TBindList can iterate through the records in a TClientDataSet and fill a TListBox. Here is how to configure TBindList in the designer.
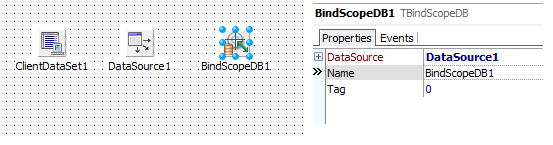
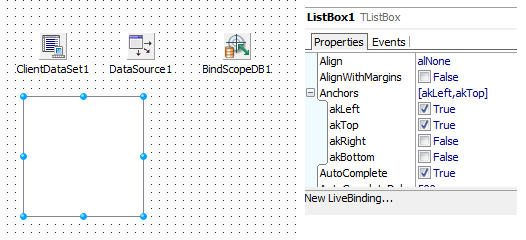
Drop a TClientDataSet and a TDataSource on a form. Load some data into the dataset such as biolife.xml (Right click ClientDataSet1, choose "Load from MyBase table…", browse to the sample data directory and choose biolife.xml). In the object inspector, set DataSource1.DataSet to ClientDataSet1. Drop a TBindScopeDB component on the form and set BindScopeDB1.DataSource to DataSource1.
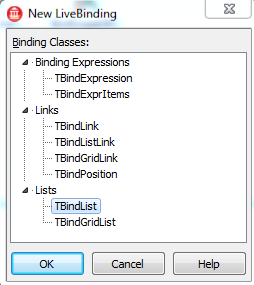
Click "New LiveBinding…" and choose TBindList.
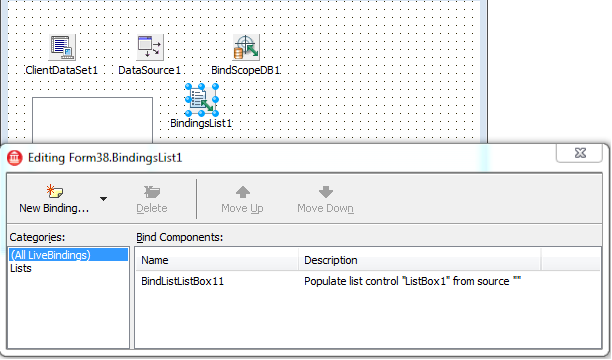
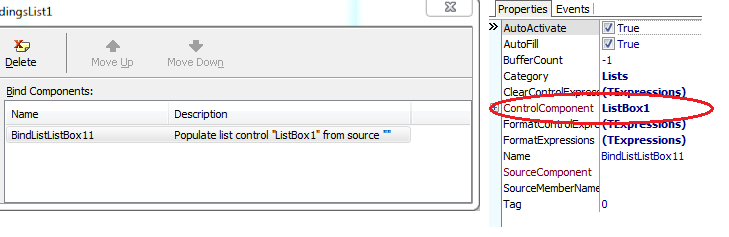
Double click or press OK. The New LiveBindings dialog creates a TBindingsList component and a TBindList component. TBindingsList is a container for binding components just as TActionList is a container for actions. Double click on TBindingsList to see the new TBindList component.
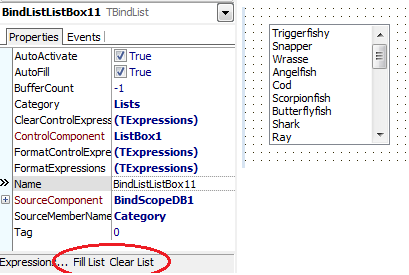
Click on BindListListBox11 to show the properties of the new TBindList component. The ControlComponent property was set to ListBox1 by the "New LiveBinding…" command.
