I recently did a webinar on Windows 10 and New Key UX Principles for RAD Studio developers. You can find the replay here. The webinar covered the following:
- Windows 10 Landscape
- Key RAD Studio Windows 10 Features Overview
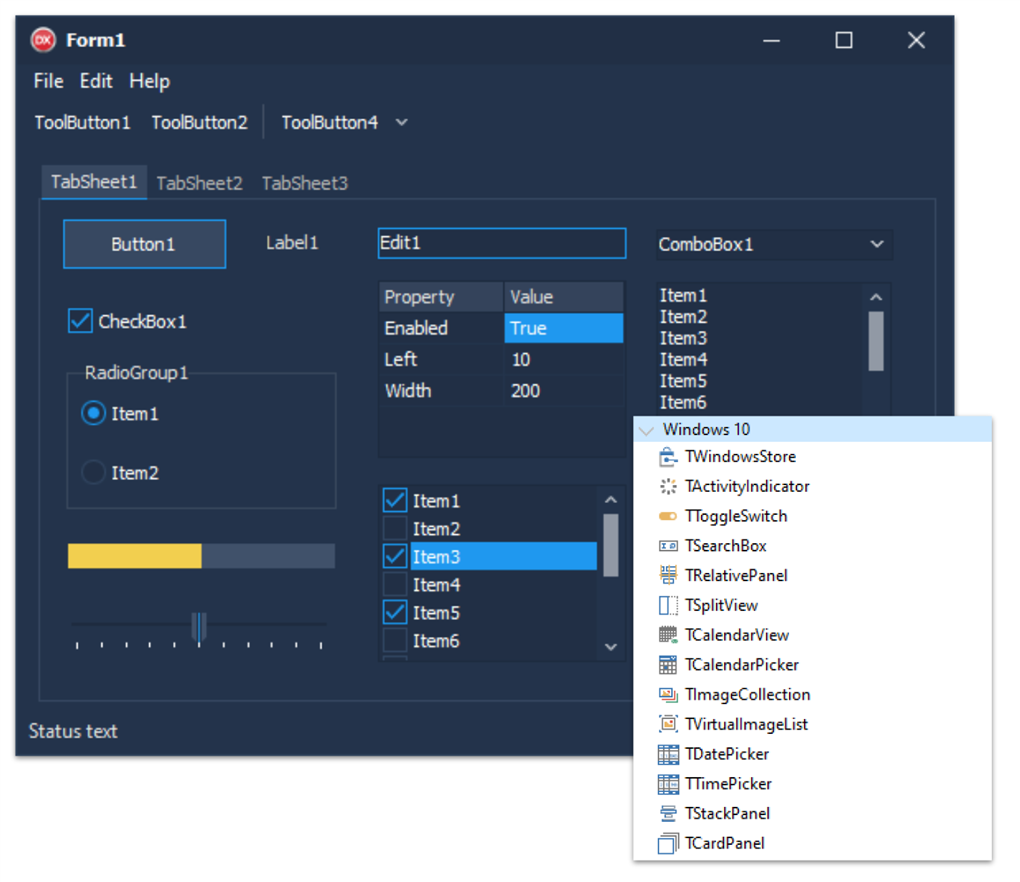
- Windows 10 VCL Controls Overview
- Built-in and Custom Themes
- Demos
RAD Studio provides extensive Windows 10 Support. With RAD Studio 10.3.2, you can quickly and easily update your VCL applications to Windows 10 with the Windows 10 VCL Controls, Styles and WinRT/UWP services components. This makes it easy to address common UI paradigms on Windows 10.

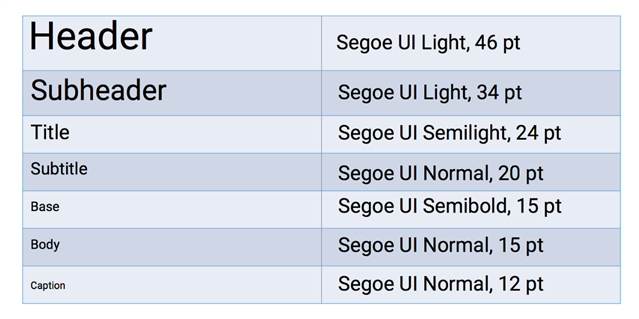
With Windows 7’s end of life in January 2020, it’s never been a better time to get your applications ready for Windows 10. Segoe UI is the font used in Windows 10 applications. Below are the key Windows 10 font settings for your applications.

