Ein Tutorial von Olena Bochkor und Dr. Veikko Krypczyk, was ich hier auf meinem Blog poste
App Programmierung Tutorial Teil 2: Kamera Zugriff mit Delphi
Im zweiten Teil des Tutorials werden wir uns mit ausgewählten Aspekten der plattform- und geräteübergreifenden App-Programmierung mit Hilfe der Entwicklungsumgebung Delphi beschäftigen. Es wird darum gehen, mit der Hardware eines mobilen Gerätes zu arbeiten. Wie kann man auf einfache Art und Weise ein Bild von der Kamera abrufen oder den aktuellen Standort ermitteln? Delphi bietet dazu eine Reihe von vorgefertigten Komponenten, welche die Arbeit zügig voranschreiten lassen.
Dieser Text vertieft die Kenntnisse rund um die Programmierung von Apps für die mobilen Geräte mit Hilfe der integrierten Entwicklungsumgebung Delphi. Dabei haben wir für den Einstieg in die App-Entwicklung ein zweiteiliges Tutorial vorgesehen. Teil 1 können Sie hier nachlesen. Dort erfahren Sie, wie Sie die Systemumgebung einrichten und die Entwicklungsumgebung aufsetzen. Ebenso haben wir den kompletten Entwicklungszyklus – vom Projektstart bis hin zum Ausführen der App auf dem Smartphone/ Tablet – anhand eines sehr einfachen Beispiels durchlaufen. Das alles war äußerst interessant und hat hoffentlich Ihr Interesse geweckt. Zur Entwicklung einer App gehört natürlich noch viel mehr. Es muss mit der spezifischen Hardware des mobilen Gerätes zusammengearbeitet werden, zum Beispiel mit den Sensoren oder der Kamera. Man muss sich Gedanken machen, wie man die Daten vom lokalen Gerät zu einem speziellen Cloud-Backend überträgt und weitere spezifische Probleme der App-Entwicklung sind zu lösen. Kompliziert wird es dadurch, dass die beiden relevanten Systeme, d.h. Android und iOS, grundsätzlich unterschiedlich funktionieren und den Aufwand der Entwicklung dadurch erhöhen. Am Ende des ersten Teils haben Sie gesehen, dass man mit Hilfe von Delphi dieses Problem recht elegant lösen kann. Die Benutzerschnittstelle (User Interface, UI) wird vollständig mit Hilfe von Komponenten im grafischen Designer erstellt. Das geräteübergreifende Grafikframework FireMonkey sorgt dafür, dass daraus automatisch angepasste Benutzeroberflächen für die Zielsysteme generiert werden. Ebenso stehen für viele wiederkehrende Aufgaben so genannte nicht visuelle Komponenten zur Verfügung, welche eine deutliche Reduktion des Entwicklungsaufwandes versprechen.
In diesem Teil des Tutorials wollen wir weiter in die Praxis der App-Entwicklung mit Hilfe von Delphi einsteigen und ausgewählte Aspekte näher beleuchten. Am Ende entsteht ein Beispiel für eine minimale App. Man kann ein Foto mit der eingebauten Kamera aufnehmen und dieses nach einer Auswahl eines Dienstes verteilen.
Bereits jetzt können wir Ihnen verraten, dass für viele typische Aufgaben oft nur relativ wenig Code notwendig ist. Wir wünschen Ihnen viel Spaß beim Probieren und freuen uns auf Ihre Apps in den Stores von Apple und Google!
Ein Update auf Delphi 10.3.1
Seit dem ersten Teil unseres Tutorials hat die integrierte Entwicklungsumgebung Delphi ein wichtiges Update erfahren. Beim letzten Mal haben wir Ihnen die Arbeit mit der Community-Edition, Version 10.2.3 vorgestellt. Zwischenzeitlich ist die Version Delphi Community-Edition 10.3.1 aktuell. Diese bietet einige neue Features, zum Beispiel eine modernere und benutzerfreundlichere Oberfläche, Aktualisierungen bei der Unterstützung für die mobilen Plattformen Android und iOS und einige erweiterte Möglichkeiten in der Programmiersprache Delphi. Wir empfehlen Ihnen daher ein Update auf die aktuelle Version 10.3.1. Sofern sich die ältere Vorversion auf Ihrem System befindet, deinstallieren Sie diese zuvor über die Systemsteuerung. Laden Sie danach die Installationsdatei für die aktuelle Version 10.3.1 der Delphi Community-Editions herunter. Dieses geschieht unter dem Link: https://www.embarcadero.com/de/products/delphi/starter/free-download. Loggen Sie sich dazu mit Ihrem Account ein oder registrieren Sie sich zuvor, sofern dieses noch nicht geschehen ist. Bei der Installation achten Sie darauf, dass Sie die Zusätze Delphi iOS Community und Delphi Android Community auswählen, damit Sie die notwendigen Systembibliotheken für die Programmierung von Apps für iOS und Android auf Ihrem Entwicklungsrechner haben. Je nach Geschwindigkeit Ihrer Internetverbindung dauert die Installation einige Augenblicke. Danach startet Delphi Community-Edition 10.3.1 mit einer neuen frischen Benutzeroberfläche. Sollten Sie (vorerst) bei der bisherigen Version Delphi Community-Edition 10.2.3 bleiben, dann beachten Sie, dass einige Dialogfelder etwas anders aussehen, als in diesem Tutorial wiedergegeben. Wir haben hier mit der aktuellen Version Delphi Community-Edition 10.3.1 gearbeitet. Die beschriebenen Features funktionieren jedoch auf gleiche Weise auch in der Vorversion.
