In this snippet, I placed a TWebBrowser control onto my FireMonkey form and aligned it to the client. I then set up the following OnFormCreate event to load a web image into the browser control. I also restricted the image size to the screen dimensions of the device.
procedure TWebBrowserImageDemo.FormCreate(Sender: TObject); const cHtmlString = '<img src=%s width=100%% height=100%%>'; var UrlOfImage: string; begin UrlOfImage := 'https://static.pexels.com/photos/7345/pexels-photo.jpg'; //replace with your own URL WebBrowser1.LoadFromStrings(Format(cHtmlString, [UrlOfImage]), ''); end; end.
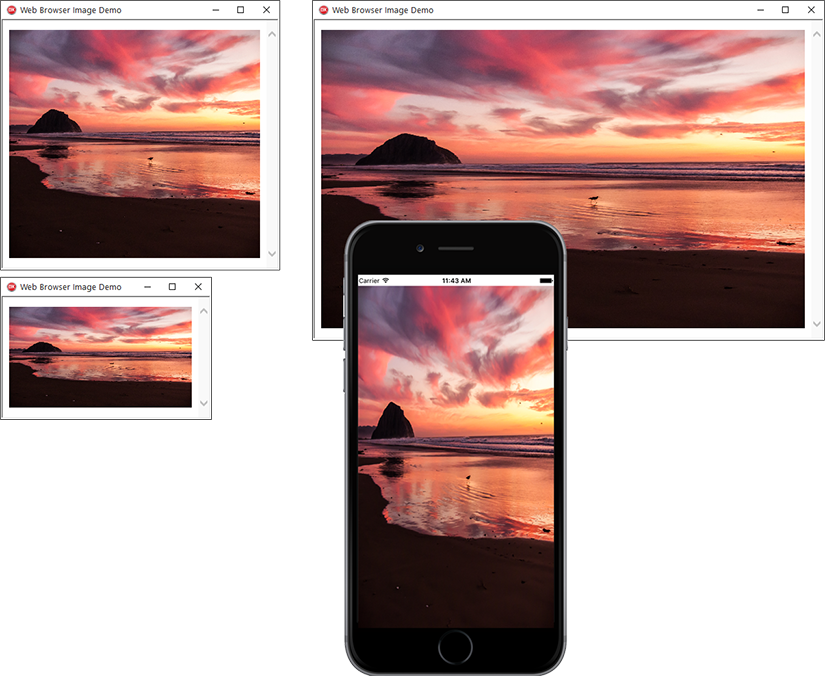
As you can see in the screenshots below, regardless of the device dimensions, the image that is loaded from the URL is automatically resized to fit into the client aligned web browser control.