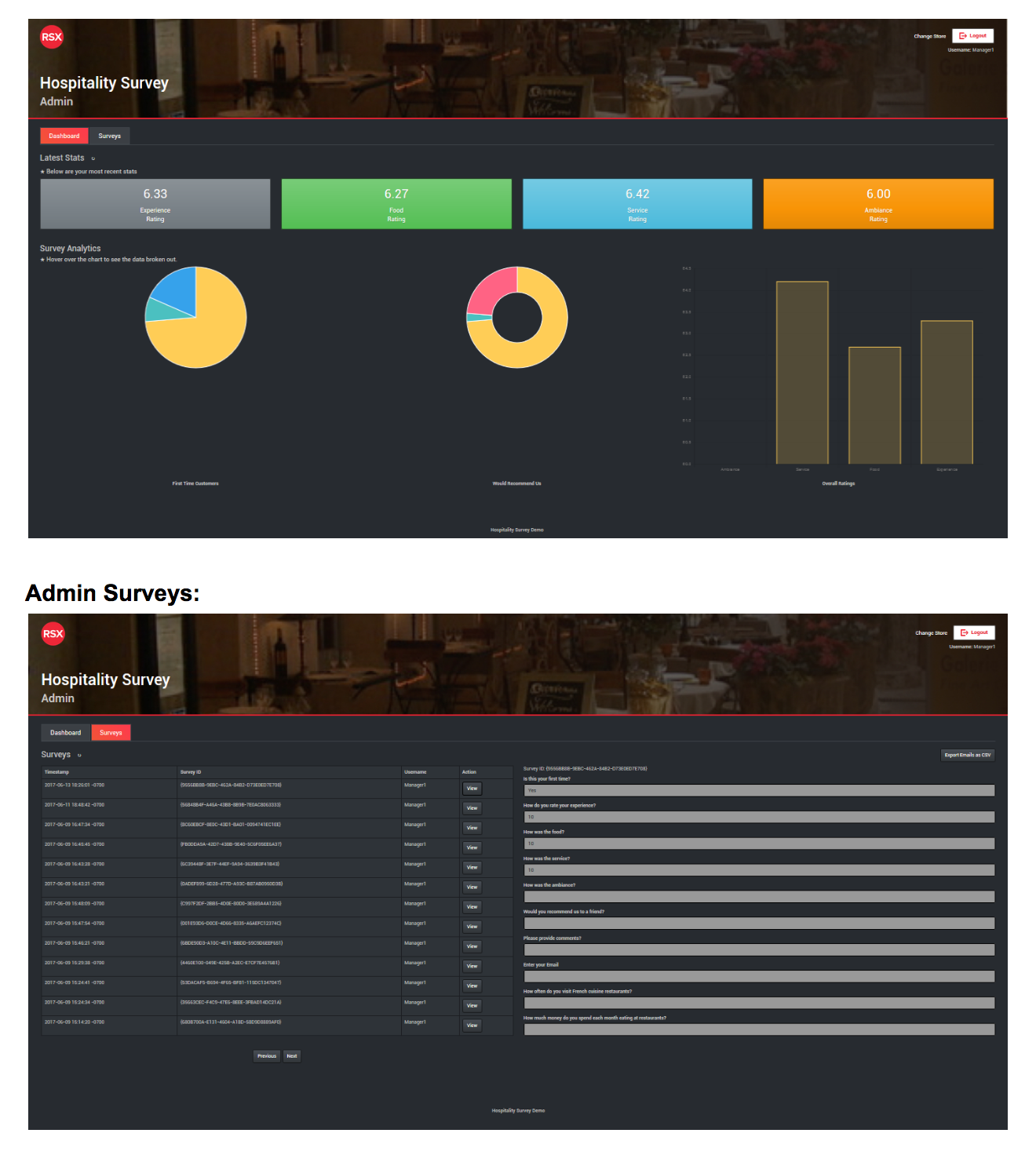
The Hospitality Survey Admin dashboard project is part of the Hospitality Survey App template for Delphi 10.2 Tokyo that Embarcadero has released through their GetIt platform. The Hospitality Survey App consists of four different projects. In this blog post I am going to cover the Hospitality Survey Admin dashboard project which was built in AngularJS. The Admin Dashboard connects to RAD Server on the backend via a REST API. The stats that are displayed are for data that has been collected in the Hospitality Survey Client.
AngularJS is a popular framework for building web applications. It uses straight Javascript and HTML as it's template language. The data binding functionality that it offers eliminates a lot of the CRUD code you would normally have to build. AngularJS uses HTML as it's View and Javascript as it's Controller. You can quickly consume JSON from REST end points and display it using AngularJS. AngularJS is a bit different from the more recent (and more complex) Angular 2 and Angular 4 frameworks. I was pretty impressed on how fast and easy to use AngularJS is for a web framework. The best part about AngularJS is that it is real Javascript that you can just edit and deploy without any compilation step.

