The Market Today
To stay relevant, be successful and reach users, mobile app developers need to develop multi-device apps.
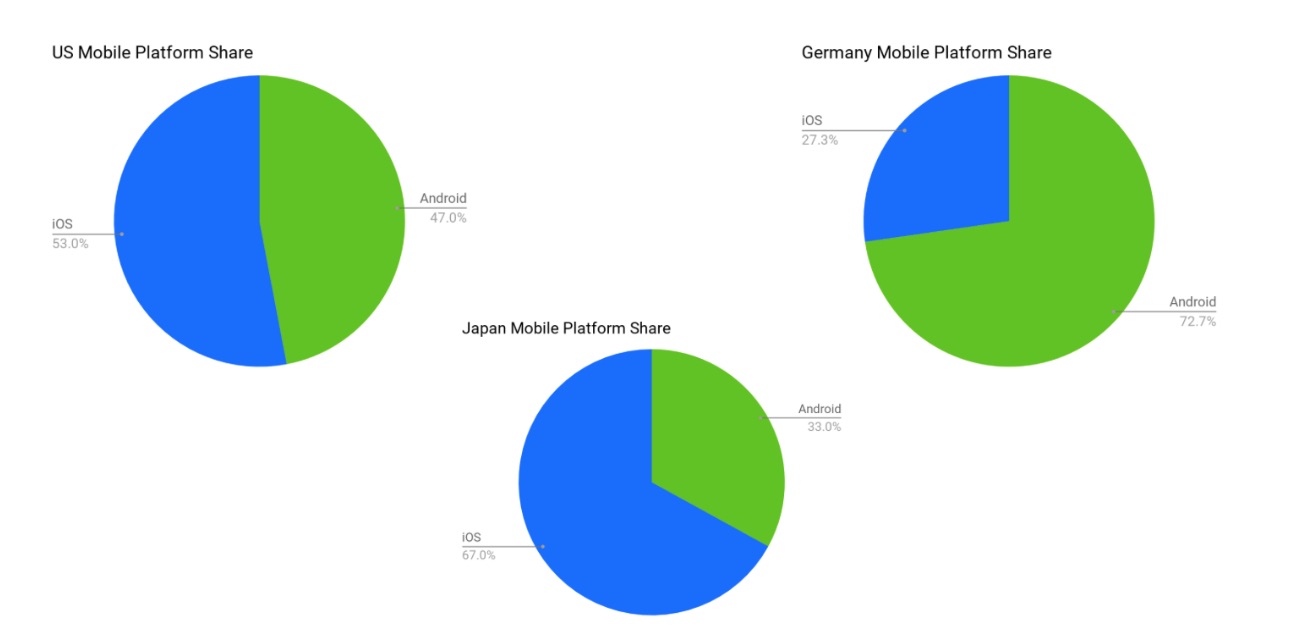
Looking at the latest mobile OS market share stats, iOS and Android is split down the middle in the US, with iOS being prevalent in Japan and Android in Germany (stats from statcounter.com).
US:
iOS ~53%
Android ~47%
Germany:
iOS ~27%
Android ~72%
Japan:
iOS ~67%
Android ~33%
Looking at the stats above illustrates the importance of building your application for more than a single platform. If you only target one platform, you’ll be missing out on half of the US market, and potentially even more in the other markets around the world.