Die integrierte Entwicklungsumgebung Delphi Community 10.3
Mit App-Spezifischer Hardware arbeiten
Mobile Geräte, d.h. Smartphones und Tablets verfügen je nach Ausstattung und Leistungsklasse über besondere Hardware. In fast jedem mobilen Gerät finden sich mindestens eine Kamera, eine Bluetooths-Empfangs- und Sendeeinheit und ein Ortungssystem auf der Basis eines GPS-Sensors. Weitere spezifische Hardware ist zum Beispiel ein Lagesensor oder ein Fingerabdrucksensor. Die Systembibliotheken von Android und iOS bieten dazu Programmierschnittstellen (APIs), um diese Hardware zu nutzen. Kompliziert wird es auf Grund der Tatsache, dass Android und iOS hier eine vollständig unterschiedliche Herangehensweise vom Entwickler fordern. Delphi löst dieses Problem durch den komponentenbasierten Ansatz der geräteübergreifenden Programmierung. In der Toolpalette steht dazu eine Auswahl an visuellen und auch nicht visuellen Komponenten zur Verfügung. Diese kann man mittels Drag & Drop in ein Anwendungsformular ziehen. Mittels dieser Komponenten werden die Schnittstellen zu den unterschiedlichen Systemen gekapselt. Man muss dann nur gegen eine systemunabhängige Komponente programmieren, d.h. die Komplexität reduziert sich merklich.
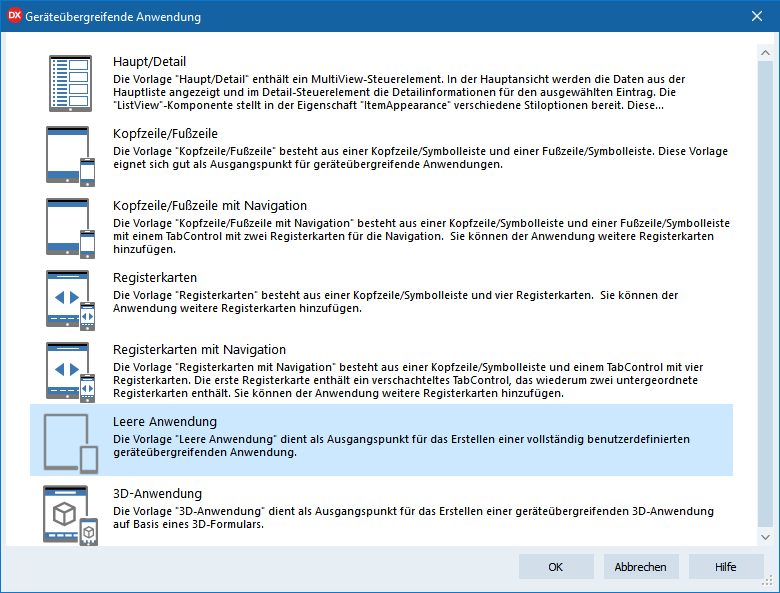
Um erste Experimente durchzuführen, erstellen Sie bitte ein neues, geräteübergreifendes Projekt über den Menüpunkt: Datei | Neu Geräteübergreifende Anwendung – Delphi:
Anlegen eines neuen Projektes.
Wählen Sie beispielsweise die Option Leere Anwendung. Uns interessieren jetzt beispielhaft einige Komponenten aus der Palette, um App-spezifische Funktionen umzusetzen.
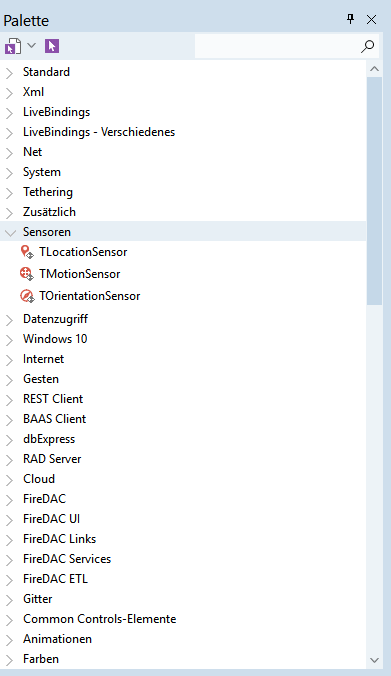
Komponenten für App-Spezifische Funktionen finden sich zum Beispiel unterhalb von Sensoren.
Dazu gehören unterhalb des Bereiches Sensoren:
- TLocationSensor: Fügt eine einfach zu konfigurierende Ortungsfunktion hinzu.
- TMotionSenor: Verwenden Sie diese Komponente für das Ansprechen des Bewegungssensors.
- TOrientationSensor: Dient der Abfrage der Daten des Orientierungssensors.
Unterhalb des Bereiches System finden Sie folgende Komponenten:
- TBluethoothLE/ TBluethooth: Bietet Unterstützung beim Senden und Empfangen von Daten mit dem integrierten Bluethooth-Modul.