We provide a range of VCL UI controls specifically designed for Windows 10. We have detailed documentation and demos for the various VCL controls that I would recommend having a look at.
- TSplitView is a container for other controls that can be opened and closed, similar to TMultiView in FireMonkey
- TRelativePanel is a layout panel that lets you position and align child objects in relation to each other or the parent panel
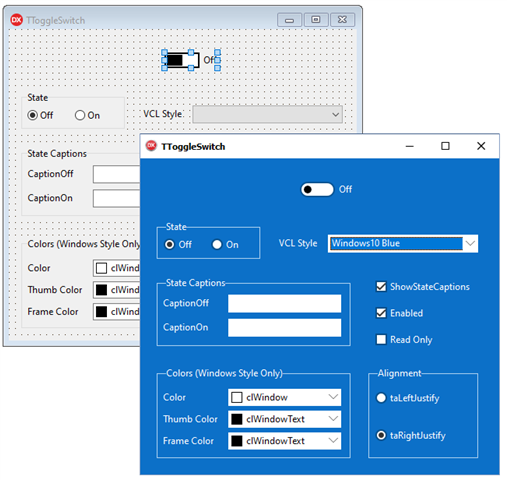
- TToggleSwitch provides two states, on and off
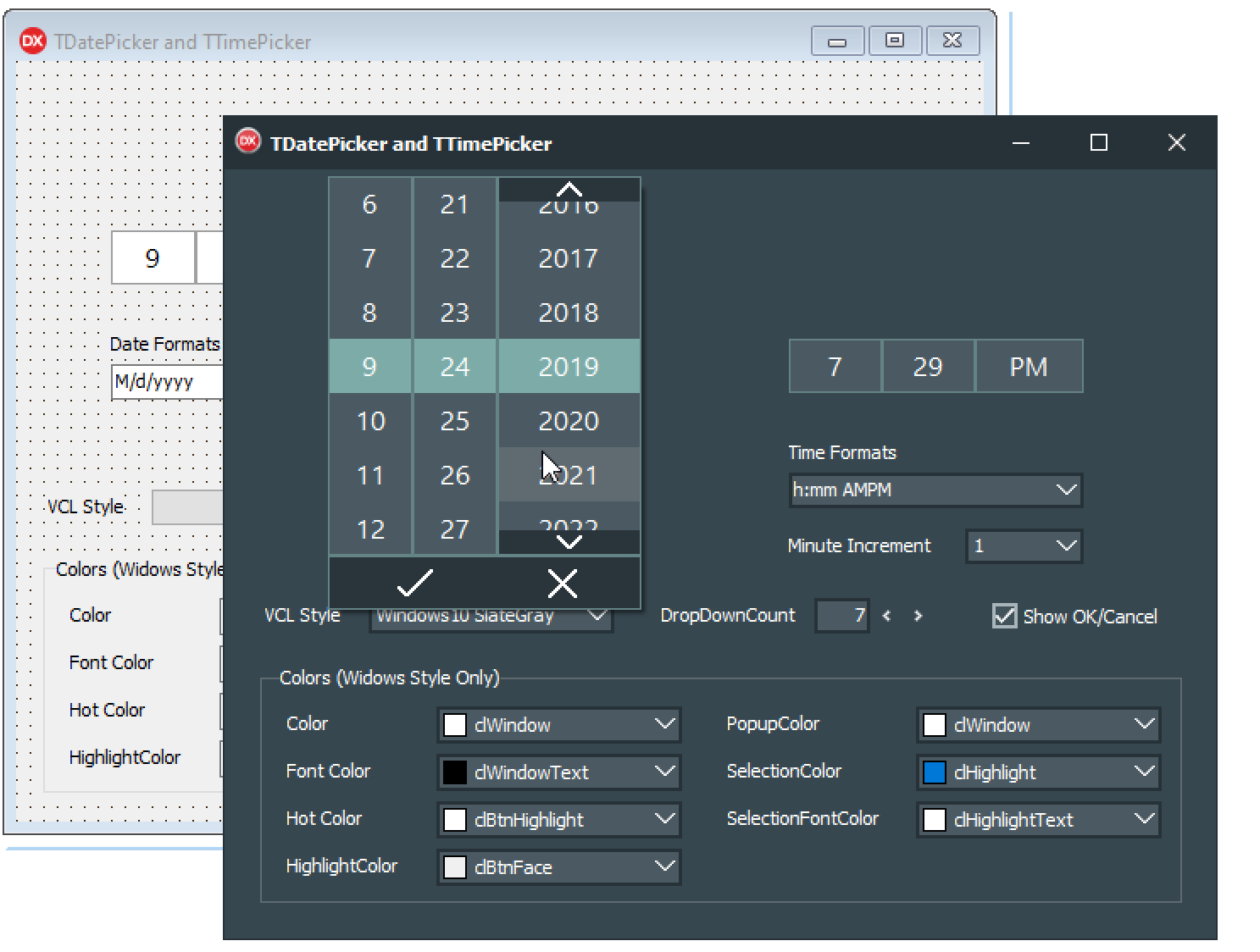
- TDatePicker & TTimePicker are modern date and time picker controls
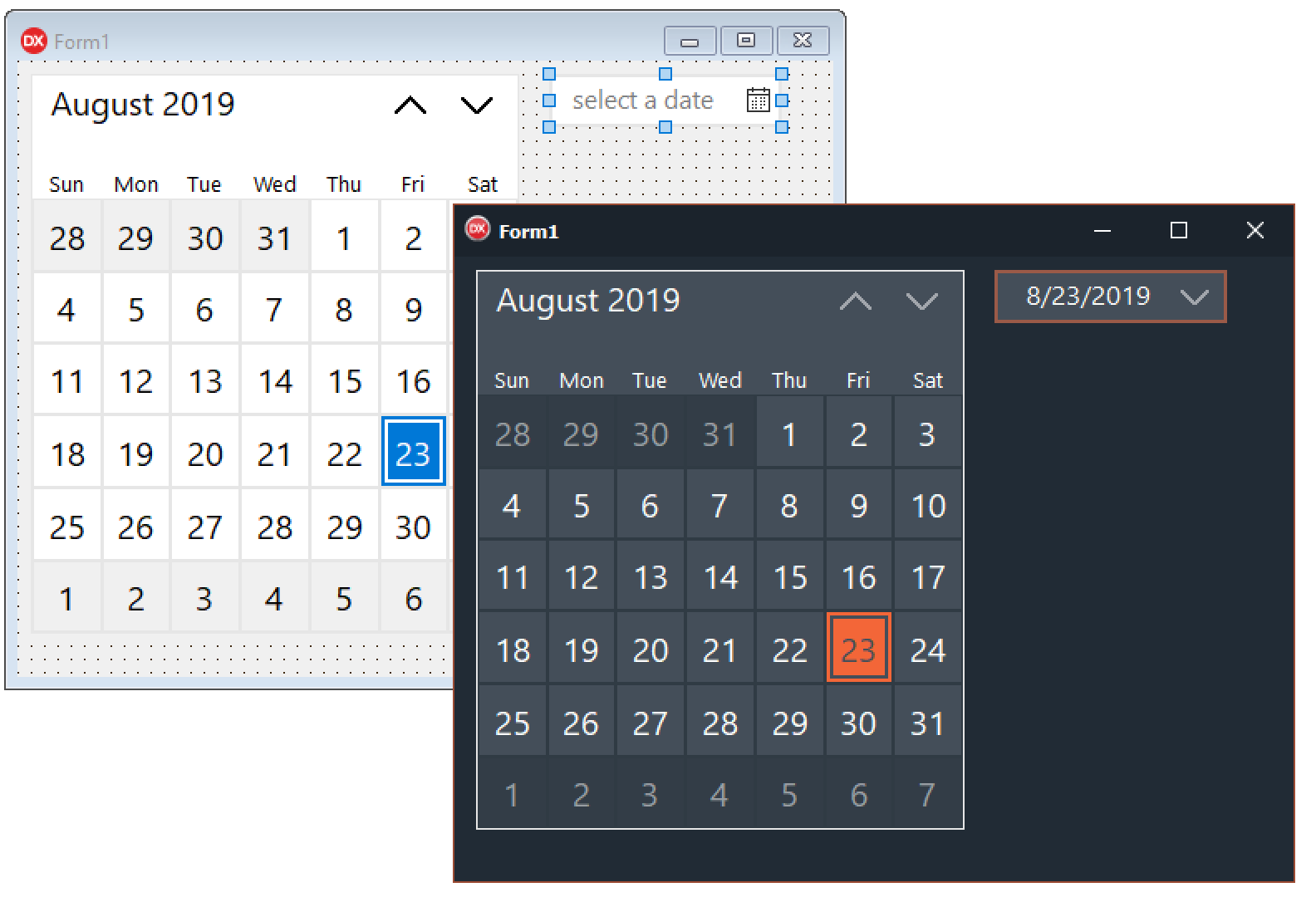
