Last week, we released the FMX Stencils pack. The FireMonkey Stencils pack was designed to enhance communication between designers and developers who are building multi-device applications using the FireMonkey framework in Delphi, C++Builder and RAD Studio.
One of the challenges for designers in an application development cycle is understanding the breadth of UI components and styles available in the FireMonkey framework. We addressed this by providing visual assets that match the UI controls and styles available within the FireMonkey framework. Designers can create wireframes and mockups in Balsamiq, Sketch, Photoshop, Illustrator or other similar tools using FMX Stencils. Once mockups are finalized, designers can share redlines of designs, style guides and assets with application developers for implementation using the matching FireMonkey UI controls and FireMonkey style in Delphi, C++Builder and RAD Studio. Designers can also upload mockups to InVision and similar tools to create prototypes that illustrate component interactions.
The FMX Stencils pack consists of the following:
● Balsamiq, Sketch, Illustrator, Photoshop, SVG and PNG FMX stencils for a
platform agnostic, generic user interface theme
● Balsamiq, Sketch, Illustrator, Photoshop, SVG and PNG FMX stencils for the iOS Copper Dark Theme, part of the FireMonkey Premium Style Bundle

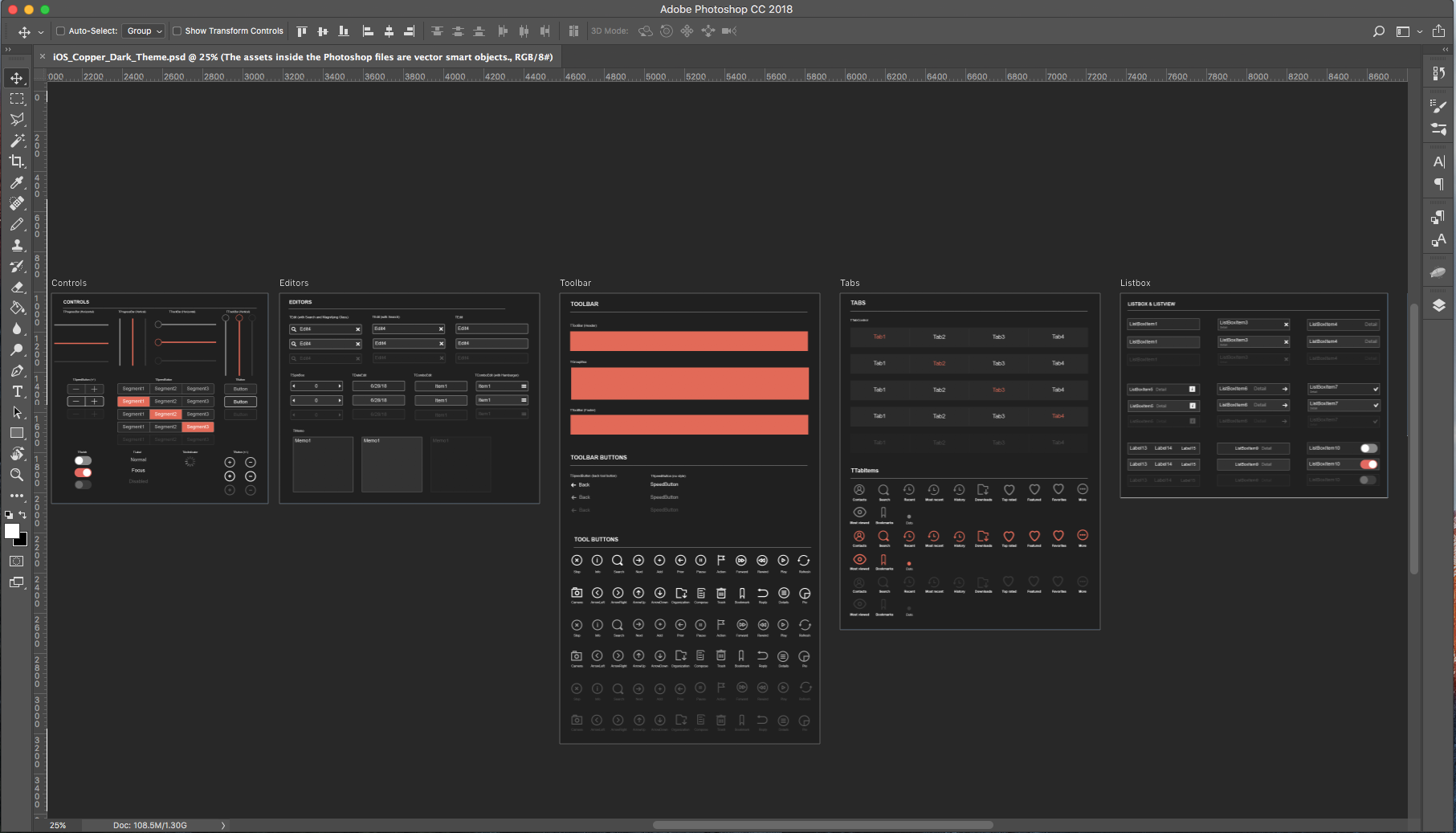
Shown: iOS Copper design assets in Photoshop for UI prototyping
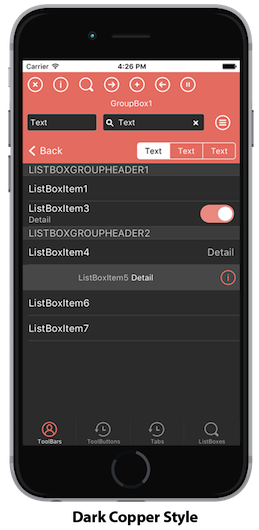
Shown: iOS Copper premium FireMonkey style at runtime. You can see the iOS Copper premium FMX style in action here.