- TBeacon/ TBeaconDevice: Unterstützt bei der Kommunikation und Überwachung von Devices mit Beacon-Technologie. Dabei handelt es sich um kompakte Bluetooth-Sender für die Nahfeldkommunikation, vorrangig in Gebäuden.
- TNotificationCenter: Hierüber können Sie den betriebssysteminternen Mitteilungsdienst nutzen.
Im Bereich Tethering finden sich so genannte App-Tethering-Komponenten, über die Ihre Apps mit anderen Anwendungen auf demselben oder einem Remote-Gerät interagieren können. Dazu kann eine Anwendung mit App-Tethering Aktionen veröffentlichen. Andere Anwendungen können dann diese Aktionen in der ersten Anwendung remote aufrufen und Daten zwischen Anwendungen teilen.
Aus dem Bereich Zusätzlich wird oft die Komponente TCameraComponent eingesetzt, welche die Funktionen der eingebauten Kamera des Gerätes kapselt. Aus dem Bereich Dienste sind insbesondere die Komponenten: TInAppPurchase und TMapView von Interesse. Mittels TInAppPurchase bekommt man Zugriff auf In-App-Zahlungsdienste. Mit In-App-Bezahldiensten können Sie digitale Inhalte direkt in Ihren Apps verkaufen. TInAppPurchase abstrahiert Ihre App von den Besonderheiten jedes In-App-Zahlungsdienstes und jeder Plattform. Eine geografische Karte stellen Sie in der App mittels der Komponente TMapView dar. Auch hier macht sich die Abstraktion mehr als bezahlt. Die Funktionen sind auf den Systemen ähnlich, intern wird jedoch auf unterschiedliche Karten zurückgegriffen, d.h. Android verwendet Google Maps und iOS setzt auf die hauseigenen Apple Maps-Karten. Für Android-Karten ist bekanntermaßen ein eigener App-spezifischer Key erforderlich. Das ist bei der Programmierung mit RAD Studio nicht anders. Sie müssen einen Key für die betreffende App bei Google erstellen. In RAD Studio müssen Sie die Berechtigungen für das Kartensteuerelement in den Projektoptionen (unter Android | Debug) setzen. Den API-Key können Sie hier ebenso bequem hinterlegen. Für iOS ist ein solcher Key nicht notwendig, d.h. die Karte sollte direkt angezeigt werden.
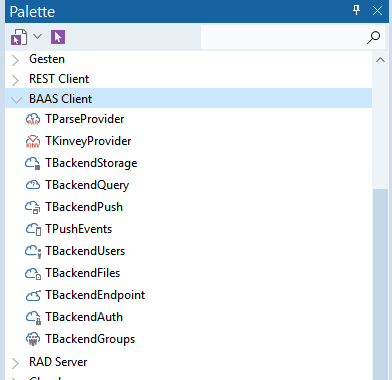
Apps brauchen Daten und Services. Beides bekommen sie üblicherweise aus der Cloud. Für die App-Besonderheiten haben sich dazu Backend as a Service (BaaS)-Provider etabliert. Diese bieten typische Dienste wie: Datenspeicherung, Benutzerverwaltung, Social Network-Integration und Push Notification. Alle BaaS-Anbieter funktionieren auf ähnliche Art und Weise, im Detail dann doch komplett unterschiedlich. Üblicherweise muss man über ein Online-Dashboard eine initiale Konfiguration vornehmen. Die Interaktion mit der App erfolgt dann über definierte Schnittstellen oder vereinfacht durch die Bereitstellung eines spezifischen SDKs, dessen Ziel es wiederum ist die Komplexität der Interaktion zu reduzieren. Delphi bietet unterhalb des Eintrages BAAS Client mehrere nicht visuelle Controls zur vereinfachten Konfiguration, beispielsweise für den BaaS-Service Kinvey. Ebenso finden sich Komponenten für die üblichen Hauptanwendungen, wie Benutzerverwaltung oder die Datenspeicherung.
Delphi bietet eine Reihe nicht visueller Komponenten, um eine App mit einem Backend zu verbinden.
In eine ähnliche Richtung gehen die Komponenten aus der Sektion Cloud:
- TAmazonConnectionInfo: Sie bietet Unterstützung für die Dienste Amazon Simple Queue Service (SQS), Amazon Simple Storage Service (S3) und Amazon SimpleDB Service.
- TAzureConnectionInfo: Über diese Komponenten werden die Funktionen des Azure Portals für Mobile Apps bereitgestellt.
Diese Komponenten dienen dazu mehrschichtige Anwendungen mit Hilfe von Cloud-Services zu erstellen. Um mit REST-Diensten zu arbeiten sehen Sie sich die angebotenen Komponenten unterhalb des Eintrages REST Client an.