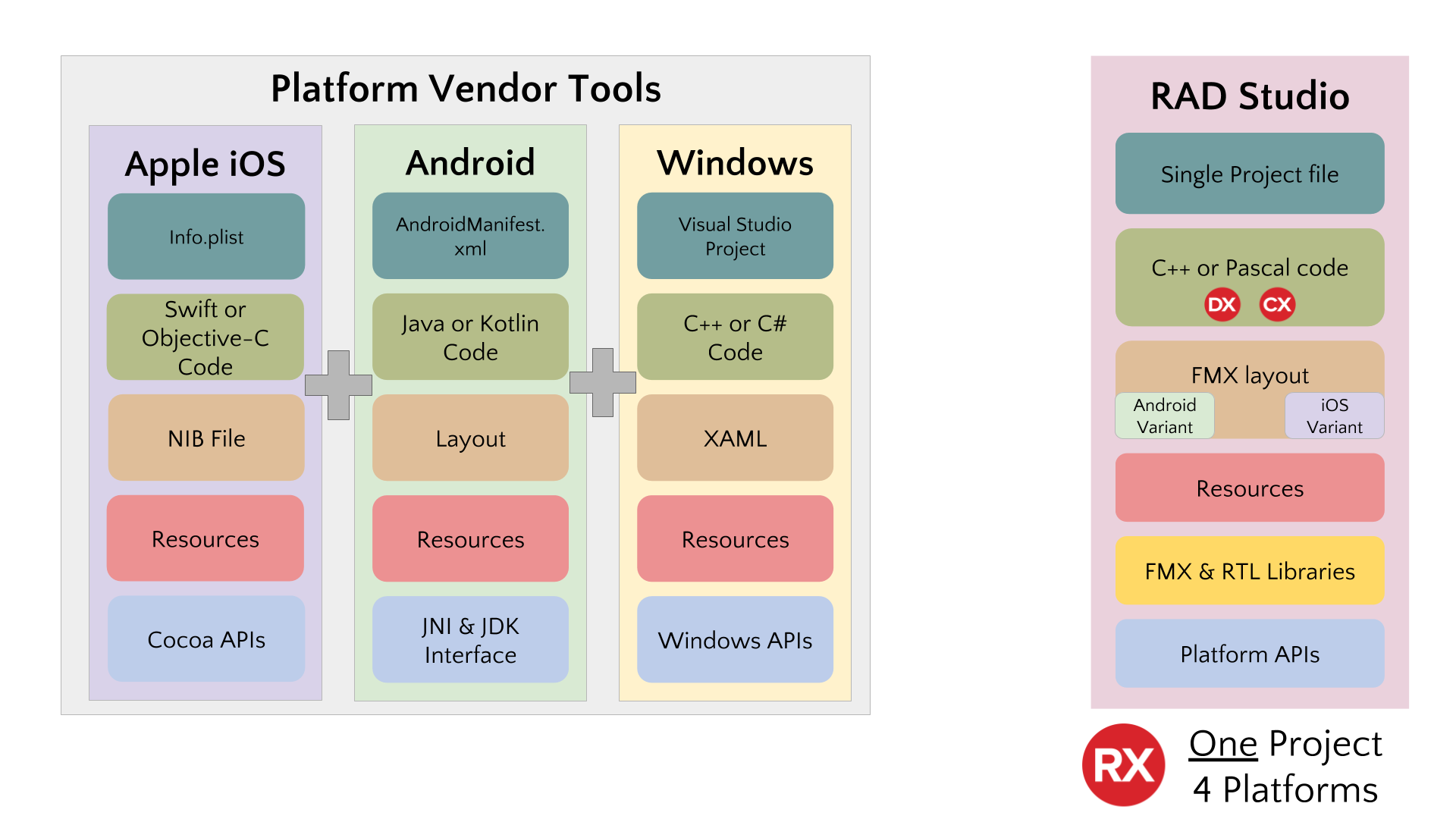
There are many ways to approach multi-device development. One of them is using the vendor tools from Apple and Google, to target iOS and Android respectively.
This requires learning multiple programming languages and tools like iOS’s Xcode or Android’s Android Studio, then replicating the same functionality for each platform’s display and unique UI requirements.
Even with other cross-platform solutions, the amount of shared work is limited. For example, Xamarin.Forms focuses on cross-platform development, but a lot of effort is duplicated since you need to interface in Swift (iOS) or Java (Android) to create anything non-standard.
