0EA6D566FBEDA10140EBA 4E205149174EAB2DB85CBD4DF6A5867D5C9FCFE7A7D54BD7515F6F5FBC4F1340 38E9C2C986E665D3D9B326C57C1C5E0C9A1785064844528693F10A7EBC925F2C 562F5D4FA77A4E893A4500A1A40D279B7AFE14CACA315F8B480F3F7868C757F5 224F0F4028A9C339387310555D6CEDF17CA178894B9EAB79A2AB5BE4E9010825 753899D5FECF505C6272C90990C8A40F27B31A502E31EBB7EC4630C11112229C 8CABB825E5C5EA3DE8A02119A76DEBEC384E1D473AD43E4D5465C12912269CA1 525353282B374B9DFAD5DED6812960E048B1869367400FB0FB22001CC8AB8433 C568A395702E555EAEB0FB2A001C68A512CE6AA38DA6E1BCFDF9EF9679FC7D73 C94F57D97D25008E91441FFB9252EE79FD81779A8C77010029219C0092423801 24857002480AE1049014C209202984134052082780A4104E0049219C00924238 0124857002480AE1049014C209202984134052A6E19C35766C499FC7F382B2E7 35CA5BF327E00280192FF969718ACF77FFDAFAFA16A39D4CC35975D678AC8400 20C6CA9AAF77541B6DB4124EAC21042086570967F46B0829E1B465F53D003750 C219FDEA7B08278038082780A4104E0049219C009242380124857002480AE104 9014C209202984134052082780A4104E4828975654D0B5132BA9B2A848C8F1EB 0E1EA40FB7D5D1F25DBBD4F767151404BFAF283333EAE31E3C762C78ECAF5B5B 2D7D06E1848471F3E42974EFF9E7F7CB777D5A5F4F8BEAB6D2F337DF12F7633F F0EE024B01453821210C484EA60FEFBEA75FBFF3939D3BE98A71E3841CF7E9E5 9F9AEE87704242985A5A4ABFB9EE7AF5E7CE3D7B68F76BAF09F99EE22BAFA482 0B2F547FE6AA68A02ABBFD9967A8E7E8D1A88F9B3674284D78F8E1E0717FF8D6 9BA69F41382121209CA74338411ADA6AED890307D490B6D7D5A93FC78203C9F2 CE3D9792D3D3837FAEADD6F2F7F17779BBBBA9F58B2F4C8F9B515C4CD99595EA EB90D1A34F3B2EAAB5E028460D421C96C3B5B57460E9D2888EC7C119397BB6EE 362B0D425B9E7C52FD6E2D0E22079E43A9070D42E0485C92FDF8A28B292DE5CC 153CB8DAD9306F9EE59294ABAF815233A0B1AD8DDEDEF8E5195D29DA8621FE8E 9D2FBE78C631B9F41D7EC30DBADFC72526BA52C0F1261616D1454A09C5F7A223 7272827FCE2519DF8F5A0968E87D20FBCDB24F82A1D4E270FEECD2CB82EF3998 DAEFD096C43D7D7DB464FB765ADFD8A0F6719EF27A23BA468413121E0F4CF8C9 2597526AF2DF5667E51294C3A357E5D40A6D006A3B7182EEFDF37C6AD77C8E07 203C73E34DC1F77CBFA9AD42731576CC1D7704EF59B77FF30D3DFEF147671C2B 120827380207E8A9EBAE0F06542F4046B8F4E452942DDCBA955E58F58FC69E14 8F875EFADE6C2AFBFB76BDEA2C7F76F49D77068FD1A4FCE7C021EFF3F962BA26 84131C635679393DF14F5707DF73F5965B58CD70030E977A01FFB1F843AA696A 527F7EE4B2CBE9B2B163D59FB924E6606ABB54C6DD775FB0F1A757A9BA3EF2C1 22B51A1B2B84131C25344C91546FB911871B7318370ADD357FDE19F799FBE6CF 57BB6E42F13D26DF6B063CF6D1125ADBD010976B4138C151B2957B3EAE86E664 64A8EFAD566FF95E71E2430F05EF19DFACADA5DBFE1E56A3E384DEAF32EEBBE4 16D9784138C171B4D55BBD96553D46DD207AF799DA7D39CCAFD76C88EB75209C E048A1D55BA33E493DDA6AAADE7D26DF5FF27D66000F5878EAD36571BF068413 1CA9343B9BE62AD5DB485B6FB9C5958317A8DE6AEF33B5DBB9CBE4C1F7DE1572 0D08273896B641C7EAE0F5C0C8210E73E8185A0E24B7EA86B6CCDEF3E7F9D4DC DE2EE4FC114E70B4D0EA6D24B35938A0DAC1EDDA2AEFC30BDF8B4B9789118413 1C8DC7C6860E5EDFFFFEFBEA20F948896E99D5837082E385CE66E1069E6DCF3E 6BA9EF33403B665644CBAC1E84135CE195D9B70607C873C9C925A815DA062051 