Bilder von der Kamera abrufen
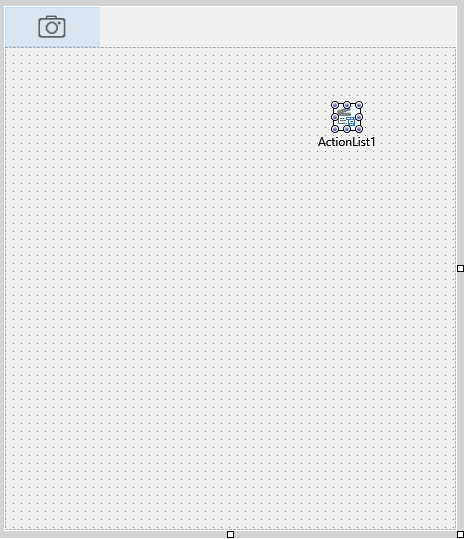
Als erstes Experiment wollen wir die eingebaute Kamera des mobilen Gerätes verwenden. Wir erstellen dazu eine minimale Benutzeroberfläche. Dazu platzieren wir auf dem Hauptformular eine ToolBar-Komponente und innerhalb der Komponente eine Schaltfläche von Typ TButton. Unterhalb der Toolbar-Komponente ordnen wir eine Komponente vom Typ TImage an. Diese dient dazu, das mit der Kamera aufgenommene Bild anzuzeigen. Die Eigenschaft Align der Image-Komponente setzen wir auf den Wert Client, um den vorhandenen Platz im Formular komplett auszufüllen. Für den Button passen wir die Eigenschaft StyleLookup auf den Wert cameratoolbutton an. Damit wird der Button mit einem entsprechenden Icon versehen. Für die eigentliche Funktion, d.h. das Abrufen eines Bildes von der eingebauten Kamera können wir dankenswerter Weise auf eine so genannte Standardaktion von Delphi zurückgreifen. Standardaktion enthalten komplette Implementierungen im Hintergrund, um häufig genutzte Features hauptsächlich auf dem Wege der Konfiguration und mit nur wenig Code umzusetzen. Diese setzt die Verwendung eines Actions-Managers vom Typ TActionList voraus. Auch eine solche Komponente platzieren Sie auf Ihrem Formular. Dieses sieht dann wie folgt aus:
Platzierung der Komponenten auf dem Formular.
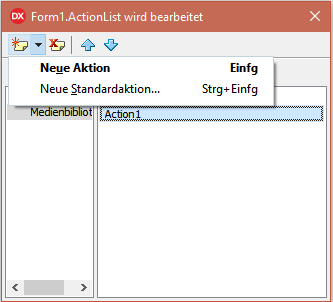
Nun geht es darum die betreffende Standardaktion auszuwählen. Öffnen Sie mit Doppelklick die ActionList und fügen Sie eine neue Standardaktion hinzu.
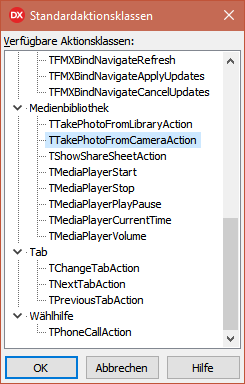
Wählen Sie aus den angebotenen Standardaktionen den Eintrag TTakePhotoFromCameraAction.
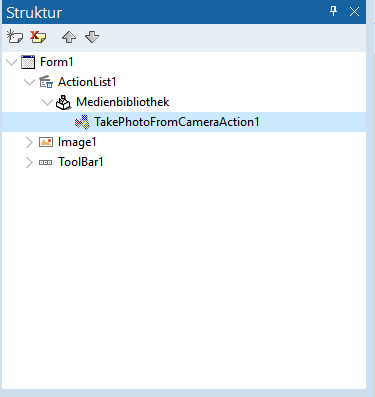
In der Strukturansicht bekommen Sie einen Überblick über alle Aktionen Ihrer Applikation.
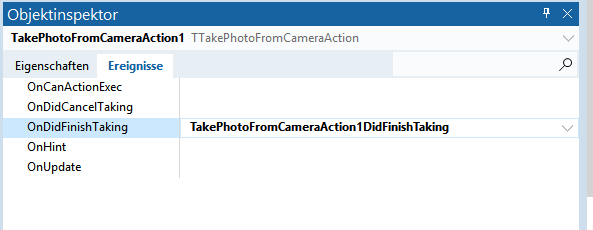
Jetzt wiederum wechseln Sie in den Objektinspektor und rufen dort das eben angelegte Objekt vom Typ TTakePhotoFromCameraAction auf. Aktivieren Sie die Ereignisse und legen Sie den Code für das Ereignis OnDidFinishTaking an.
Im Objektinspektor werden die Ereignisse zur gewählten Aktion gebunden.
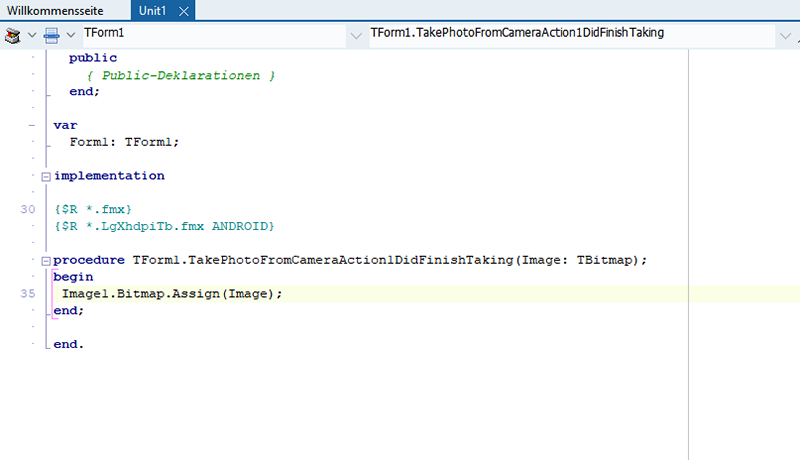
Der eigentliche Quellcode umfasst dann in diesem Fall nur eine einzige Zeile, d.h. wir weisen dem Image-Objekt auf der Oberfläche die Bildressource zu, welche die Kamera liefert. Das geht über:
Image1.Bitmap.Assign(Image);
Nur eine Quellcodezeile ist notwendig, um das aufgenommene Bild an die Image-Komponente weiterzuleiten.
