Delphi and RAD Studio 10.2.3 include 18 new FireMonkey UI templates, designed to highlight FMX's multi-device capabilities, showcase best practices, and help new users get started quicker. They showcase UI paradigms that mobile application developers need in today’s applications.
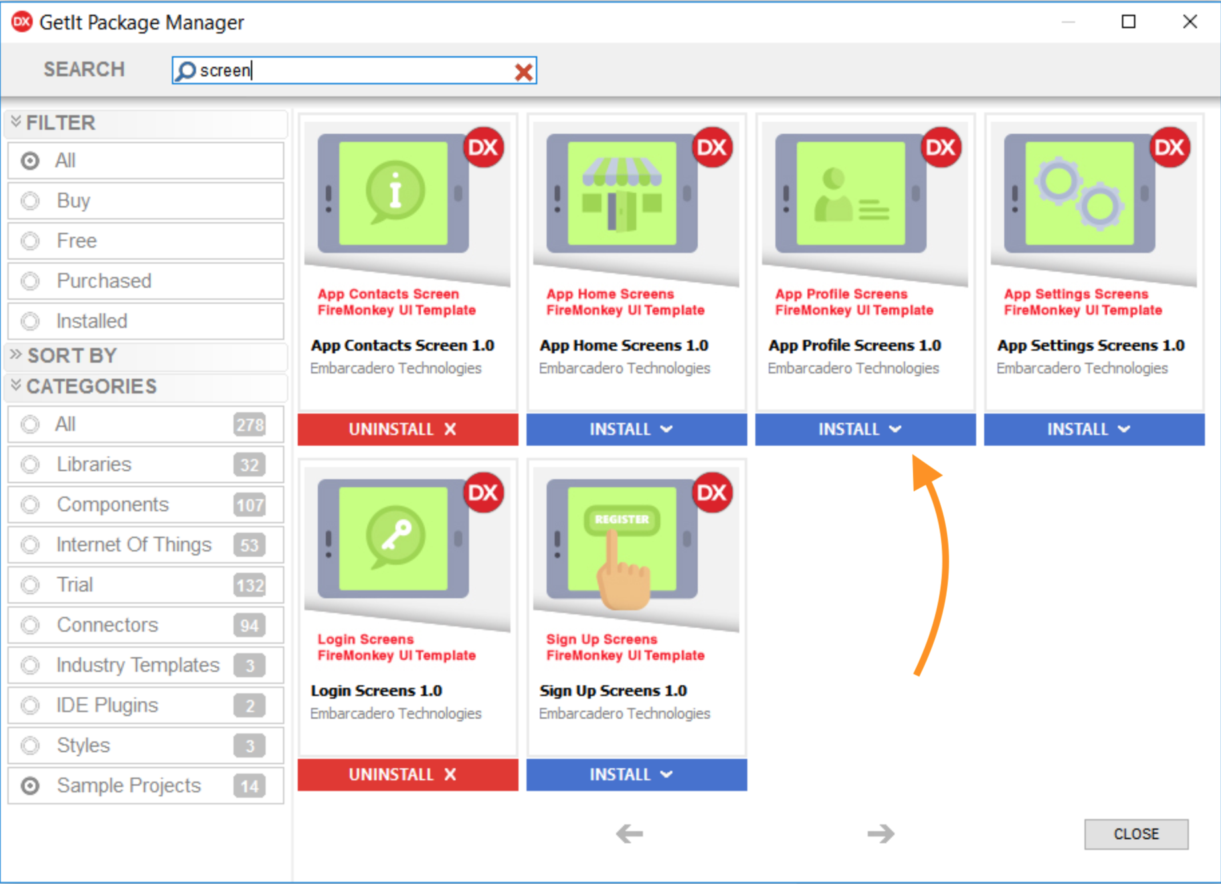
This blog post focuses on the three new profile screen GUI templates, available for download in GetIt (Tools > GetIt Package Manager > Sample Projects).
Each of the three templates uses one of the premium FireMonkey multi-platform styles.