2DB37A104E7085AAB232FAF535D706DFC763689F680827B8C6FD175C48374E9A A4FECCADB6DC7A6B85DED0BEFE8070826BC46B68DF4BAB57D3BB5B360B3F5F84 135C85E77EFEE2F22B82EFADF67D6A87EB595D6A24160827B88A95296046F8DE 33B050D7FAC6469AB364B1D0734538C1356EAF9A7EDA4C13BD2960E168973511 DDD78970822B6867AA44B25242A8D045C1307C0F2046DA3580B8B4E45233148F 97B5BA6A5FE8CA0722FB3D114E7034ED1A407AAB2304460059EDFBD44E190BB7 6A5F2C104E70B45F5D7D0DCD183142FDD9686E6660D5BC78AFDA172B84131CCB AC018803C9256060D53C16EDAA7D22AAB708273892762EA7766E26D34E010BB0 BAAC8976685F3C17F7620827388EB66556AF01483B058C4BBE6896351159BD45 38C151B4CB93E8054D6F0AD8F25DF5A77D4EAFA4D5A3AD1AC7B37A8B708263E8 B5CCEE79F5D5D31A80C24D010BAD0A47327A4854F516E104C7086D99657AF78E A17D947A8F4D089DF7A9571D36125ABD8DD7E00484131C2174CC2CD31B9AA7BD CFD45B03483B60C1EA103F6DF5361E636F114E48685C95E5278C850653EF7E51 7B9F196E5C6C68174C247D9F7AEBD9CE5DB33AEA0622841312123F9FB3B2A850 B94F1C1FBCC7647AFD94912E35C2817FE3B67FA1DC41830C8F6944EF81BC5C3A 2FABDF49DB94D7468B336018C2090983E762F253A6B9EAA9C72844A153BD0238 30FC9469EDB03BFE8EBB669D170C6680D123E6F568ABCFA1F811837FFAB2D652 698A704242D04E920EC5A1695AB4C8F0DE502F9C01A1CFE30C5DC624542455DB 00FE3E0EA8DEF75AED0F4538212170234D6889C9ADB03C489D0363A53F924312 088AB654BB6BDEDBEAEB2BB77E3FF8671C480E3B7F4F24733EF57049CA55EABC 90A1846FD4D4D01BB535613F87704242587ADFFDC19F37CD9913F3F14217ED7A 6EE50AF5F5C18BABD5D74896CE8C44687FE8C6E666FAC5078BC2EE8F70424240 384F87708234B4D5DA78D2ABD68A866A2D3846B806A1585869108A37340881E3 9875A544225C574ABCBE43EF3B3729D5D90F94EF45570A400243380124857002 480AE1049014C209202984134052082780A4104E0049219C0092423801248570 02482AD670F6282F03ECBE080007F22AE14C31DA68259CBC604BFCA70A00C04A 259CD5461B4DC3396DE2C4328FD73B57D9F32ABBAF04C031FCF4B12F39F99E2F B76D6B32DAC5349C00600F84134052082780A4104E0049219C00924238012485 7002480AE1049014C209202984134052082780A44CC3B9BE66EDCFFD448FDA7D A26EA5FC053D39A36AD66FED3E0FE87FA6E15C57B376AFF232D2EE1375B17D33 AB668DB2FB24A0FF590967BBF29265F789BA588712CE6CBB4F02FA1FC2293F84 D3A5104EF9219C2E8570CA0FE1742984537E08A74B219CF243385D0AE1941FC2 E95208A7FC104E974238E58770BA14C2293F84D3A5104EF9219C2E8570CA0FE1 742984537E08A74B219CF243385DAA5FC29994E4A1244F92AB6676F37313FD3E 3FF9FDBE580F8570BA94F070A6A4A692CFEBA513C73B957FA8EE79D467525212 650C1E429EE464EAEBED8DE55008A74B090D2707F350F37E5AF0CAF3D4B0B38E 7C3E9FFA8FD6E9F83F218FC743E5E32AE996BB1EA0FCD2E1B10414E1742961E1 4C52FE712AFF4AE9A5277E4AB52B5651FAA06435986E283BF997CA01EDEEF2D2 B9D517D2BD8FFD4EFD43BF2FAA2A2EC2E952C2C299AC54E78E1FEBA05FDE3D9B BA3A3B94F729911E22E179BD7D34684816FDE7CBF369706696F2DE1BCD61104E 97121ECE5F29E13CDE794C7DEF361CC6C14332690EC20951101FCE7B6E555F5D 1B4E259473E6CE4338216208A7400827C402D55A81FE164EA55A3B17D55A881C 1A8404428310C4427C57CAE33FA5DA95E84A41570A444AFC208496FDB4E0E5E7 A961471DF9FC2E1A8490E4A1F2F19574CBDD0F507E09062140E4307C4F100CDF 835861E0BB2018F80EB1C29431F9219C2E85925310949C102BDC730A827B4E88 