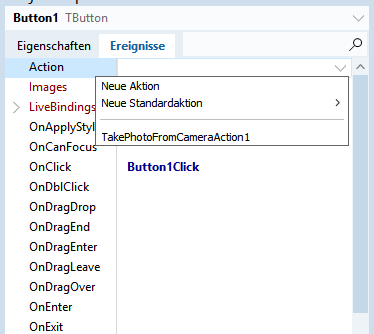
Funktionell ist es an dieser Stelle bereits fast geschafft. Sofern lediglich für iOS programmiert wird, entfallen diese Schritte und es muss beim Klick auf den Button lediglich die Standardaktion TTakePhotoFromCameraAction aufgerufen werden. Das können Sie erreichen, indem Sie im Objektinspektor für den Button die Eigenschaft Action mit dem Eintrag TTakePhotoFromCameraAction verknüpfen.
Sofern die App auf beiden Systemen, d.h. Android und iOS laufen soll, binden Sie die Eigenschaft Action hier nicht. Diese wird dann über das Click-Event des Buttons ausgelöst, da für Android zuvor Berechtigungen geprüft und ggf. angefordert werden müssen. Dazu kommen wir jetzt. Erstellen Sie die App nur für iOS, können Sie diesen Abschnitt überspringen.
Prüfen der Berechtigungen für Android
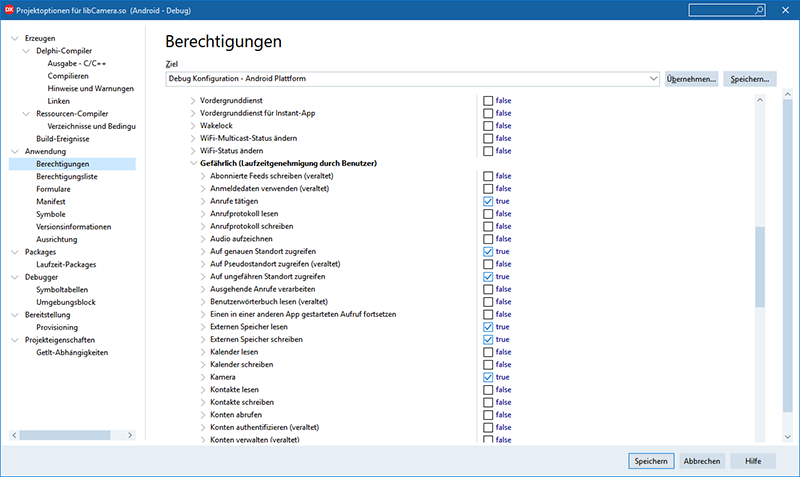
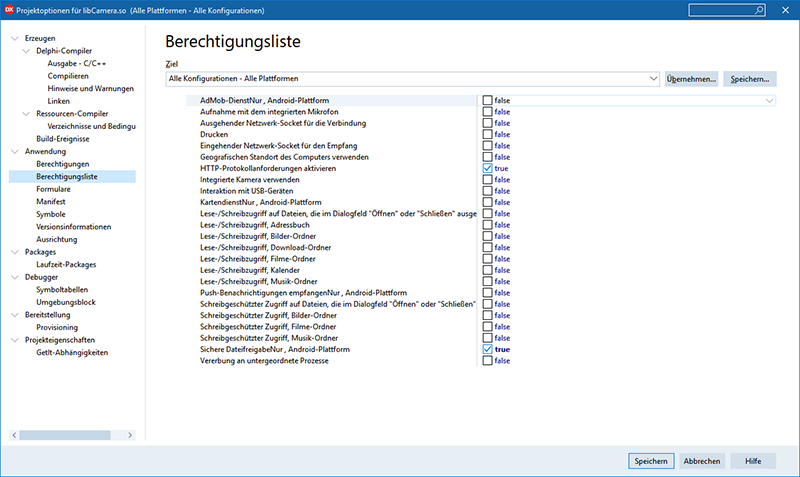
Sofern Sie auch Android als Zielsystem ausgewählt haben, müssen Sie dafür sorgen, dass Ihre App die Kamera nutzen und die Daten speichern darf. Mit anderen Worten Sie müssen die entsprechenden Berechtigungen einholen. Das geschieht in Android zweistufig. Die Berechtigungen sind grundsätzlich in der Manifest-Dateianzugeben. Die Einträge in dieser Datei werden in Delphi komfortabel in den Projektoptionen verwaltet. Mit der Nutzung der Standard Aktion TTakePhotoFromCameraAction wurden hier bereits die notwendigen Einträge vorgenommen. Dieses können Sie jederzeit über den Menüpunkt Projekt | Optionen und dann über den Eintrag Berechtigungen nachvollziehen.
Einstellen der Berechtigungen in den Projektoptionen.
