.
Download Project Files
How to Deploy a Custom True Type Font
First create a new Multi Device Application in either C++ or Object Pascal.
Save the project to a folder on your filesystem.
From the FontAwesome downloaded archive, extract fontawesome-webfont.ttf from the \font-awesome-4.3.0\fonts\ folder to the root of your project folder.
Rename fontawesome-webfont.ttf to FontAwesome.ttf
Install FontAwesome.ttf to your operating system so the font will show up in the IDE.
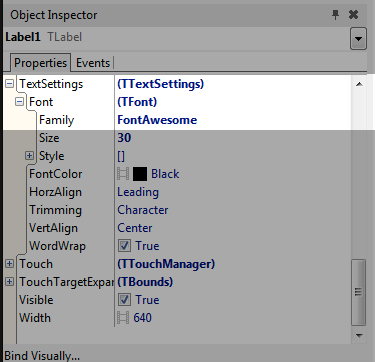
The string value set for any TextSettings.Font.Family property is case sensitive and has to match the internal, system registered, font name which may be different than the file name of the font (thanks Jerry!). Do not include the the file type extension (.ttf in this case).

Setting Unicode Values for FontAwesome
There are a few ways to set which icon to use within a component that has a Text property.
Under windows, one can use the Character Map application to copy and paste the character itself into the text property via the Object Inspector.
With CPP, the Text property can be set as such:
SomeLabel->Text = (System::WideChar)(0xf042);
With Object Pascal, the Text property can be set as such:
SomeLabel.Text := widechar($f042);
Where f042 is the unicode for a particular icon within the font pack.
The downloadable demo featured at the top fo this post contains two helper files, one for CPP and one for OP that includes variables for each icon within the FontAwesome pack.
- FontAwesomeCodes.pas
- FontAwesomeCodes.h
Variable names match the name of the icon within the fontpack with underscores replacing dashes. Use these to easily programatically set the icon according to the names shown on the FontAwesome CheatSheet website.
For Example
SomeLabel->Text = fa_ambulance;
SomeLabel.Text = fa_ambulance;
Android Settings
Before deploying to the android platform the true type font file must be added to project via the Deployment Manager.
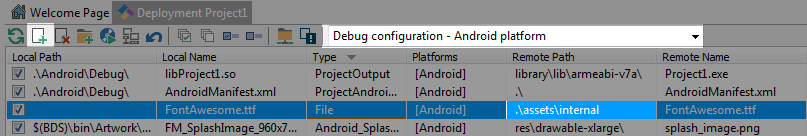
Click Project -> Deployment and set the view to Debug configuration – Android platform
Click the + button and load the FontAwesome.ttf file from the root of your project. Set the Remote Path to .\assets\internal. Triple clicking the Remote Path will allow you to edit the value.
Next copy FMX.FontGlyphs.Android.pas from C:\Program Files (x86)\Embarcadero\Studio\15.0\source\fmx to the root of your project folder.
From the Project Manager window, right click on the name of your project (by default it will be Project1.exe) and click Add… and select FMX.FontGlyphs.Android.pas from the root of your project folder.
From the Project Manager open FMX.FontGlyphs.Android.pas by double clicking on it.
Make the following edits:
Add System.IOUtils to the uses cluase
uses FMX.FontGlyphs, Androidapi.JNI.GraphicsContentViewText, System.IOUtils;
Around line 64, add a new String var named FontFile:
var TypefaceFlag: Integer; Typeface: JTypeface; FamilyName: JString; Metrics: JPaint_FontMetricsInt; FontFile: string;
Around line 85, comment out Typeface := TJTypeface.JavaClass.create(FamilyName, TypefaceFlag); and add the follow code in its place.
//Typeface := TJTypeface.JavaClass.create(FamilyName, TypefaceFlag);
FontFile := TPath.GetDocumentsPath + PathDelim + CurrentSettings.Family + '.ttf';
if FileExists(FontFile) then
Typeface := TJTypeface.JavaClass.createFromFile(StringToJString(FontFile))
else
Typeface := TJTypeface.JavaClass.Create(FamilyName, TypefaceFlag);
Lastly, we need to ensure that this file only gets loaded when deploying to the Android platform. To ensure this, set IFDEF statements to effectivly create an empty pas file when deploying to any other platform.
Around line 11:
interface
{$IFDEF ANDROID}
Around line 39:
end;
{$ENDIF}
implementation
{$IFDEF ANDROID}
uses
And at the end of file around line 282:
end;
{$ENDIF}
end.
iOS Settings
Before deploying to the iOS platform the true type font file and a custom plist file must be added to project via the Deployment Manager.
To create a custom plist file first set the target deployment to iOS Device and Build (Shift+F9) the iOS application to create the /iOSDevice/Debug file structure. From that folder, copy <YourProjectName>.info.plist to the root of your project folder and rename it to TrueTypeFont.info.plist.
Open TrueTypeFont.info.plist in a text editor and add the following within the top level <dict> tag
<key>UIAppFonts</key> <array> <string>FontAwesome.ttf</string> </array>
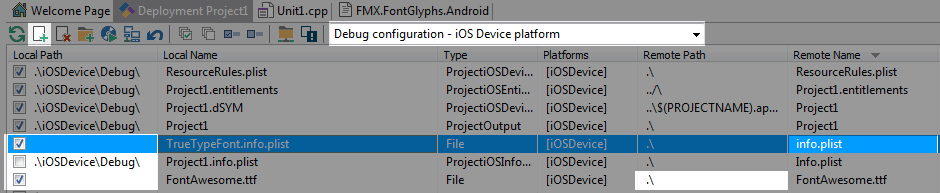
Click Project -> Deployment and set the view to Debug configuration – iOS platform
Click the + button and load the TrueTypeFont.info.plist file from the root of your project. Set the Remote Path to .\ and the Remote Name to info.plist. Triple clicking the Remote Path and Remote Name will allow you to edit the value.
Deselect the default plist file <YourProjectName>.info.plist to ensure that only the custom created plist is deployed.
Click the + button and load the FontAwesome.ttf file from the root of your project. Set the Remote Path to .\. Triple clicking the Remote Path will allow you to edit the value.