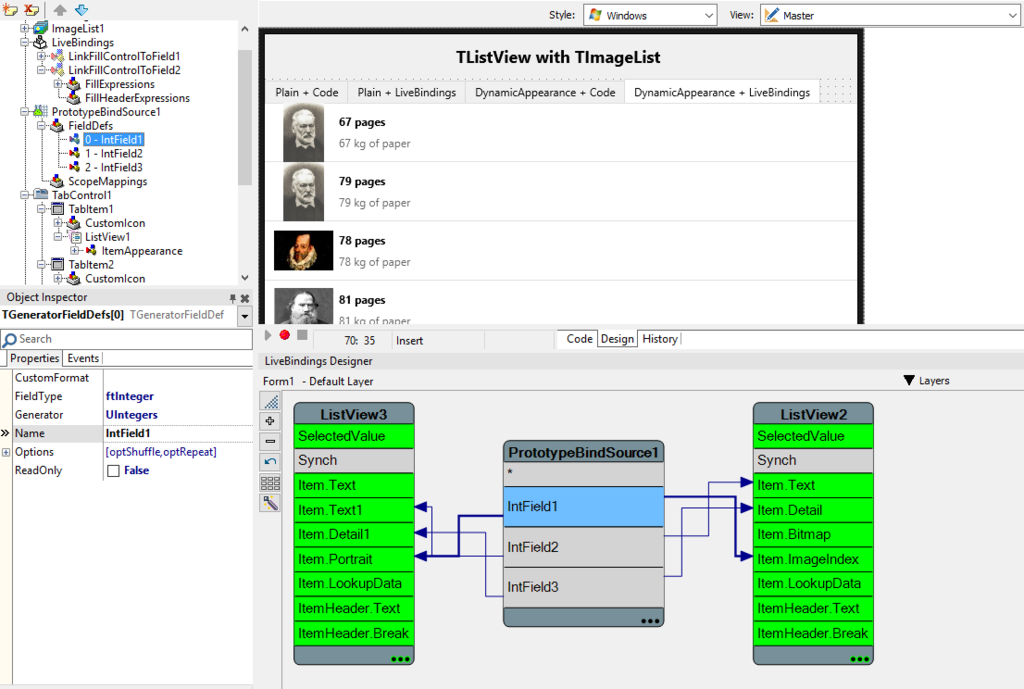
If one of the classic appearances is used, the TListViewItem.ImageIndex property can be set. This is illustrated on the first Tab. Likewise, a LiveBindings link can be drawn directly to an Item.ImageIndex field for a similar effect.
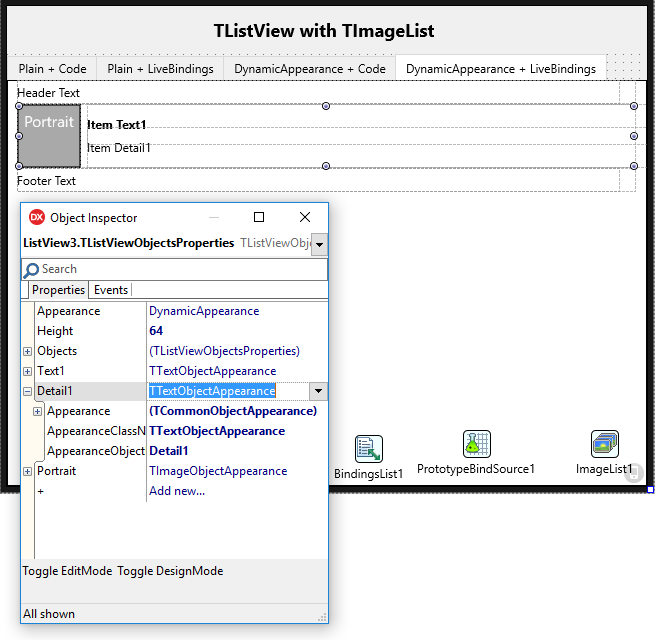
When using a dynamic appearance, there can be more than one image and TListView performs no implicit actions on the items. It would be possible to hook up an OnUpdateObjects event and set the ImageIndex property of individual drawable objects. However, there is an easier way of doing that. When data members that correspond to TListItemImage objects are assigned an integer, it is interpreted as the ImageIndex. The second pair of tabs illustrates that.

procedure TForm1.FormCreate(Sender: TObject);
var
I: Integer;
begin
// ListView1 uses a classic Appearance
for I in [0..63] do
with ListView1.Items.Add do
begin
Text := Format('%d pages', [1000 + Random(1234567)]);
Detail := Format('%d kg of paper', [1000 + Random(1234)]);
ImageIndex := Random(ImageList1.Count);
end;
// ListView4 uses a dynamic appearance with items named
// Text1, Detail1, Portrait
for I in [0..63] do
with ListView4.Items.Add do
begin
Data['Text1'] := Format('%d pages', [1000 + Random(1234567)]);
Data['Detail1'] := Format('%d kg of paper', [1000 + Random(1234)]);
Data['Portrait'] := Random(ImageList1.Count);
end;
end;
end.

You can access the demo by going to:
[DownloadButton Product=’RAD’ Caption=’Try RAD Studio Berlin today!’]