Android unterteilt dabei in „normale“ und „gefährliche“ Berechtigungen. Letztere sind zusätzlich neben dem Eintrag in der Manifest-Datei (Projektoptionen) zur Laufzeit anzufordern, so dass diese der Nutzer jederzeit wieder entziehen kann. Wir benötigen die Berechtigungen: CAMERA, READ_EXTERNAL_STORAGE und WRITE_EXTERNAL_STORAGE</em>; also den Zugriff auf die Kamera und die Berechtigung für das Lesen und Schreiben des externen Speichers des mobilen Geräts. Ebenso müssen Sie in der Berechtigungsliste den Punkt Sichere Datenfreigabe auf den Wert true setzen.
Danach wechseln wir in den Quellcode des Formulars. Es geht darum die entsprechenden Berechtigungen zur Laufzeit zu überprüfen. Wir definieren drei private Variablen für die Bezeichnung der Berechtigungen, konkret:
FPermissionReadExternalStorage: string;
FPermissionWriteExternalStorage: string;
FPermissionCamera: string;
Im Create-Ereignis des Formulars – erstellen Sie dieses über den Objektinspektor – werden die Berechtigungen initialisiert. Das geht wie folgt:
procedure TForm1.FormCreate(Sender: TObject);
begin
{$IFDEF ANDROID}
FPermissionReadExternalStorage := JStringToString(TJManifest_permission.JavaClass.READ_EXTERNAL_STORAGE);
FPermissionWriteExternalStorage := JStringToString(TJManifest_permission.JavaClass.WRITE_EXTERNAL_STORAGE);
FPermissionCamera := JStringToString(TJManifest_permission.JavaClass.CAMERA);
{$ENDIF}
end;
Die Einbindung in {$IFDEF ANDROID}…{$ENDIF} sorgt dafür, dass dieser Quellcode nur für Android verarbeitet wird (bedingte Kompilierung).
Erstellen Sie zusätzlich zwei private Prozeduren nach dem folgenden Muster:
procedure MakePicturePermissionRequestResult(Sender: TObject; const APermissions: TArray<string>;
const AGrantResults: TArray<TPermissionStatus>);
procedure DisplayRationale(Sender: TObject; const APermissions: TArray<string>; const APostRationaleProc: TProc);
Die Prozedur MakePicturePermissionRequestResult(…) ist dafür verantwortlich, die Berechtigungen zur Laufzeit, genau zu dem Zeitpunkt zu prüfen, wo Sie benötigt werden. In unserem Fall also, wenn der Nutzer die Kamera aktivieren möchte. Die Prozedur DisplayRationale(…) informiert den Nutzer bei Bedarf über den Grund für die Anforderung der Berechtigung. Die konkrete Berechtigung wird beim Klick auf den Button ausgelöst. Binden Sie dazu für den Kamera-Button das OnClick-Ereignis über den Objektinspektor und hinterlegen Sie den folgenden Code:
procedure TForm1.Button1Click(Sender: TObject);
begin
PermissionsService.RequestPermissions([FPermissionReadExternalStorage, FPermissionWriteExternalStorage, FPermissionCamera], MakePicturePermissionRequestResult, DisplayRationale)
end;
Zur Erläuterung: Wir fordern die o.g. Berechtigungen an und übergeben die beiden Prozeduren als so genannte Callback-Methoden. Werfen wir noch ein Blick auf die Implementierung der Prozedur MakePicturePermissionRequestResult(…)
procedure TForm1.MakePicturePermissionRequestResult(Sender: TObject; const APermissions: TArray;
const AGrantResults: TArray );
begin
if (Length(AGrantResults) = 3) and (AGrantResults[0] = TPermissionStatus.Granted) and (AGrantResults[1] = TPermissionStatus.Granted) and (AGrantResults[2] = TPermissionStatus.Granted) then TakePhotoFromCameraAction1.Execute else TDialogService.ShowMessage(‘Kein Zugriff auf die Kamera gewährt.’) end;
Das Array AGrantResults speichert die Ergebnisse der Berechtigungsprüfung. Nur wenn der Nutzer alle angeforderten Berechtigungen erteilt hat, wird die o.g. Standardaktion ausgelöst, d.h. das Bild über die Kamera aktiviert. Dieses geschieht über den Aufruf von TakePhotoFromCameraAction1.Execute. Im negativen Fall erhält der Nutzer einen Hinweis über den verweigerten Zugriff. Die Prozedur DisplayRationale(…) enthält den folgenden Quellcode:
procedure TForm1.DisplayRationale(Sender: TObject; const APermissions: TArray<string>; const APostRationaleProc: TProc);
begin
TDialogService.ShowMessage(‘Die App möchte die Kamera nutzen.’,
procedure(const AResult: TModalResult)
begin
APostRationaleProc;
end)
end;
Damit ist die Berechtigungsprüfung für Android abgeschlossen.
Beachten Sie in diesem Zusammenhang folgenden Hinweis: Nahezu der gesamte Quellcode entfällt auf die Berechtigungsprüfung für Android, welche ab API Level 26 so verpflichtend vorgesehen ist. Die Programmierung der Funktion, d.h. die Nutzung der Kamera konnte vollständig im Designer von Delphi umgesetzt werden und die Zuweisung der Bildressource umfasst lediglich eine Zeile Quellcode.