- TCalendarView and TCalendarPicker provide month, year, and decade views
- TSearchBox is an edit control that provides search capabilities
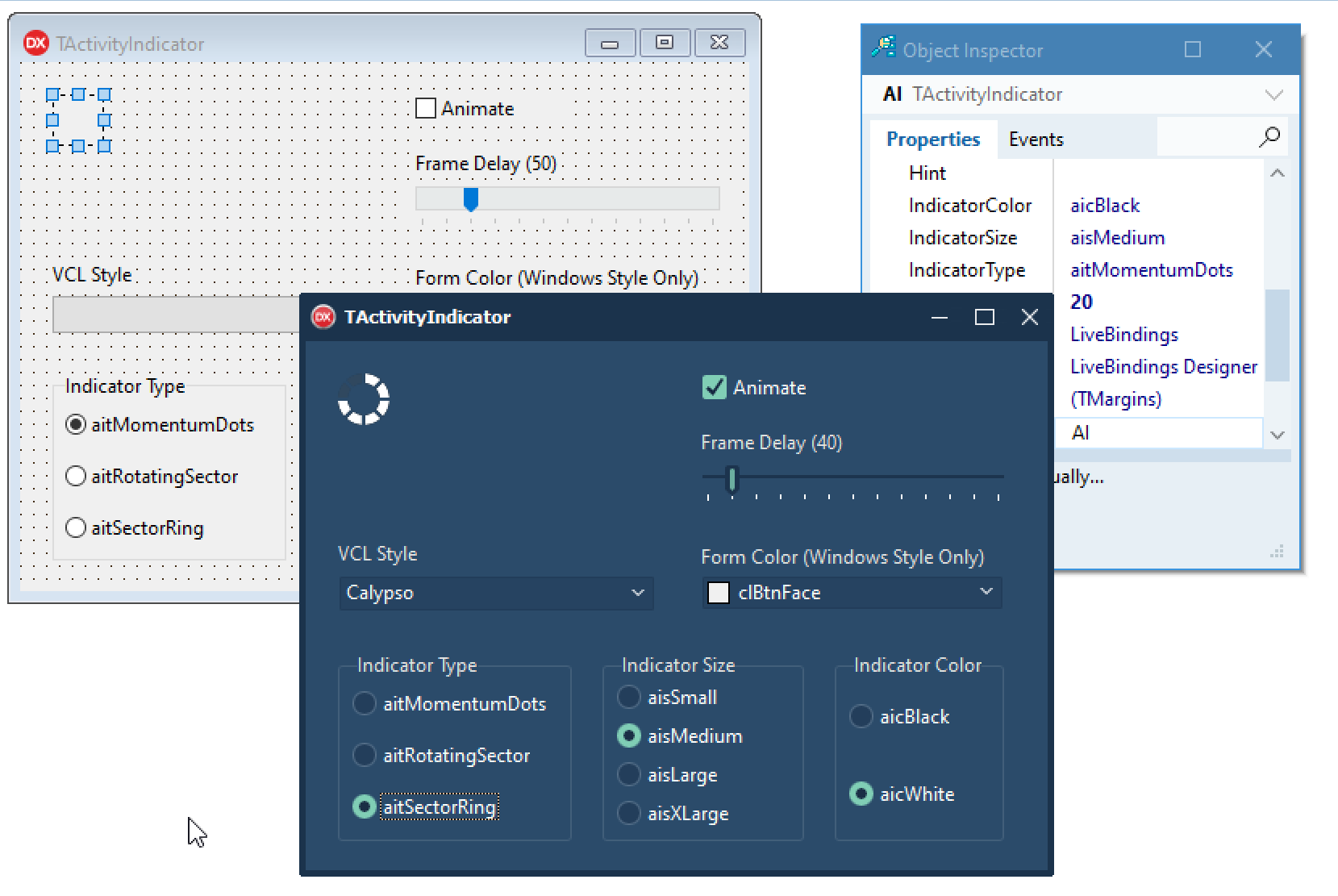
- TActivityIndicator provides an animated rotating indicator for use in your Windows 10 applications
- TCardPanel is a specialized component that manages a collection of cards
