On 15th of November the HTML5 Builder QA Team was in the VLCTesting where we learned very good experiences and shared knowledge, amongst this was the software Sonar, Right now in HTML5 Builder we are not using that tool but we found interesting to add a continuous inspection method to our continuous integration method and we decided to dig a little in that tool.
First of all we have to explain the funcionalities of Sonar, Sonar analyzes your code for bad habits like duplicity and controls the use of standards, unit tests, potential bugs, design and many other features, So if before starting the whole process of build-test-packaging of our application we make sure that our application is clean and we have a robust, quality code, we will ensure a good percentage of success or at least it will be easier to find bugs.
After this introduction (Maybe a bit long :P) we will explain how to integrate locally Sonar with a small sample project, but first of all we will list the tools that we need.
1. An HTTP server (Apache)
2. A database server (MYSQL) and a manager (PHPMyAdmin)
3. Java 6 (Delphi plugin for Sonar doesn’t supports Java 7)
4. Sonar 3.3.2
5. Sonar Delphi plugin 0.1
6. Sonar runner 2.0
7. A careless programmer ;P
Install Java and remember, it has to be inferior to version 7, because v7 is not supported by the delphi plugin, then for the HTTP and MySQL server we can use XAMPP It’s simple to install and leaves all set up in a few clicks and also comes with bundled PhpMyAdmin to manage MySQL database. When the installation has finished start the Apache server and MySQL service.
Next we will run the Sonar SQL script for installation. Go to the XAMPP control panel and on the MySQL server click on Admin, this will open a browser with the PHPMyAdmin tool.
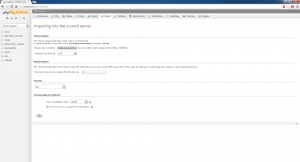
Click on the import tab and select the file \sonar-3.3.2\extras\database\mysql\create_database.sql then click GO and the message Import has been successfully finished, 5 queries executed. (create_database.sql) should appear.
Copy the folder sonar-3.3.2 to the XAMPP installation directory \xampp and edit sonar.properties located at \xampp\sonar-3.3.2\conf comment the line 46 and uncomment line 57 we do this because we’re using a MySQL Database, then we run a console (cmd) and execute \xampp\sonar-3.3.2\bin\windows-x86-32\StartSonar.bat. if successful this message will appear INFO::Started SelectChannelConnector@0.0.0.0:9000 Now we are ready to access to the Sonar control panel using the url http://localhost:9000 through our browser.
Ok, we’re now running Sonar but we don’t have any active project yet!! And we also want our project to be a Delphi one for which we will need a specific plugin. Well let´s install it, login with admin:admin click on Update Center located at the bottom of the left hand side menu, in here we will find many plugins with Delphi being one of them.
So install the plugin for Delphi and before we can use it we’ll need to reboot sonar, open the console with sonar running and kill the process (Ctrl+C), re-run Sonar with the StartSonar.bat command, refresh the browser and you will notice that in Quality Profiles now we have Delphi Default Profile, NICE! We have now Sonar running!
Now we’re going to configure a small project. At https://github.com/SonarSource/sonar-examples there’re a few examples to use. To analyze the code we’re going to use Sonar Runner but first we need to set some values.
We’re going to edit \sonar-runner-2.0\conf\sonar-runner.properties and uncomment the below lines:
#sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8
#sonar.jdbc.driver=com.mysql.jdbc.Driver
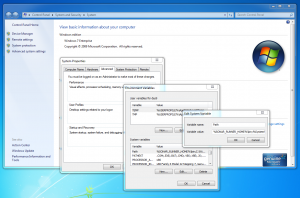
Next add a global environment variable called SONAR_RUNNER_HOME pointing to the Sonar Runner path and then modify the PATH global variable and add %SONAR_RUNNER_HOME%\bin
Inside our project downloaded from Github \SonarSource-sonar-examples-69db238\projects\languages\delphi\delphi-sonar-runner create a file named sonar-project.properties (On the example project this has been already created) and introduce this code:
# Required metadata
sonar.projectKey=org.codehaus.sonar:delphi-sonar-runner
sonar.projectName=Delphi project analyzed with the Sonar Runner
sonar.projectVersion=1.0
# Comma-separated paths to directories with sources (required)
sonar.sources=src
# Language
sonar.language=delph
# To deactivate features related to unit tests execution and coverage
#sonar.dynamicAnalysis=false
# Encoding of the source files
sonar.sourceEncoding=UTF-8
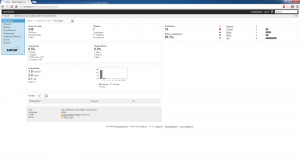
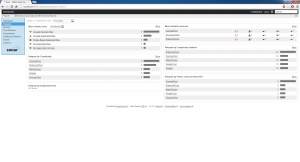
Now we have configured Sonar, Sonar Runner and also the project sonar-project.properties what’s next? The most exciting!! Analyze our project and see the results on the Sonar control panel. To do this open a new console and run sonar-runner from the project root directory, when the process has finished refresh the browser http://localhost:9000/ and you will have all our code analyzed 🙂