App starten
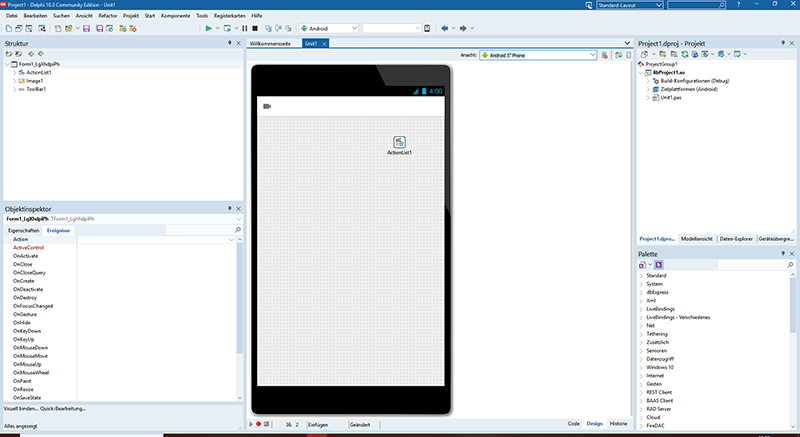
Wechseln Sie zurück in den Designer von Delphi und aktivieren Sie Android als Zielplattform.
Die Vorschau der Benutzerschnittstelle in Delphi in der Ansicht für Android.
Stellen Sie sicher, dass Sie einen Zugriff auf ein mobiles Gerät haben. Erzeugen Sie die App und führen Sie diese auf Ihrem mobilen Gerät aus. Nach wenigen Augenblicken sollte diese auf Ihrem Smartphone/ Tablet starten. Sie können jetzt mit einem Klick auf den Button ein Bild mit der eingebauten Kamera aufnehmen und dieses wird unmittelbar daraufhin in der App angezeigt.
Alle teilhaben lassen (Inhalte teilen)
Ein mit der Kamera aufgenommenes Bild kann man über unterschiedliche Dienste verteilen. Dazu gehören u.a. E-Mail; Messenger-Dienste, wie WhatsApp oder das Hochladen in einen Cloudspeicher wie zum Beispiel Dropbox. Auch hier müssen wir nicht jede einzelne Funktion manuell programmieren, sondern können zum einem die entsprechenden Dienste des Betriebssystems nutzen, als auch wiederum auf eine Standardaktion zurückgreifen. Probieren wir dieses sofort aus:
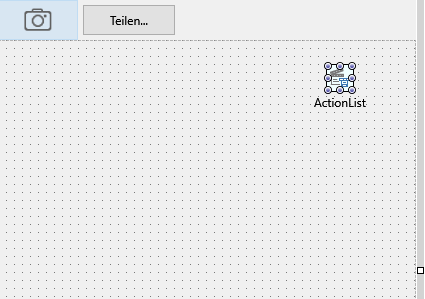
Fügen Sie dazu in der Toolbar einen neuen Button hinzu. Für diese Funktion müssen wir keine besonderen Berechtigungen unter Android anfordern. Wir beschriften den Button (Eigenschaft Text) mit der Aufschrift „Teilen…“. (Man könnte hier auch ein Standard-Icon verwenden!)
Hinzufügen eines Buttons zum Teilen der Inhalte.
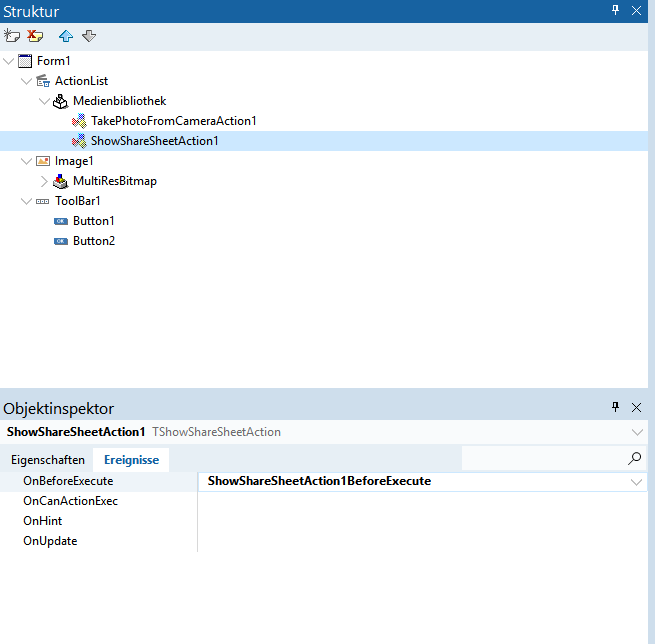
Über die Eigenschaft Action des Buttons erstellen wir eine neue Standardaktion des Typs TShowShareSheetAction. Über die Strukturansicht wählen wir die Aktion aus und wechseln zum Objektinspektor in die Registerkarte Ereignisse.
Auswahl und Konfiguration der Standardaktion.