15A68C09802963100F98322600FA39211E304248208C108258606CAD40983206 B1C0AC1481302B056281700A8470422C50AD150853C62016681012080D42100B 4C1913005D29100F98322600A68C413C60F89E2018BE07B1C2C0774130F01D62 85700A827042AC50AD1504D55A881566A508805929100F98952200BA52201E30 0841200C42805860F89E40989502B1C0C0778130F01D6281700A8470422C50AD 1508B3522016681012080D42100BCC4A11005D29100F9895220066A5403C60F8 9E2018BE07B1C2C0774130F01D62850719C90FE1742984537E08A74B219CF243 385D0AE1941FC2E95208A7FC104E974238E58770BA14C2293F84D3A5104EF921 9C2E8570CA0FE1742984537E08A74B219CF243385D0AE1941FC2E95208A7FC10 4E974238E58770BA14C2293F84D3A52C8473DD51223FFE71D826A97D66D5CCA1 769F05F43FD370AEAF59BBDB4F34DAEE13752BE52F68CF8CAA5963EC3E0FE87F 56C2F973259C8FDA7DA26EA5FC053DA984F3B7769F07F43F37AD1C029050104E 0049219C009242380124857002480AE10490D4FF0308D565E49C82BA89000000 0049454E44AE426082} end> Visible = False end object TBitmapSwitchObject StyleName = 'checkedswitchstyle' TrackingThumbScale = 1.000000000000000000 Track = < item CapInsets.Left = 5.000000000000000000 CapInsets.Top = 5.000000000000000000 CapInsets.Right = 5.000000000000000000 CapInsets.Bottom = 5.000000000000000000 SourceRect.Left = 7.000000000000000000 SourceRect.Top = 101.000000000000000000 SourceRect.Right = 225.000000000000000000 SourceRect.Bottom = 181.000000000000000000 end> TrackZoom = <> TrackOn = < item CapInsets.Left = 5.000000000000000000 CapInsets.Top = 5.000000000000000000 CapInsets.Right = 5.000000000000000000 CapInsets.Bottom = 5.000000000000000000 SourceRect.Left = 6.000000000000000000 SourceRect.Top = 8.000000000000000000 SourceRect.Right = 226.000000000000000000 SourceRect.Bottom = 88.000000000000000000 end> Thumb = < item CapInsets.Left = 5.000000000000000000 CapInsets.Top = 5.000000000000000000 CapInsets.Right = 5.000000000000000000 CapInsets.Bottom = 5.000000000000000000 SourceRect.Left = 7.000000000000000000 SourceRect.Top = 189.000000000000000000 SourceRect.Right = 106.000000000000000000 SourceRect.Bottom = 268.000000000000000000 end> ThumbOn = < item CapInsets.Left = 5.000000000000000000 CapInsets.Top = 5.000000000000000000 CapInsets.Right = 5.000000000000000000 CapInsets.Bottom = 5.000000000000000000 SourceRect.Left = 7.000000000000000000 SourceRect.Top = 189.000000000000000000 SourceRect.Right = 106.000000000000000000 SourceRect.Bottom = 268.000000000000000000 end> ThumbPressed = < item CapInsets.Left = 5.000000000000000000 CapInsets.Top = 5.000000000000000000 CapInsets.Right = 5.000000000000000000 CapInsets.Bottom = 5.000000000000000000 SourceRect.Left = 7.000000000000000000 SourceRect.Top = 189.000000000000000000 SourceRect.Right = 106.000000000000000000 SourceRect.Bottom = 268.000000000000000000 end> TextBitmap = <> TextBitmapOn = <> TextBitmapEn = <> TextBitmapEnOn = <> TextBitmapJp = <> TextBitmapJpOn = <> SourceLookup = 'Untitledstyle.png' endend |