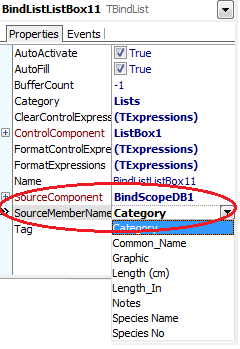
Use the object inspector to set the SourceComponent to BindScopeDB1. Set SourceMemberName to the name of a field. The SourceMemberName property editor should provide a drop down list of field names. If not, then the data components are probably not connected (DataSource1.DataSet must be set to ClientDataSet1 and BindScopeDB1.DataSource must be set to DataSource1).
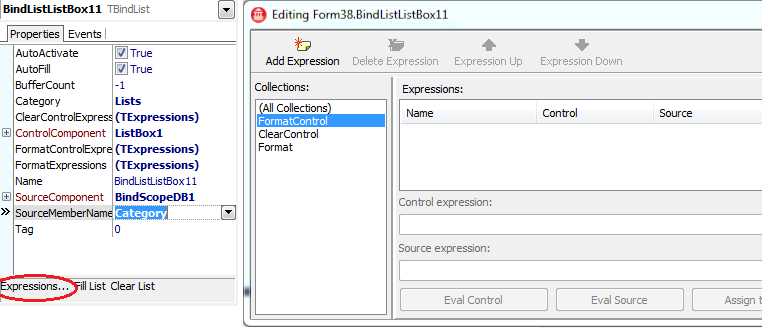
The final step is to enter the binding expressions. Open the expressions editor by clicking the "Expressions…" command at the bottom of the object inspector.
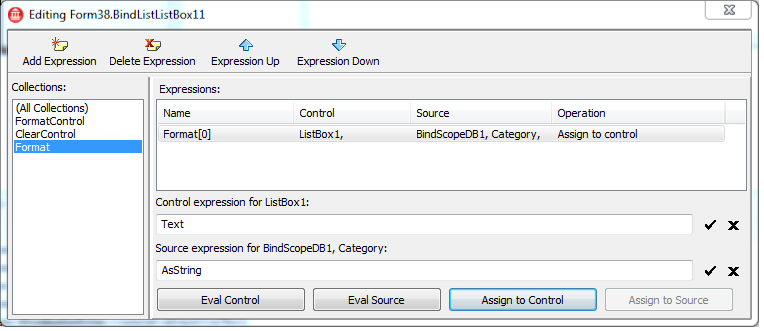
Select the "Format" collection and click the "Add Expression" button to add a new binding expression. Enter "Text" as the control expression. Enter "AsString" as the source expression.
Be sure that you've added to the "Format" collection and not the "FormatControl" collection.
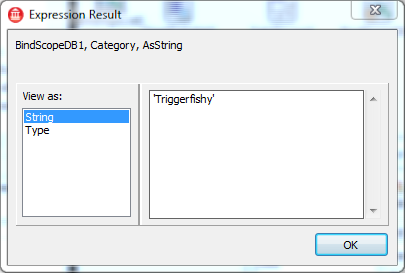
The buttons at the bottom of the window are used to test the expressions. Click "Eval Source" to evaluate the expression "AsString" against the Category field.
Close the Expression Result window. Also close the expression editor.
At the bottom of the object inspector are two commands for trying out TBindList at design time. Click "Fill List" to populate ListBox1.
Now click "Clear List".
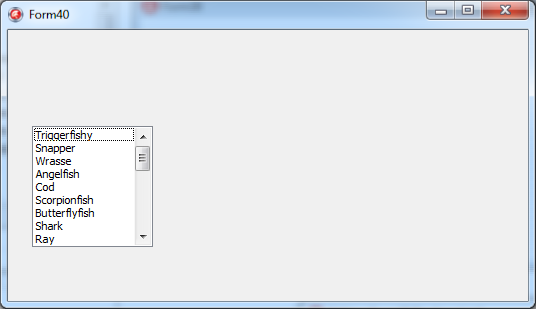
Run the project. ListBox1 is populated with the values of the Category field.
VCL and FireMonkey sample projects using TBindList are available on sourceforge: