Die Benutzeroberfläche einer App ist entscheidend. Gefragt sind effiziente Wege zu einer modernen und ansprechenden Oberfläche. Prototypen und Templates sind der richtige Weg. Mit RAD Studio kann man sehr effizient moderne Oberflächen erstellen, welche auf Android und iOS gleichermaßen ein gutes Gesicht machen. Das Beste: Es funktioniert per Drag and Drop im integrierten Designer.
Sprichwörtlich ausgedrückt, kann der Anwender nicht unter die Haube einer Software blicken. Das einzige was er sieht ist die Benutzeroberfläche. Diese Tatsache hat dazu geführt, dass man heute einen beachtlichen Aufwand betreibt, um ansprechende Oberflächen mit einem funktionalen Mehrwert und einem zeitgemäßen Design zu erstellen. Typische Fragen betreffen die Auswahl der passenden Steuerelemente und deren Anordnung (Layout) und die Gestaltung des Designs durch Farben, Schriftfarben usw. Das User Interface soll nicht nur einen frischen Look versprühen, sondern auch in Einklang mit der Corporate Identity stehen. Zusätzlich sind die Designrichtlinien und aktuelle Trends zu beachten. Das gilt in einem besonderen Maße für das Erstellen von Apps für die mobilen Geräte. Dennoch muss man den Aufwand und die daraus resultierenden Kosten stets im Auge behalten. Damit gerät diese Aufgabe zu einer echten Herausforderung.
Ein Bild sagt mehr als tausend Worte: Ein Designer hilft
Apps für iOS und Android, welche mit RAD Studio (https://www.embarcadero.com/de/products/rad-studio) erstellt werden, basieren auf dem Framework FireMonkey (http://www.firemonkeyx.com ). Dieses Framework sorgt dafür, dass die Apps auf den unterschiedlichen Plattformen nativ ausgeführt werden. Das Aussehen der Apps ist damit stets systemkompatibel. Als Entwickler müssen wir uns keine Gedanken machen, dass auf iOS und Android die richtigen Controls, im passenden Layout und Stil eingesetzt werden. Diese Herausforderung wird durch FireMonkey automatisch gemeistert. Auch das Erstellen der Oberfläche wird durch den Einsatz des leistungsfähigen Designers deutlich vereinfacht. Statt komplizierten Code erstellt man das User Interface direkt mittels Drag & Drop. Layout und Eigenschaften können unmittelbar angepasst werden. Eine integrierte Vorschau für die Zielgeräte und Plattformen liefert sofort einen Eindruck vom späteren Aussehen der App.
Ein User Interface für eine iOS und/ oder Android App erstellen Sie wie folgt:
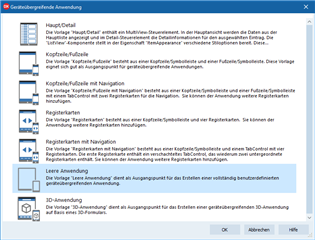
- Starten mit einer Geräteübergreifenen Anwendung.
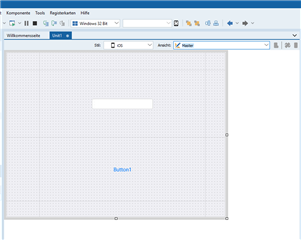
Ein neues Projekt über Datei |Neu | Geräteübergreifende Anwendung starten. - Gestaltung des User Interface in der Ansicht Master.
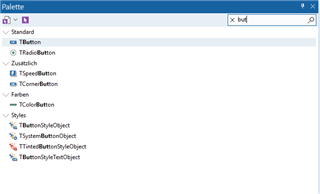
Alle Arbeiten am User Interface werden im Designer erledigt. - Gestaltung des UI durch Drag & Drop mit Hilfe der Steuerelemente aus der Toolbox.
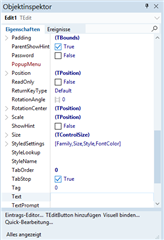
Auswahl der passenden Steuerelemente (Buttons, Labels, …). - Einstellen der gewünschten Eigenschaften im Objektinspektor für jedes Element.
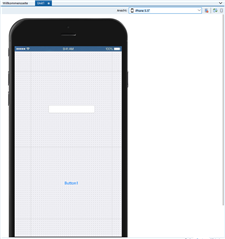
Anpassend der Eigenschaften im Objektinspektor. - Anpassen der Ansicht auf ein mobiles Gerät, zum Beispiel iPhone.
Prüfen des Designs in der Vorschau, zum Beispiel für das iPhone. - Prüfen des User Interface in der Geräteübergreifenden Vorschau.
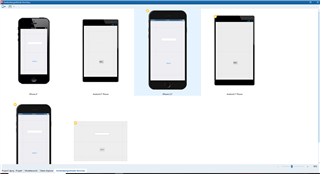
Die Geräteübergreifende Vorschau vermittelt einen Eindruck auf vielen unterschiedlichen Devices.
Als typische Aufgabe zeigen wir hier die Umsetzung eines Tabbed Interface als häufig eingesetzte Variante zur Strukturierung des App-Contents.
Schubladen für eine aufgeräumte Struktur: Tabbed Interface als häufige Anforderung
Das Tabbed Interface (Registerkarten) haben sich bewährt, um den Content auf der begrenzten Größe eines Smartphone- oder Tablet-Bildschirms anzuordnen. Der Anwender kann zwischen den Inhalten unmittelbar umschalten und hat jederzeit die Übersicht. Tabbed Interfaces sind daher sehr beliebt beim App-Design. Die technische Umsetzung in Android und iOS ist dagegen durchaus anspruchsvoll und funktioniert auf beiden Plattformen vollständig unterschiedlich. In Apps für Android werden die Registerkarten üblicherweise am oberen und in Apps für iOS am unteren Rand platziert. Der Designer in RAD Studio vereinfacht dieses Vorgehen und reduziert die Arbeit auf wenige Schritte:
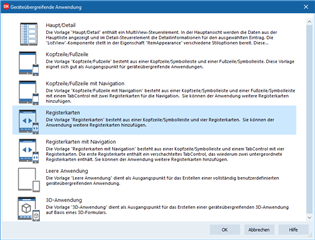
- Erstellen einer neuen Geräteübergreifenden Applikation, als Vorlage wird die Option Registerkarten gewählt.
Vorlage Registerkarten wählen. - Gestaltung der Inhalte zu jeder Registerkarte im Designer (Master-Ansicht).
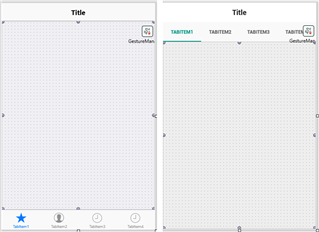
Interface im Designer gestalten. - Vorschau für die Gerättypen iOS (Navigation unten) und Android (Navigation oben) aktivieren.
Vorschau für iOS und Android. - Ausführen der App auf einem mobilen Device, zum Beispiel den iOS Simulator.
Die App auf einem iOS-Simulator.
Copy & Paste: Mit Templates die Arbeit beschleunigen und auf Qualität setzen
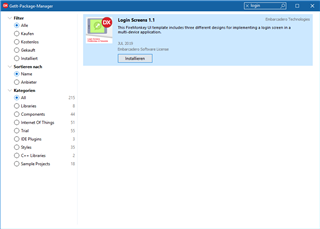
Auch beim UI- Design gilt es das Rad nicht immer wieder neu zu erfinden. Viele Szenarien wiederholen sich, zum Beispiel das Login in eine App. RAD Studio bietet einem Satz von Templates für die Gestaltung eines Login Screens. Diese kann man generisch verwenden und seinen Ansprüchen anpassen. Dazu muss man diese über den Paketmanager GetIt verfügbar machen.
Templates für Login-Screen über Packet-Manager GetIt einbinden.
Danach kann man diese sofort verwenden.
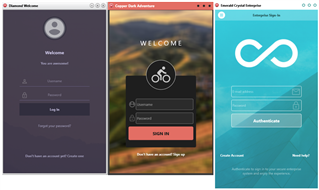
Templates für ein Login-Screen.
Eine Skizze kann hilfreich sein: Schnelles Prototyping mit Stencils
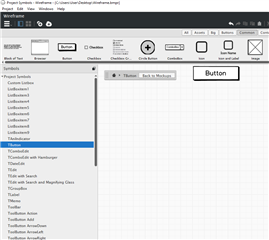
Ist das zu entwerfende User Interface komplexer dann sollte man mit Prototypen arbeiten. Designer setzen dazu speziellen Tools ein. Um ohne Systembrüche zwischen dem Entwurf und der Umsetzung arbeiten zu können, gibt es die passenden Controls für die UI-Gestaltung als Sketch- und Illustrator-Symbole, Photoshop-Smart-Vector-Objekte und SVGs zum Download (https://www.embarcadero.com/de/free-tools/firemonkey-stencils). Diese können in die genannten Werkzeuge, zum Beispiel Balsamiq (https://balsamiq.com), eingebunden werden und stehen direkt zur Verfügung. Durch gleiches Aussehen und Bezeichnung der Controls im Prototyen-Werkzeug und RAD Studio, kann die Umsetzung vom Entwurf bis zur Implementierung ohne Systembrüche realisiert werden.
Die Symbole zur Gestaltung des User Interface in Balsamiq.
Zusammenfassung
Der Designer in RAD Studio ist leistungsfähig und steigert die Produktivität der App-Entwicklung um ein Vielfaches. Das umständliche Erstellen des User Interface im Quellcode entfällt vollständig. Der Compiler von RAD Studio sorgt im Zusammenhang mit dem Framework FireMonkey dafür, dass das User Interface korrekt auf der Zielplattform dargestellt wird. Das Ergebnis: Ansprechende und moderne Benutzeroberflächen können mit einem minimalen Aufwand realisiert werden.