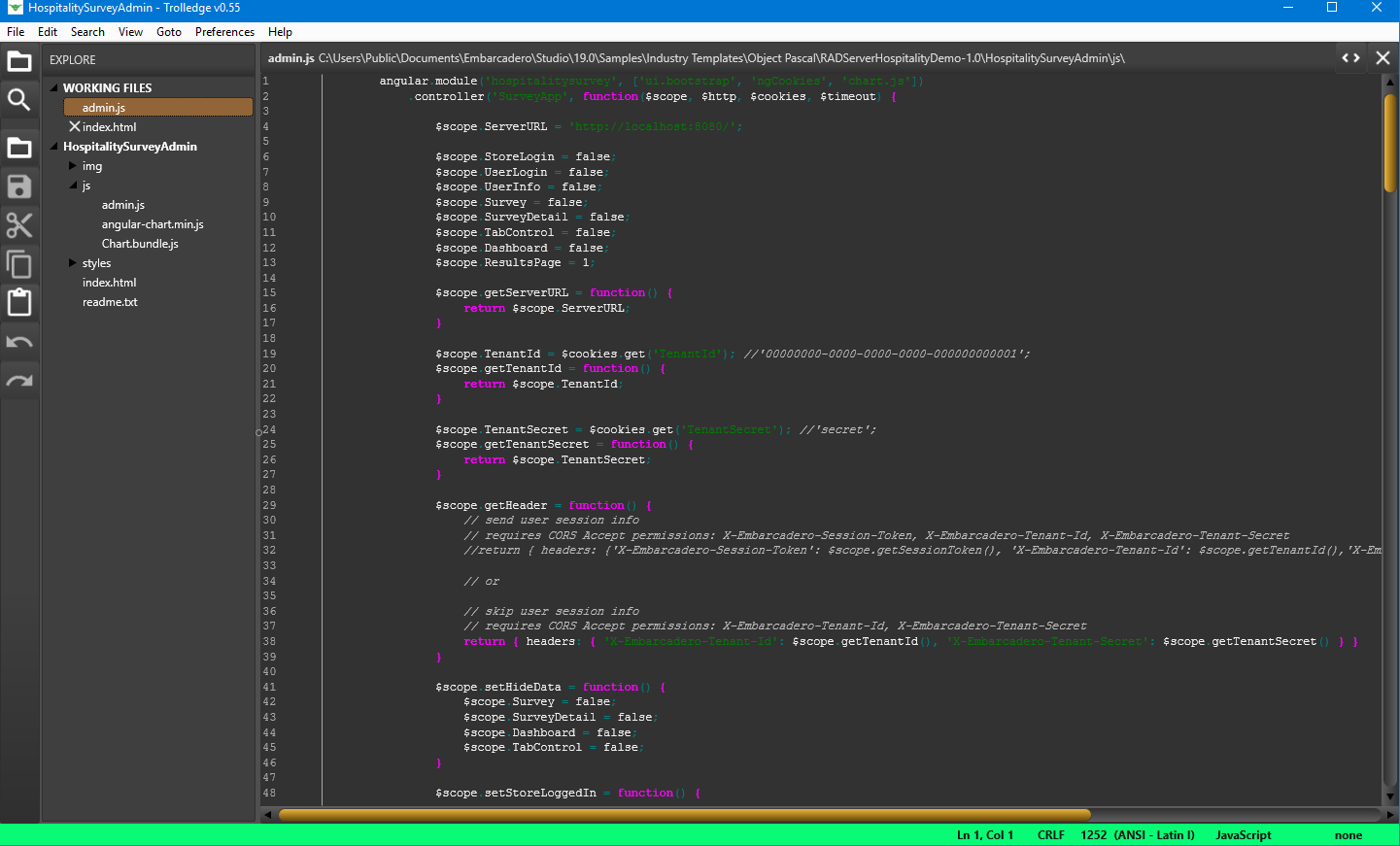
The Admin dashboard is pretty straight forward. There is an index.html file which contains the HTML view and there is a single js/admin.js file that contains the Javascript controller. The other JS files you won't need to change as they are library files for the other libraries and styles used on the project (more about down below).
The Hospitality Survey Admin dashboard easily consumes the FireDAC JSON that is returned from the Hospitality Survey (EMS) RAD Server module. Below you will see an example HTTP request function that connects to the RAD Server /survey/details/* end point and retrieves the data for an individual survey record from RAD Server. The code is straight forward. You pass a URL to the $http.get() function and it returns a response event. Within the response event you can drill down into the JSON data and access the RowList that is returned from RAD Server. What is great about returning FireDAC compatible JSON from RAD Server is that you can consume it from Javascript or consume it in a RAD Studio application without any extra work.
//
//
$scope.getDetail = function(survey_id) {
$http.get($scope.getServerURL() + 'survey/details/' + survey_id, $scope.getHeader()).
then(function(response) {
$scope.currentresult = survey_id;
$scope.results = response.data["FDBS"]["Manager"]["TableList"][0]["RowList"];
$scope.SurveyDetail = true;
});
}
You will notice the $scope element in the function above. The scope variable can be accessed from both the view (HTML templates) and the controller (the Javascript). I would consider it kind of a global application variable which easily allows you to pass functionality between the controller and the view. The functions within the AngularJS Admin Dashboard such as getLogin(), getStats(), getResults(), getDetail(), and getEmails() correspond to similar functions in the RAD Server side.
In addition to AngularJS the Admin Dashboard also utilizes Chart.js, BootStrap, and a custom Bootstrap style. The Bootstrap style is from BootsWatch.com and you should be able to go there and get other styles. If you replace the existing style in the project with one of the other styles on BootsWatch.com it should just drop it without any other effort and you will have an entirely new look (just like how FireMonkey styles work). Chart.js is available from Chartjs.org which is a great Javascript library for displaying chart data dynamically in the browser. The Chart.js library has a special shim for AngularJS which facilitates the data exchange between AngularJS and Chart.js. Lastly, BootStrap is used which provides visual theming on HTML form elements (among other things). There is also a special shim for AngularJS which facilitates the easy integration with BootStrap.
Note: The above screenshot is of the Hospitality Survey Admin app in TrollEdge which is an open source Object Pascal based text editor and file viewer.