Drawer Navigation Key Features:
- Main app menu is hidden by default
- Invoked by tapping on a menu button or swiping left/right
- Allows you to take advantage of more screen real estate when building your application
In this tutorial, I will cover the steps needed to create a navigation drawer for your Delphi and RAD Studio XE6 mobile apps.
Many thanks to Malcolm Groves who created the drawer sample that I am using and expanding for this blog post. You can download the project source from his Github repository.

This application consists of 2 layouts. One layout containing the drawer content, and one containing the main application content.
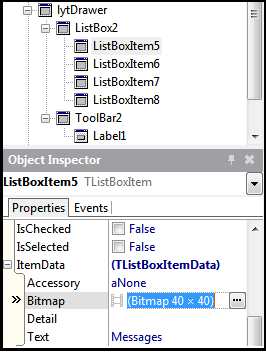
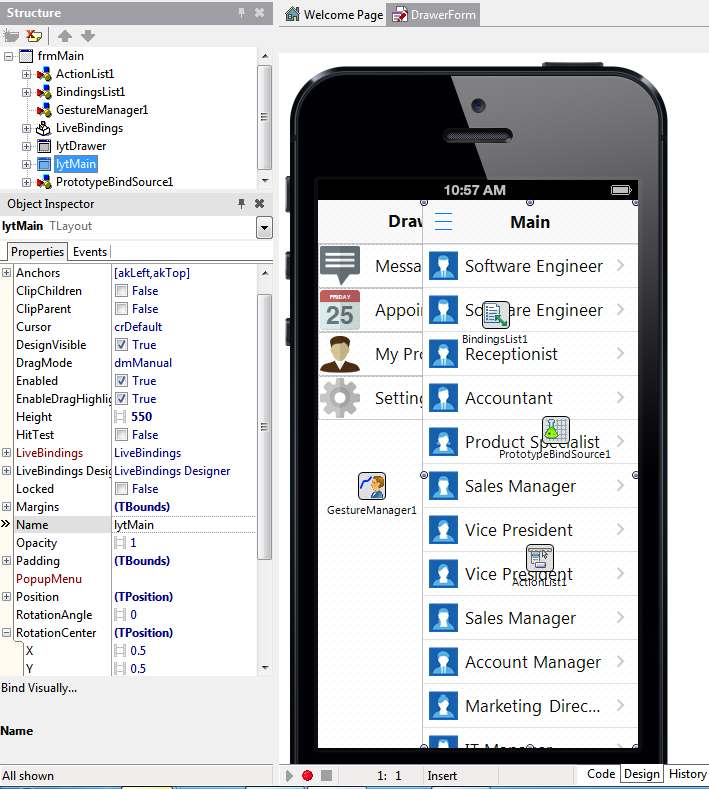
In this case, my left menu, the drawer menu, includes a top aligned toolbar with a parented label, and a client aligned Listbox with several menu items in it. The idea here is that the drawer menu contains all the main application navigation, including quick links to my account profile, app settings etc.
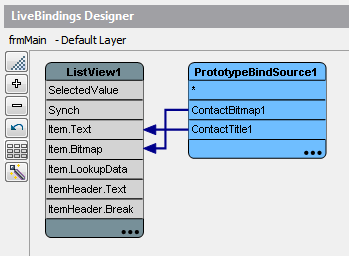
For demo purposes, I dropped a TListView component onto my form, parented it to lytMain and set its alignment property to alClient. I also placed a TPrototypeBindsource component onto my form to fill my TListview with some sample data. Right-clicking on the PrototypeBindSource component provides you with sample data that you can then easily bind into your Listview using the LiveBindings Designer. I also parented a TLine to lytMain to make the division between the main layout and navigation drawer more visible. You could also apply a style or use a separate background color.
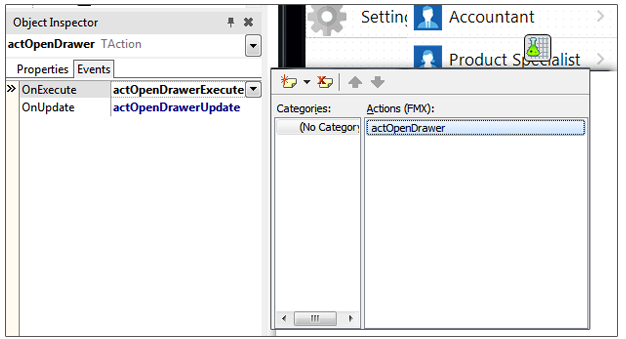
If you double-click on the Actionlist component on the form, you can see that we set up a custom action. We are leveraging that action for opening/closing the drawer when the user clicks on the drawer menu (three line) button or when they swipe across the main menu layout.
procedure TfrmMain.actOpenDrawerExecute(Sender: TObject); |
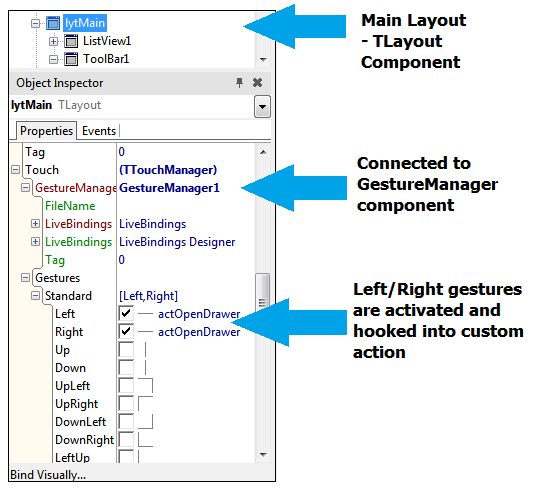
On the form, we also placed the Gesture Manager component since we want the user to be able to swipe across the screen to show/hide the navigation drawer. In the project source, you will see that the touch gestures are setup for the toolbar parented to lytMain. In my demo, I removed the gesture that was setup on the toolbar and instead assigned the touch gesture to lytMain.