Gradients look especially cool. It is so easy to use C++ or Object Pascal with FireMonkey framework to build great apps that are using gradients. Before going into the details let's get started with something super simple.
- Start Delphi XE5. File, New, "FireMonkey Mobile Application – Delphi". Select "Blank Application" template. Click OK and then "Save All".
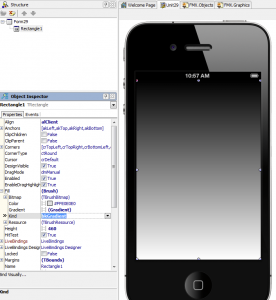
- Drop "TRectangle" on the form and align it to occupy the whole screen by setting its "Align" property in the Object Inspector to "alClient".
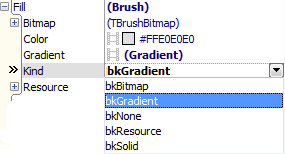
- Expand "Fill" property of the rectangle and change its "Kind" subproperty to "bkGradient".
Here we are! We have a nice grey gradient in our mobile Delphi FireMonkey app!
That was easy. Let's have a look under the hood of the FireMonkey graphics architecture, before doing more fun with gradients.
"FireMonkey" – or more formally "FM Component Framework" – has been introduced to Delphi and C++Builder back in the XE2 version and it happily coexists with the VCL framework that was there since Delphi 1. Both share the same foundation and derive from the same base classes like "TComponent". The difference is that with the VCL you can only create applications for Windows and with the FireMonkey you can create apps not only for Windows, but also for Mac, iOS and Android.
FireMonkey framework hides the complexity of the underlying graphics APIs and provides an elegant object model to work with different 3D APIs on different platforms in the same way.
The main FireMonkey abstraction for graphics programming is "TCanvas" class (defined in the "FMX.Graphics" unit) that provides many virtual abstract methods for common painting operations like drawing different geometries, for example "DrawLine" or "FillRect". Another important abstraction is "TBrush" that is passed as a parameter to drawing methods of a canvas. "Fill" property of the rectangle component used in the first demo is of type "TBrush" and could be of different kinds: "bitmap", "gradient", "none", "resource" or "solid".
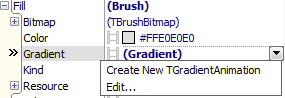
After changing the kind of a brush to "gradient" we can modify it interactively using the "Brush Designer". Clicking on the dropdown button next to "Gradient" property gives us a possibility to either define gradient animation or just edit the gradient.
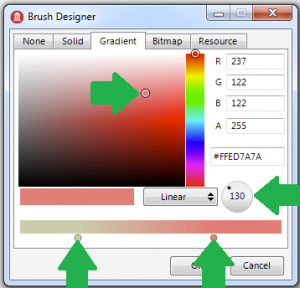
For now let's click on the "Edit" option. This will open "Brush Designer".
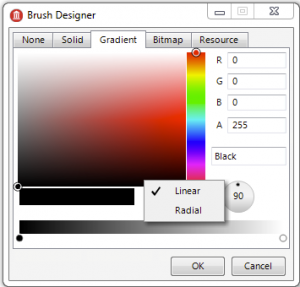
Select "Gradient" tab and we can customise the gradient further. Let's keep the gradient type to "Linear" and play with colours and orientation. By default the gradient has the orientation "90" degrees, which means that colours are changing vertically from top to the bottom. In the simplest scenario gradient is defined by two colours. In the designer you can change both colours by clicking on one of the two dots at the bottom of the dialog. Moving these dots horizontally changes the offset of each colour, so we can adjust the gradient in a more precise way.
Here is my first attempt at creating iOS 7-like gradient:-)
"Brush Designer" did a great job in letting me to change the gradient in an interactive way, with no coding.
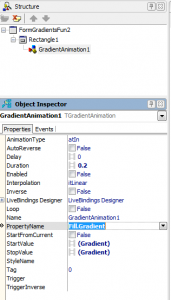
The next step will be to add a gradient animation. We could go to the Tool Palette and drop "TGradientAnimation" component onto the form, but it is faster and easier to create it from inside of the Object Manager.
Click on the "Gradient" drop down again and this time select "Create New TGradientAnimation…". This will add a gradient animation to rectangle component and the "PropertyName" of the animation will be already set to "Fill.Gradient".
Now we need to specify two gradients for "StartValue" and "StopValue" properties of the animation. As the "StartValue" I have used exactly the same value as in the "Fill.Gradient" property a moment ago and the "StopValue" has been made as the combination of some blue and yellow colors, so the start and stop gradients differ significantly, so it is easy to observe that the animation actually works.
Now we need to decide when do we want the animation to be displayed. The first and simple scenario I can think of is the situation when the gradient animation is displayed when user touches the screen. For this we need just one line of code. Double-click on the rectangle and in the generated "OnClick" event type in the following code:
GradientAnimation1.Start;
We also need to set "AutoReverse" property of the animation to "True", so the value of the gradient goes back to the start value, so we could display the animation again and again every time the end user touches the screen.
That's it for now. I think I'm going to have some more fun with FireMonkey gradients in the future! Stay tuned!
The source code of this simple demo can be downloaded from the Code Central.