Embarcadero’s Multi-Device Framework
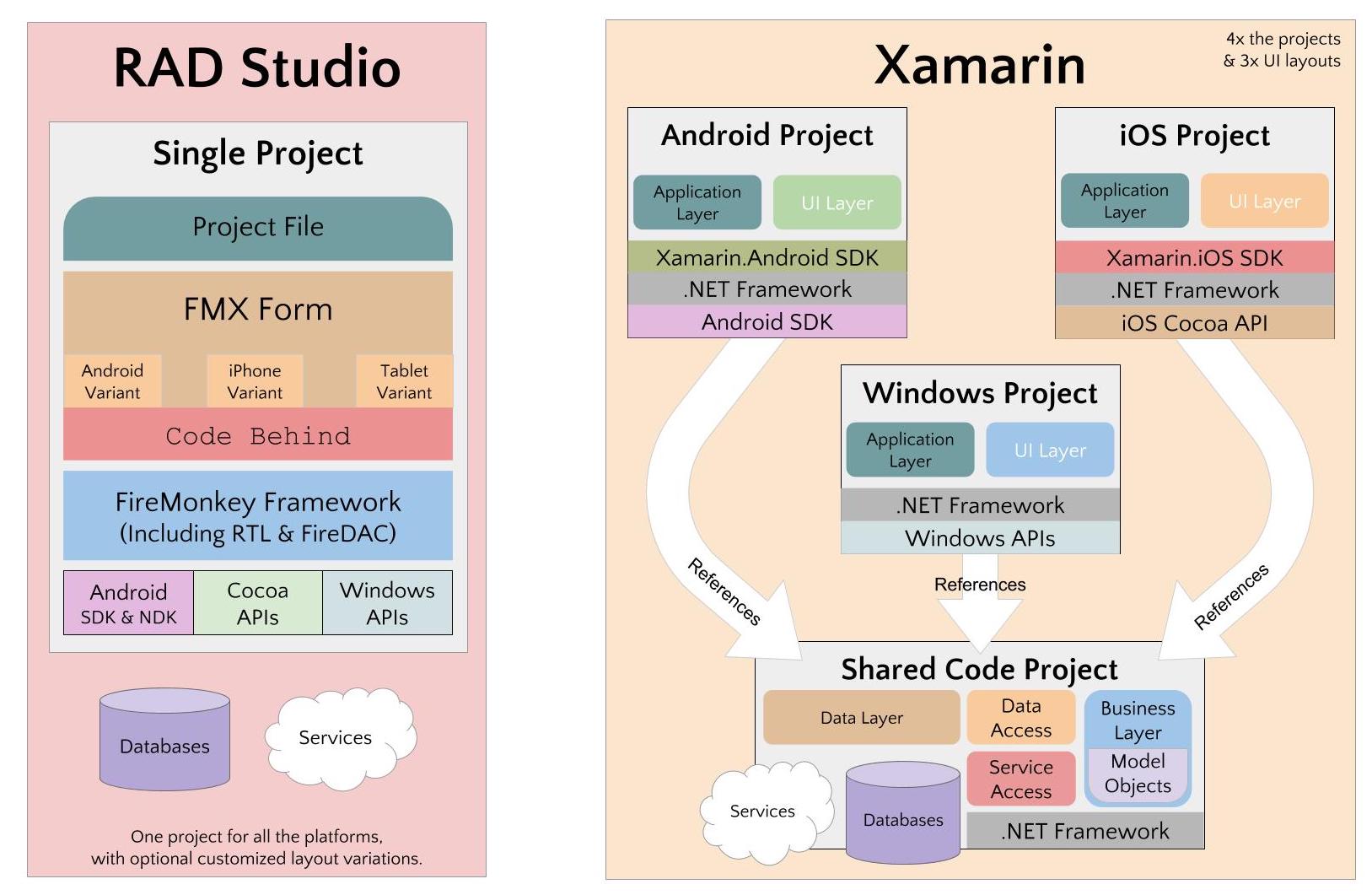
With FireMonkey, our multi-device framework, there's a better way to do multi-device development. FireMonkey is designed for teams building native apps for Windows, macOS, Android and iOS, and getting them to app stores and enterprises fast.
With C++Builder and Delphi, we provide a full application stack: providing user interface, database, networking, inter-device communication, and other libraries across all platforms.