Only the first template will be auto-opened after installing a GUI template, but you can access the other two templates by navigating to C:\Users\Public Documents\Embarcadero\Studio\19.0\Samples\Object Pascal\App Profile Screens
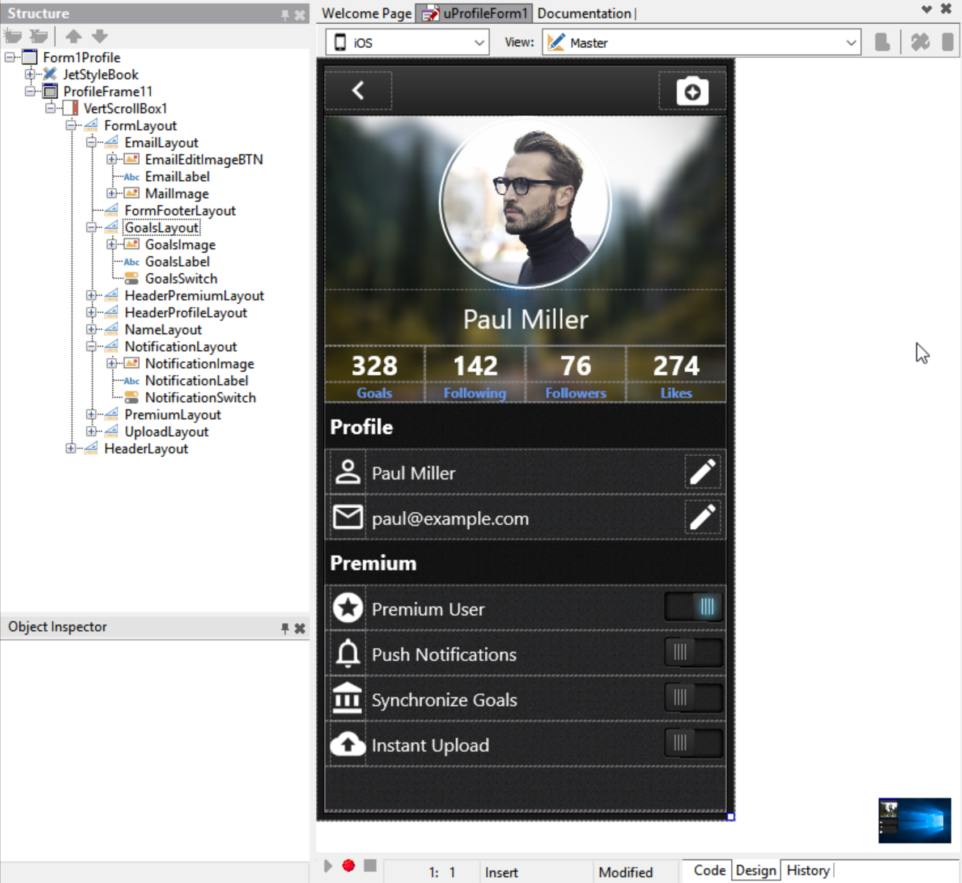
Profile Screen #1:

Shown: FireUI Master view with custom Jet iOS style applied
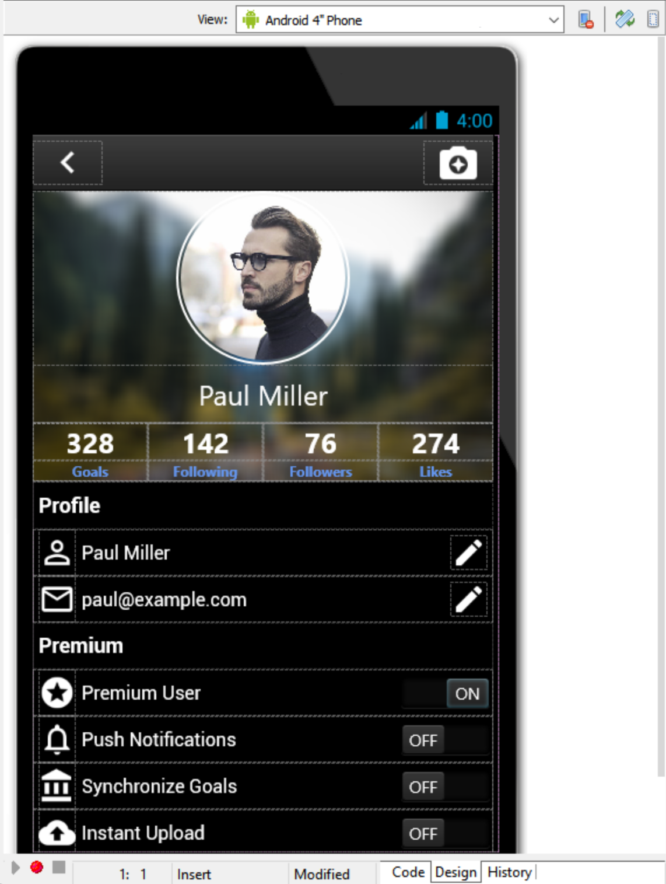
Shown: Android 4” phone form factor with custom Jet style applied
Profile Screen #2:
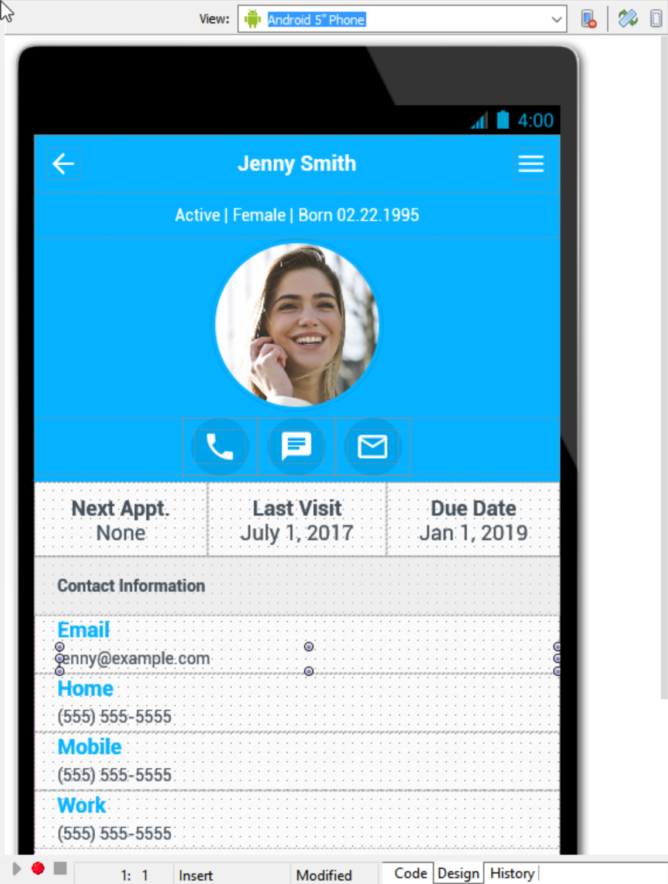
Shown: Android 5” FireUI device view with custom Sterling style applied
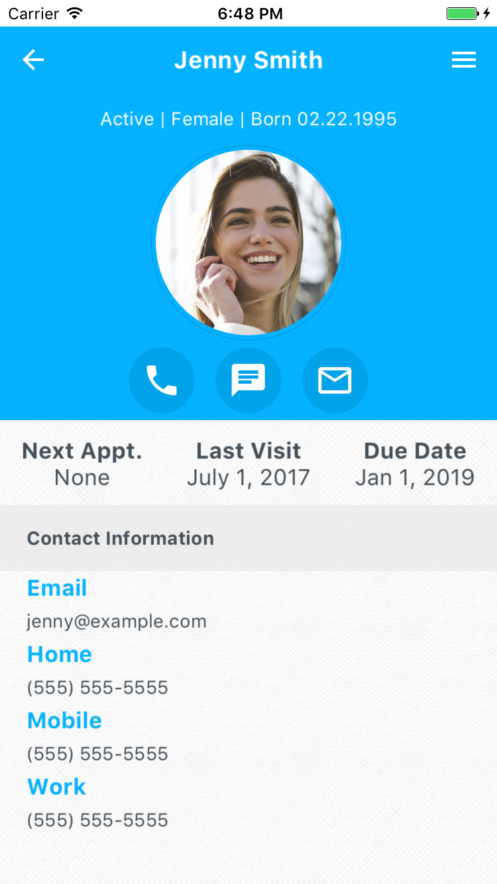
Shown: GUI template running on the iOS Simulator with custom Sterling style applied
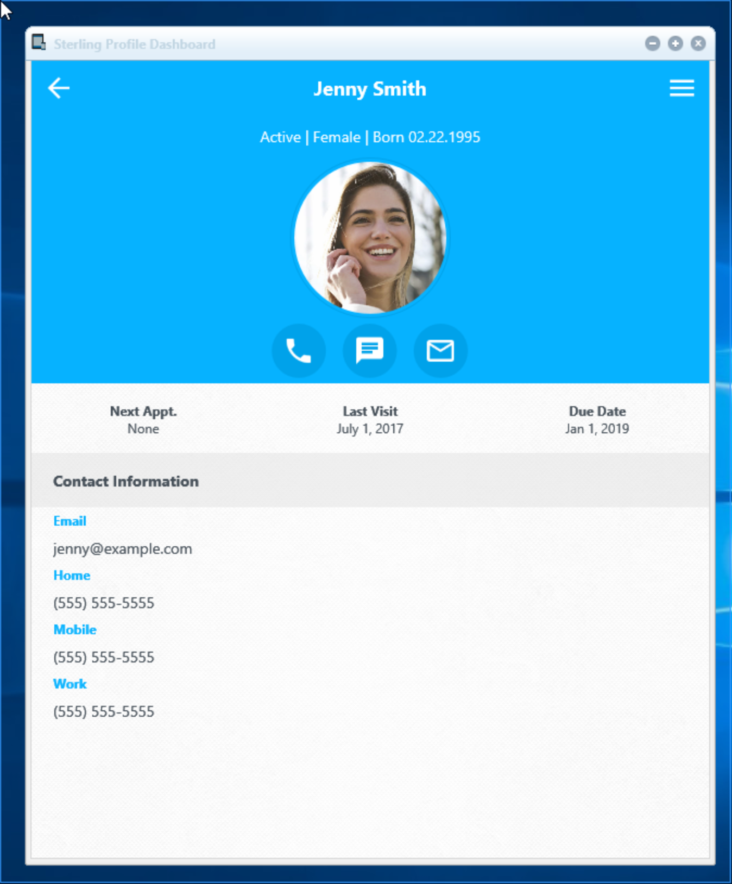
Shown: GUI template running on Windows with custom Sterling style applied
Profile Screen #3:
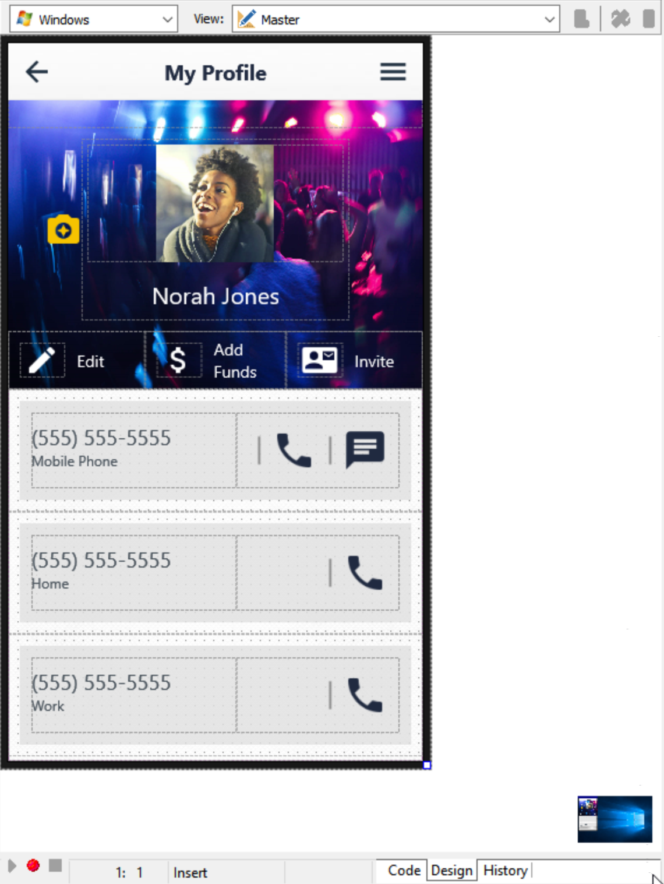
Shown: FireUI Master view with custom Sterling Windows style applied
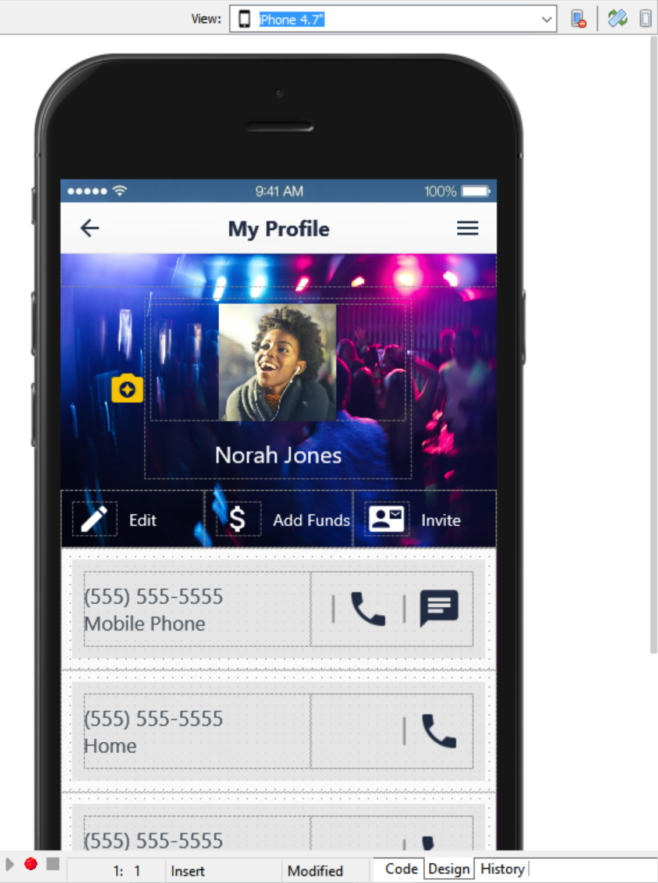
