This REST BaaS (Backend as a Service) client tutorial shows how to use the Embarcadero REST Library for accessing REST-based web services (REST stands for Representational State Transfer). The library is available for all platforms that are supported by Delphi. The REST Library framework focuses on JSON as the representation format. XML is not explicitly supported.
In Part 1, we discussed the sample "RESTDemos.exe" (built from sample project C:\Users\Public\Documents\RAD Studio\12.0\Samples\Delphi\RESTDemo).
In this Part 2, we'll walk through the steps to create a REST Client to use BaaS, using the new REST Client Components in Delphi XE5.
1. Create a new FireMonkey (FM) Desktop HD application. Set Form.Caption = "XE5_REST_BasS_Client". Save All. Saved project as: C:\Users\embt\Documents\RAD Studio\Projects\XE5_REST_BasS_Client\
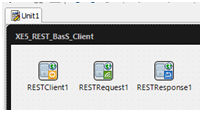
2. Drop "TRESTClient", "TRESTRequest" and "TRESTResponse" components.
Notice that they are automatically connected together (RESTRequest has "Client" and "Response" properties).
3. In the Object Inspector:
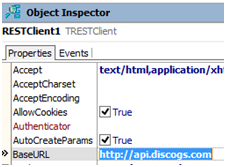
a. For the RESTClient component, for the "Base-URL" enter "http://api.discogs.com/" into the "RESTClient1.BaseURL" property.
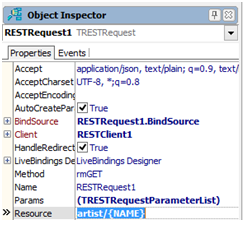
b. For the TRESTRequest component, for the "Resource-URI" enter "artist/{NAME}" into the "RESTRequest1.Resource" property.
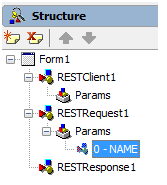
Notice that "Params" property in the Structure View now contains "NAME" param.
Because of the special {} delimiters it's a replaceable parameter, we can add the Parms.
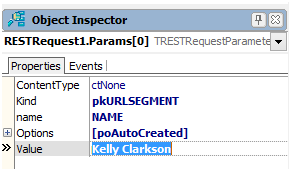
4. Select "NAME" param in the Structure View, so it is selected in the Object Inspector. In the Value property for RESTRequest1.Params[0], enter "Kelly Clarkson" as the "Artist-Name".
So that's all we need to do! These three components are automatically hooked up by the designer. Request references the Client and the Response component is for what we get back from the REST Provider.
5. Right-click on the "RESTRequest1" component in the form designer and select "Execute" to execute the request.
If the request was executed OK, we should see the "Response 200 – HTTP/1.1 200 OK" message:
Click OK to close it.
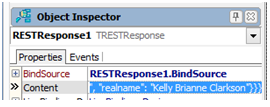
6.In the Object Inspector, select "RESTResponse1" component and verify that the "Content" property contains JSON text with information about the artist.
7. To see the data, let's use Live Bindings. Right click the "RESTResponse1" component and select "Bind Visually".
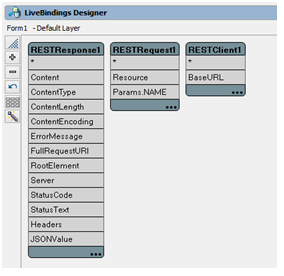
The three components have these default members.
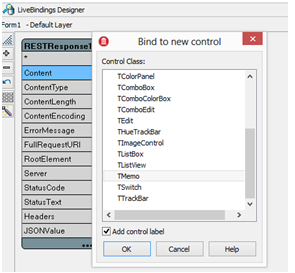
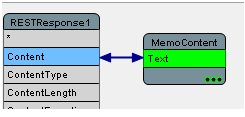
8. In the Visual LiveBindings designer, right click on the "RESTResponse1.Content" property and select "Link to New Control". Select TMemo from the "Bind to new Control" list. Check "Add control label".
Click OK.
9. Reposition and resize the Memo1 component.
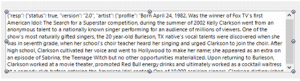
10. In the Object Inspector, set the "MemoContent.WordWrap" property to "True". The TMemo displays the RAW JSON results:
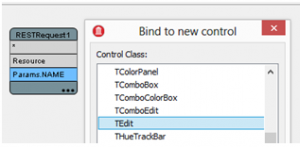
11. In the Visual LiveBindings designer, right-click on the RESTRequest1 "Params.NAME" property, click on "Link to new control" and select "TEdit"
Click OK
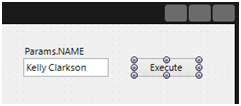
12. Move "EditParamsNAME" control on the form out the memo, and more to the top of the form, like this:
13. Add a "TButton" to the form. In the Object Inspector, set Button1.Text = "Execute".
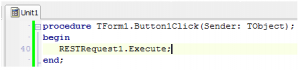
14. Double-click on the button and in the OnClick event enter this line of code to execute the request:
RESTRequest1.Execute;
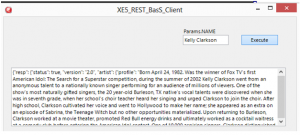
15. Run the project (F9), click on the button to see the response from the service. RAW Response for Kelly Clarkson gets returned.
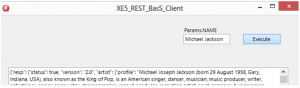
16. Change the artist name to something different (i.e. Michael Jackson), click again and observe different response displayed in the memo.
17. Stop the application. We might be interested in displaying just a subset (some specific content returned) of the JSON response.
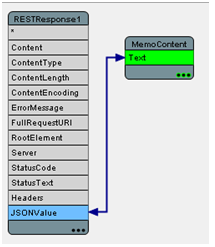
18. In the Visual LiveBindings designer change the "MemoContent" "Text" link from "RESTResponse1.Content" to "JSONValue" property. Now we can drill down into the JSON Value.
19. On the Form, select the RESTResponse component. In the Object Inspector, RESTResponse has a RootElement property. JSON has a path, like "resp.artist.profile". This will go down the hierarchy of the JSON and give us the Profile information. So this is more useful information, that just seeing RAW JSON returned.
In the Object Inspector, for the "RESTREsponse1" component, enter into its "RootElement" property "resp.artist.profile" and observe that the content in the memo has changed.
This ends this Part 2 tutorial showing how to create a Client using the new Delphi XE5 REST Library components to access BaaS.
In Part 3, we'll discuss the "RESTDebugger.exe" app (built from C:\Program Files (x86)\Embarcadero\RAD Studio\12.0\source\data\rest\restdebugger) as a tool for making ad hoc requests.