In unserem Fall lautet der Name ShowShareSheetAction1 und wir binden das Ereignis OnBeforeExecute, d.h. mit einem Doppelklick generieren wir die zugehörige Prozedur. Wir landen automatisch im Codeeditor und erfassen im Ereignis folgenden Code.
procedure TForm1.ShowShareSheetAction1BeforeExecute(Sender: TObject);
begin
ShowShareSheetAction1.Bitmap.Assign(Image1.Bitmap);
end;
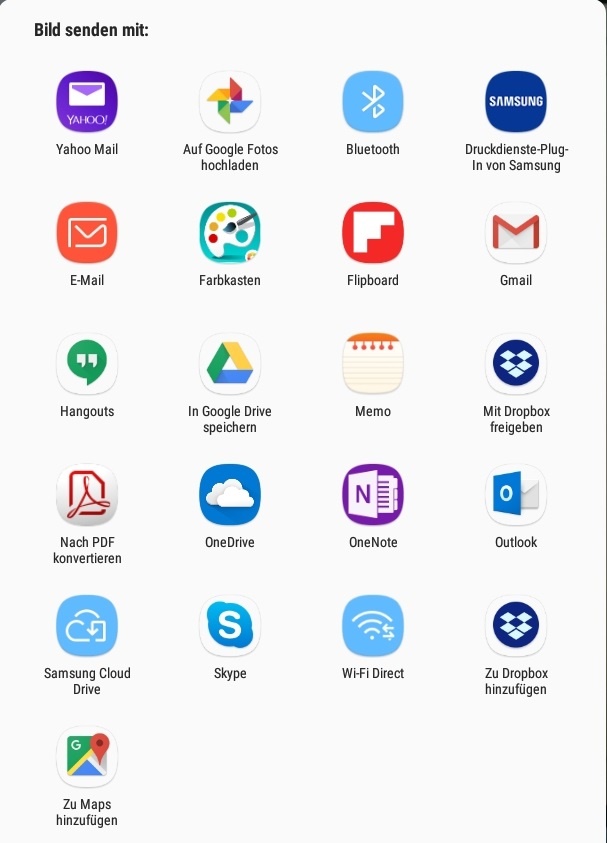
Das bewirkt, dass die aktuelle Bildressource der Komponente Image1 zum Teilen übergeben wird. Das war es schon auf Ebene des Quellcodes. Einige wenige Bindungen und sehr wenig Quelltext. Starten Sie die App auf einem angeschlossen Smartphone bzw. Tablet. Nehmen Sie über die Kamerafunktion der App ein Foto auf und betätigen Sie dann den Button Teilen. Es erscheint ein Auswahlfeld, um die Ressource (hier das Bild) an andere Dienste zu übermitteln. Unter Android kann das beispielsweise wie folgt aussehen:
Teilen des Bildes. Hier der Auswahldialog von Android.
Wählen Sie beispielsweise einen E-Mail-Client aus (Outlook, Yahoo, …), dann wird vom Betriebssystem automatisch eine neue E-Mail generiert und das Bild als Anhang eingefügt.
Hinweis: Über diese Funktion können auch andere Inhalte, wie zum Beispiel Text, an einen Dienst weitergeleitet werden.
Zusammenfassung: Auch diese oft gewünschte und genutzte Funktion für Apps konnte mit Hilfe von Standardaktionen und nur einem minimalen Code in Delphi umgesetzt werden.
Fazit und Ausblick
In diesem zweiten Teil des Tutorials haben Sie gesehen, wie einfach es ist, eine App für die mobilen Systeme Android und iOS umzusetzen. Durch die Verwendung von Komponenten für die Benutzeroberfläche ist diese schnell erstellt und ansprechend gestaltet. Durch nicht visuelle Komponenten werden Funktionen der Systeme gekapselt und der Entwickler kann gegen eine einheitliche Schnittstelle programmieren. Die Programmlogik zwischen den einzelnen Bausteinen des User Interfaces wird weitgehend über Aktionen (Actions) angebunden. Durch den Einsatz von Standardaktionen kann man den notwendigen Aufwand zur Codierung erheblich reduzieren. Durch ein einfaches Umschalten zwischen den Plattformen kann die App für alle unterstützten Systeme auf diese Weise bereitgestellt werden. Der große Vorteil: Die Entwicklungszeit für Apps kann dabei merklich reduziert werden.
Die in diesem Tutorial gezeigten Features bilden nur ein Bruchteil der Möglichkeiten ab, mit Delphi hochwertige, funktional reichhaltige und im Design ansprechende Apps für die mobilen Plattformen zu erstellen. Um weitergehend in die App-Entwicklung mit Delphi einzusteigen empfehlen wir Ihnen die Lektüre der folgenden Quelle: http://docwiki.embarcadero.com/RADStudio/Rio/en/Main_Page
Für die weitere Lektüre empfehlen wir Ihnen:
- Ein Überblick über die Entwicklungsumgebung: https://www.embarcadero.com/de/products/rad-studio
- Sprachreferenz zu Delphi: http://docwiki.embarcadero.com/RADStudio/Rio/en/Delphi_Language_Reference
- Entwicklung von Android Apps: http://docwiki.embarcadero.com/RADStudio/Rio/de/Mobile_Android-Anwendungsentwicklung
- Entwicklung von iOS Apps: http://docwiki.embarcadero.com/RADStudio/Rio/de/Mobile_iOS-Anwendungsentwicklung
- Krypczyk, Veikko und Bochkor, Olena: Geräteübergreifende Entwicklung mit RAD Studio (E-Book, shortcut), zum Beispiel erhältlich über Amazon.
Ein abschließender Hinweis: Den Quellcode zu beiden Teilen des Tutorials können Sie von hier herunterladen.