Shown: FireUI iPhone 4.7" device view with custom Sterling iOS style applied
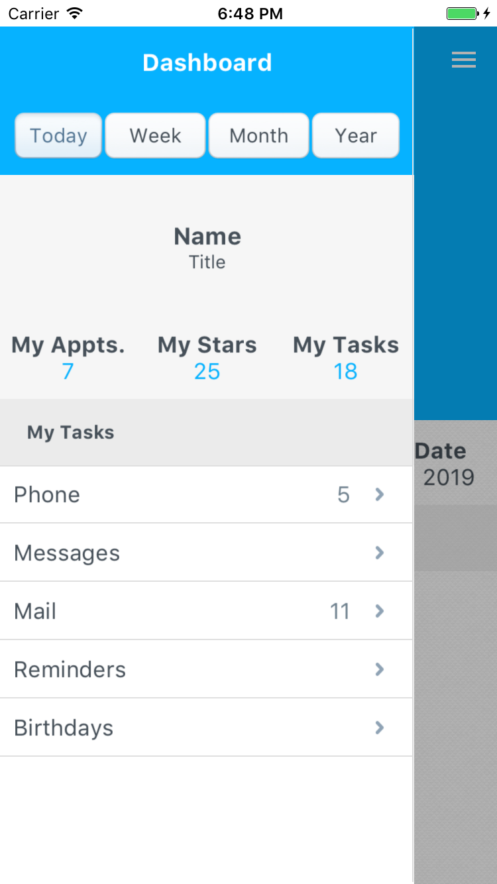
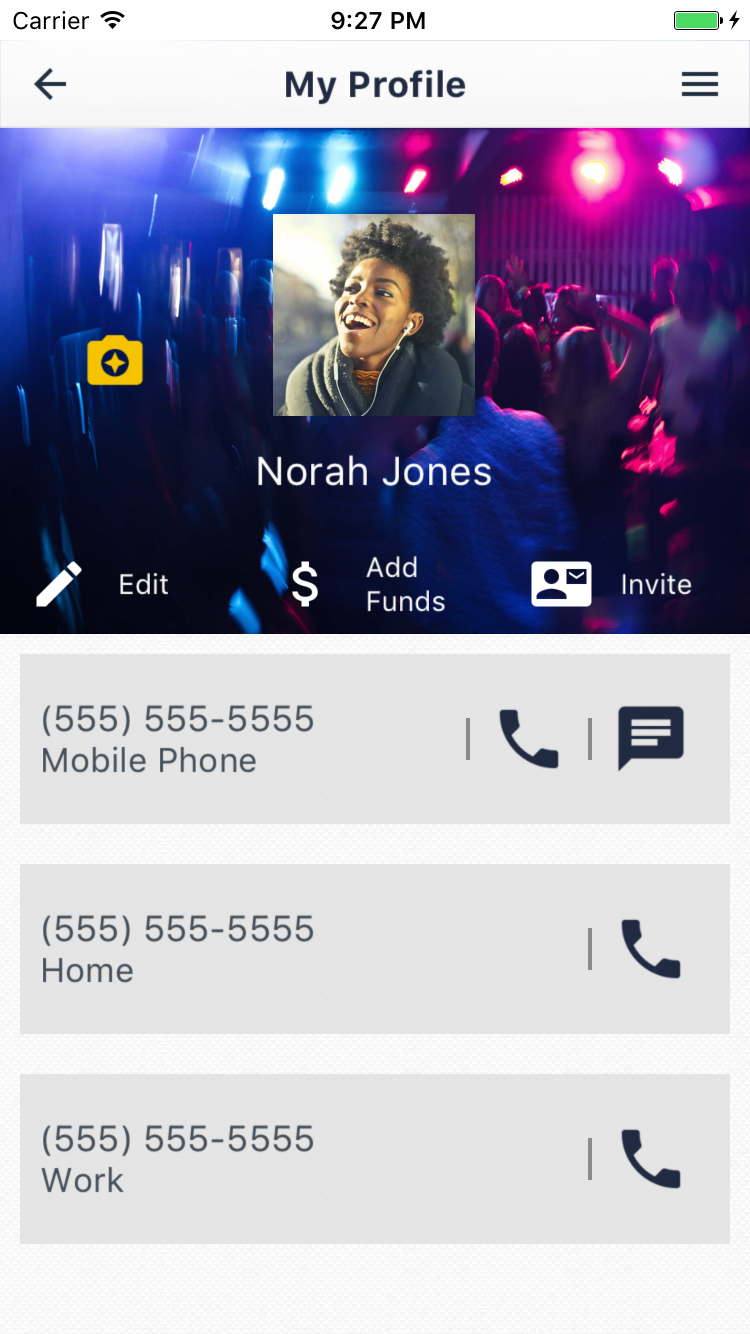
Shown: Profile app running on the iOS Simulator with custom Sterling style applied