I previously wrote a blog post on how to send notifications via our BaaS (Backend as a Service) support in Delphi to your mobile devices on iOS and Android. This blog post assumes that you followed the steps in my previous blog post and in the referenced docwiki articles.
In this post, I thought I would cover how to send notifications from BaaS enabled FireMonkey or VCL Desktop apps to your mobile applications. My previous blog post covered how to send notifications to your mobile application using Kinvey's web interface, but this allows you to create a FireMonkey or VCL Desktop application to send notifications to your mobile application.
Your Desktop application will connect with Kinvey in this case, then pass the message to Google's Cloud Messaging service which then sends the notification to your mobile application.
If you want to pass a message from your Desktop app to Kinvey or Parse to be sent as a notification in your mobile client application, you can setup a custom endpoint. Inside your Kinvey account, go to Business Logic->Custom Endpoint and define your custom endpoint, i.e. MyMessage.
Next, you need to setup some custom code for your Custom 'MyMessage' Endpoint inside your Kinvey account (Business Logic->Custom Endpoint), i.e.:
function onRequest(request, response, modules) {
var iOSAps = request.building.iosaps;
var push = modules.push;
var iOSExtras = request.building.iosextras;
var androidPayload = request.building.androidpayload;
var androidmessage = androidPayload.message;
var message = request.building.message;
push.broadcastPayload(iOSAps, iOSExtras, androidPayload);
response.complete( 200 );
}
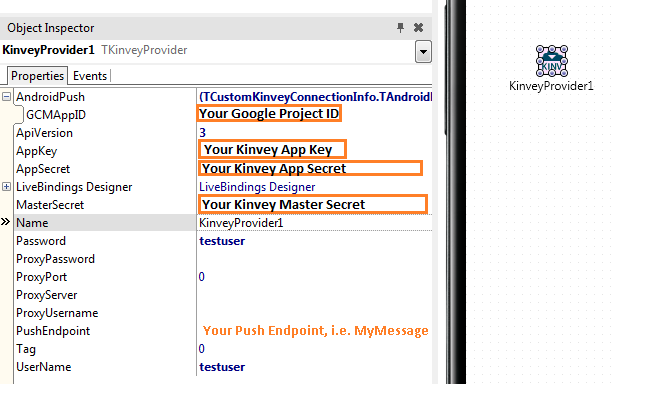
Then, on the KinveyProvider component, you need to set the PushEndpoint property to the name you defined (i.e. MyMessage) for the Custom Endpoint inside your Kinvey account.
On the Desktop app, I have a BackendPush component hooked into my Kinveyprovider component:
I also have a button on the form of my Desktop application that has the following event setup to send the notification containing the GCM title and GCM message from the Edit controls:
procedure TForm30.SendMessageClick(Sender: TObject);
begin
BackendPush1.Push;
end;
I then connected my Edit controls to the BackendPush members for Google Cloud Messaging (GCM) via the LiveBindings Designer (View->LiveBindings Designer).
The Message property can be used across iOS and Android whereas the APS (iOS) and GCM (Android) fields are platform specific.
Now, messages I send from my Desktop app get sent to my mobile application.
For my mobile application, if I wanted to display both the message title and description in a ListView as shown in my previous blog post, I would have to update my PushEventsReceived event:
procedure TForm30.PushEvents1PushReceived(Sender: TObject;
const AData: TPushData);
begin
ListView1.Items.Add.Text = AData.GCM.Title;
ListView1.Items.Add.Detail = AData.Message;
end;
Sarina