I have been getting some questions recently on how to identify and access style elements using StylesData. StylesData is defined by the style and different controls can have different elements.
To identify and access the style elements in code that you want to change programmatically, you first need to set the style properties for each item at design time. You can then view the structure for those style items defined in the style using the built-in Style Designer in the IDE. You can choose "Edit default style" to see objects in the Style Designer in the IDE.
Note: "Edit default style" is only available for Desktop views, but Desktop styles have the same structure as mobile styles.
In this example we are using a ListBox item, but the steps are similar for customizing the style of other controls.
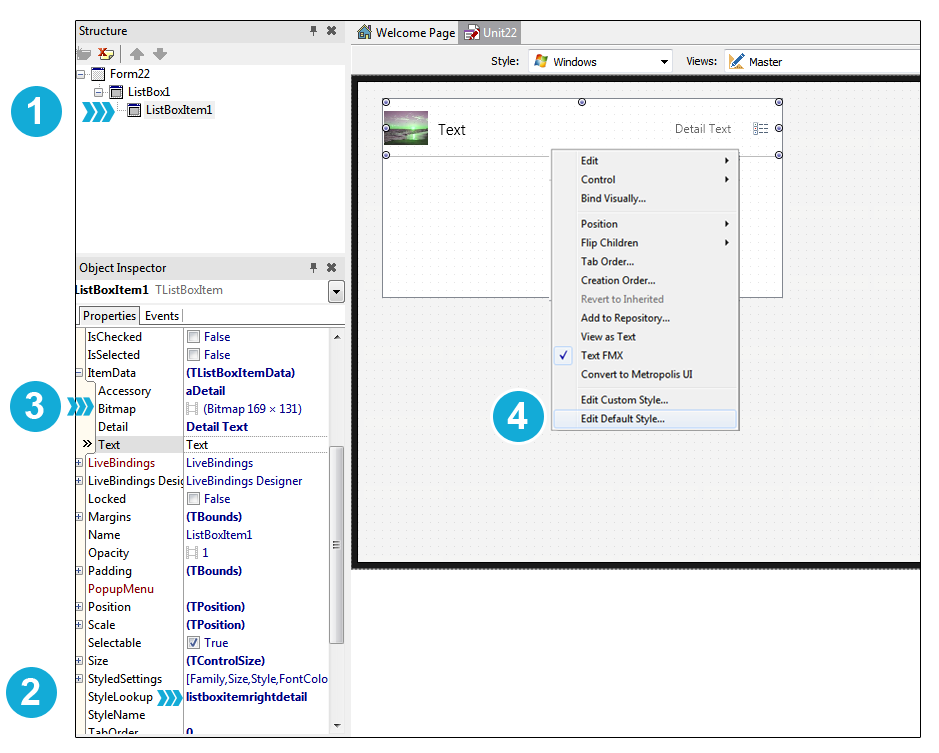
Step 1: Add a ListBox to your form and right-click to add a ListBoxItem
Step 2: Set the style of your ListBoxItem element by setting the StyleLookUp property. In this case, we set it to listboxitemrightdetail
Step 3: Select ListBoxItem1's ItemData property in the Object Inspector. Set an accessory, detail text, item text and a bitmap image
Step 4: Right-click on ListBoxItem1 on the form and select 'Edit Default Style'

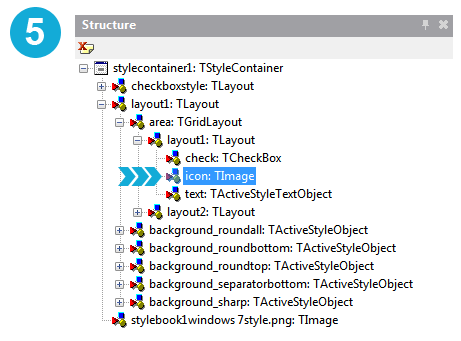
Step 5: Expand the layout1 item in the Structure view in the Style Designer. Here you see the style element name of the ItemData items that we set in Step 3. This gives you an indicator on how to call these in code in order to change them programmatically.
For example: FMXObject := ListBoxItem1.FindStyleResource('icon');
In my demo, I am going to load a bitmap from resources and change the detail text color programmatically. To load an image from Resources, go to Project->Resources and Images and add your image.
This sample code changes the listbox item image and detail text color at runtime when the 'Change Style' button is clicked.
procedure TForm1.ChangeStyleClick(Sender: TObject);
var
FMXObject: TFMXObject;
FImage: TImage;
FDetailObject: TActiveStyleTextObject;
FStream: TResourceStream;
begin
FImage := nil;
FMXObject := ListBoxItem1.FindStyleResource('icon');
if (FMXObject <> nil) and (FMXObject is TImage) then
FImage := TImage(FMXObject);
FMXObject := ListBoxItem1.FindStyleResource('detail');
if (FMXObject <> nil) and (FMXObject is TActiveStyleTextObject) then
begin
FDetailObject := TActiveStyleTextObject(FMXObject);
FDetailObject.Color := TAlphaColorRec.Red;
end;
if (FImage <> nil) and (FImage.Visible) then
begin
// load image from resources (*.res file)
FStream := TResourceStream.Create(HInstance, 'Image1', RT_RCDATA);
try
FImage.Bitmap.LoadFromStream(FStream);
finally
FStream.Free;
end;
// do something with the image
FImage.WrapMode := TImageWrapMode.Stretch;
end;
end;
end.
Here is an example of what this looks like at runtime:
For additional information on StylesData, please see this docwiki article.