- TStackPanel is a container control that allows you to automatically align all parented controls vertically or horizontally while retaining each control's custom height and width settings
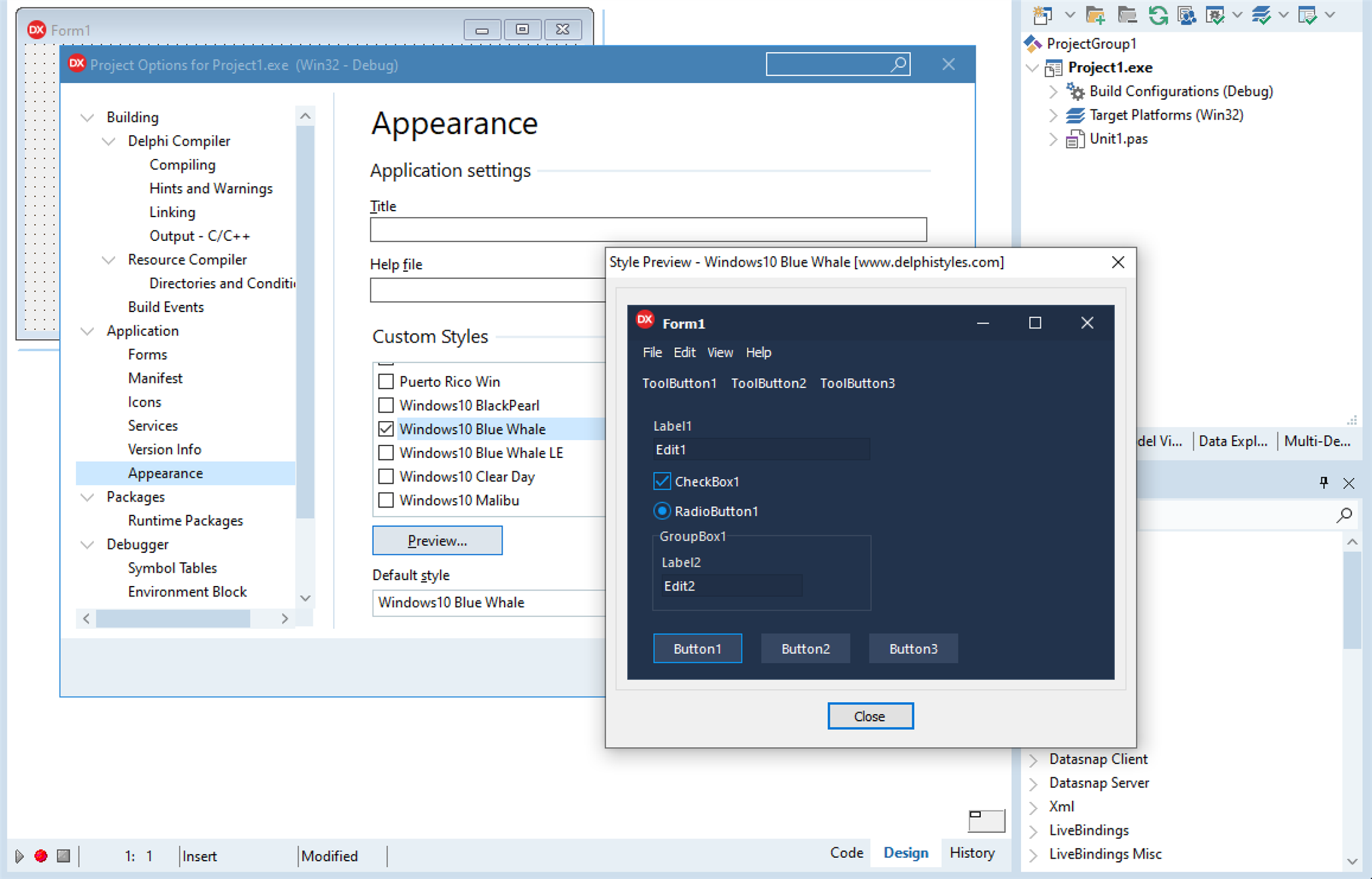
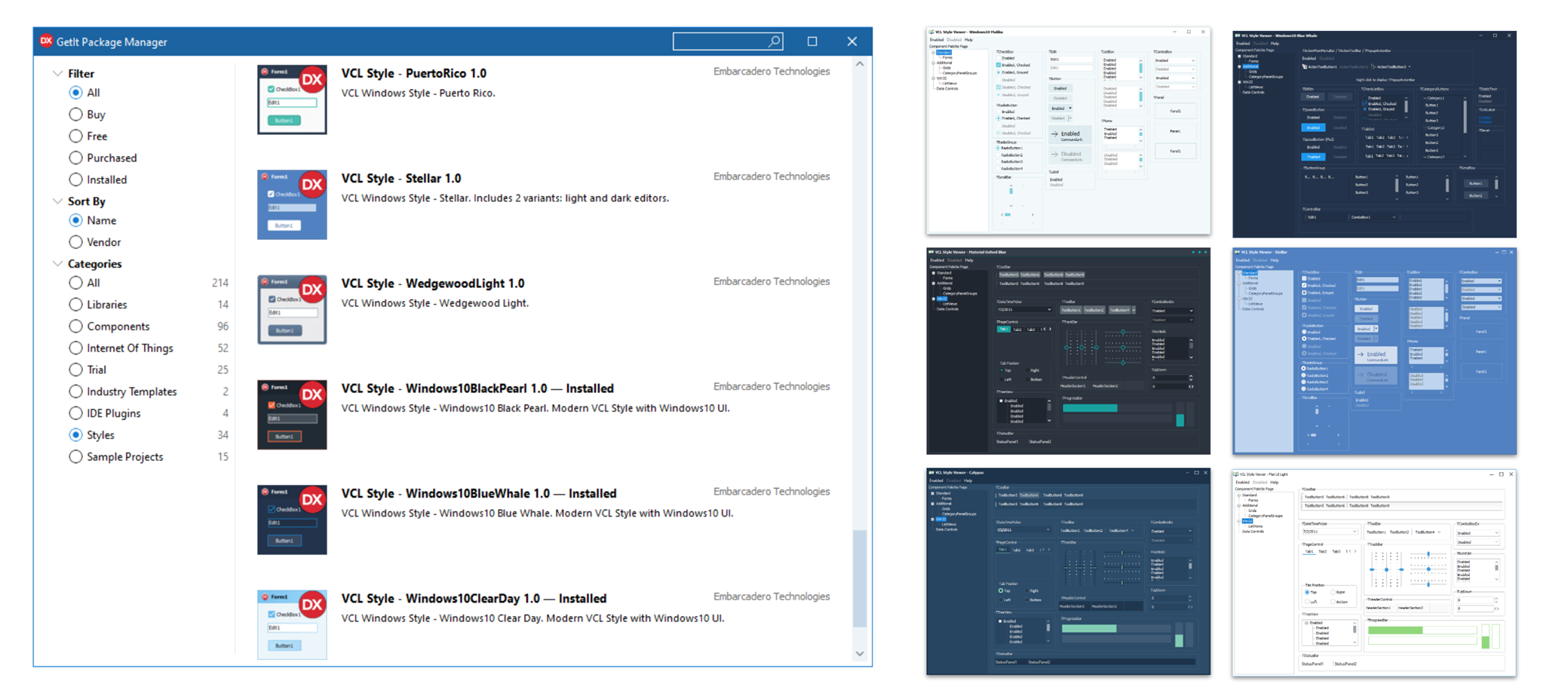
Using styles, it’s very easy to completely change the look and feel of your VCL application. To set a style for your VCL application, select the style in Project > Options > Application > Appearance. You can choose from many built-in VCL Windows 10 styles or download additional ones via the GetIt Package Manager (Tools > GetIt Package Manager) through the Styles category.
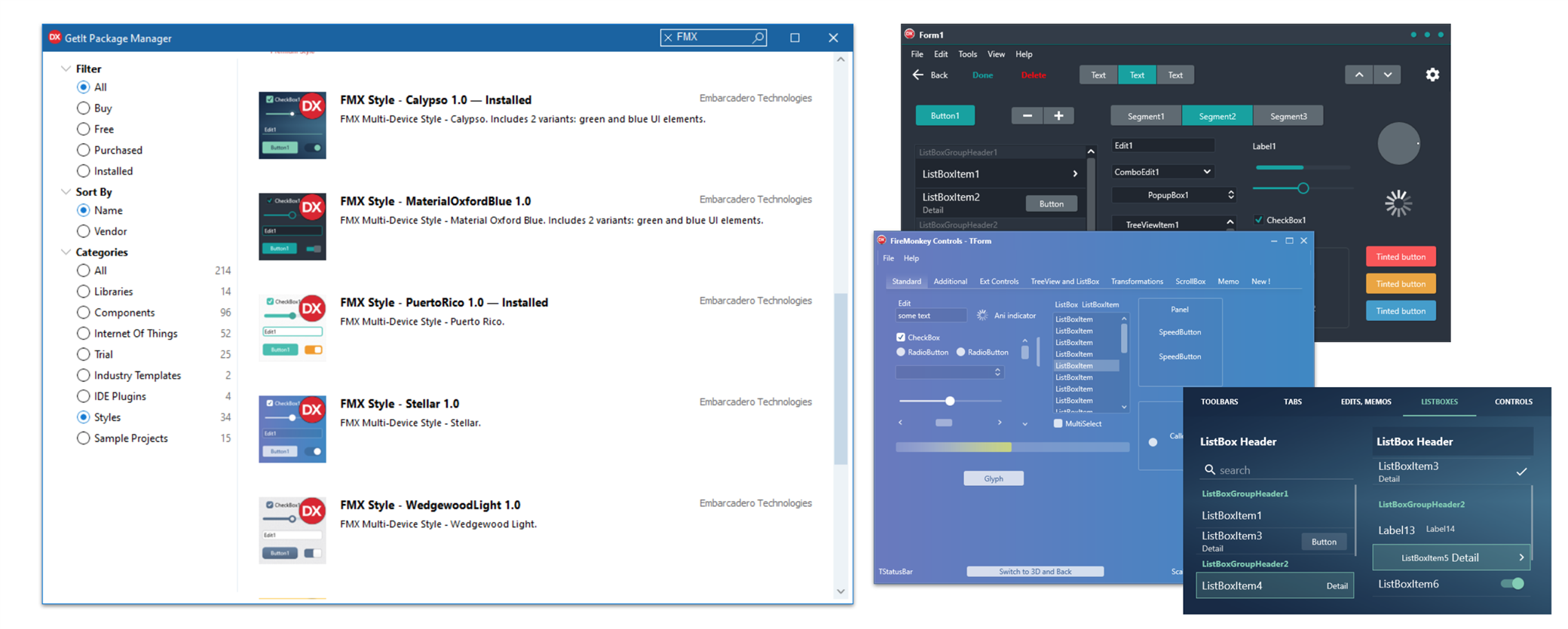
We also provide many built-in Windows styles for FireMonkey and custom ones that you can download via the GetIt Package Manager and apply to your FireMonkey Windows application using TStyleBook.
Shown: Custom VCL Windows styles available for download in the GetIt Package Manager
Shown: Custom FireMonkey multi-device styles available for download in the GetIt Package Manager
Our webinar series in August and September focuses on helping you modernize to get the most out of Windows 10. Check out our upcoming events and replays here.