Cross-Platform UI Design
Our Multi-Device Designer for the FireMonkey framework is called FireUI. FireUI makes it easy to create user interfaces across multiple devices using a master form to share all user interface code, and then optimize inherited views for each target platform and device.
FireUI Multi-Device Designer provides a set of predefined views with the ability to add custom devices into the IDE beyond what’s provided out of the box.
Views are a mechanism that allows you to define a different layout and components for the forms of your application depending on the device where your application is running.
New forms contain a single view: the Master view. The Master view is the view that your application loads if your application does not contain any other view fit for the device where your application is running. You can add more views to your application if you want to provide a different view on a specific kind of device. These additional views are customized versions of the Master view for a given device or a type of device that inherit all the components and modifications from the Master view.
Below are are a number of examples on how to best leverage the power of FireUI for your own multi-device application needs.
App Use Case No 1: Multi-Device Application with a shared UI across both iOS and Android
Requirements:
-
Mobile application, supporting iPhone, iPad, Android phone and Android tablet
-
Native platform UI for iOS and Android
-
Access to sensors and services
-
Same user interface for both platforms
-
No need to fine tune the layout for a specific form factor or platform
-
No need to execute platform or form factor specific code
Recommended Approach:
If you desire to have the same UI across all supported target devices and platforms (with built-in support for native styling), and don’t want to tweak the UI for a specific platform or form factor, you can just work with the Master and not create any views.
You can do all of your UI layout and design work and coding on the Master, and then just deploy to the device and platforms you like. When designing a multi-device application, it is recommended to use anchors and alignment. This ensures that your application scales properly and with the same intended layout across all target platforms.
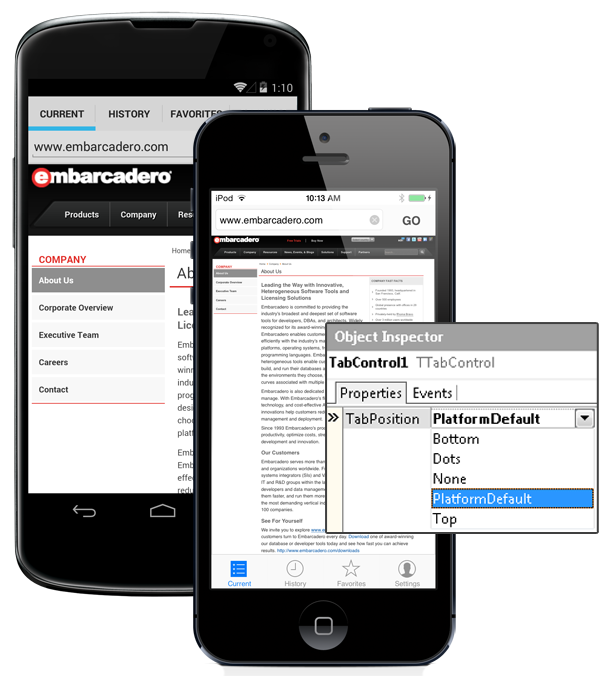
FireMonkey's Behavior Service is a service API that allows the framework and developer to query information about the device the app is running on to dynamically adjust itself for the form factor and platform. UI element locations are automatically adjusted for each type of target device. On iOS, tabs are automatically shown at the bottom with icons, whereas on Android they’re displayed at the top without any icons, matching the different platform standards.
Shown: Tabs without icons aligned on the top on Android
Shown: Tabs with icons aligned on the bottom on iOS
Shown: TabControl with multiple tab options and the platform defaults: displayed at the top on Android, at the bottom on iOS; Same UI on iPhone and Android phone
App Use Case No 2: Multi-Device Application with custom behavior on iOS
Requirements:
-
Mobile application, supporting iPhone, iPad, Android phone and Android tablet
-
Native platform UI for iOS and Android
-
Access to sensors and services
-
Same user interface for both platforms
-
Custom UI and behavior on iOS
Recommended Approach:
If you want to add iOS specific behavior, you don’t need to create a new view for each iOS device. If you create a single view for a platform, such as an iPhone 4.7” view, all UI and code associated with that iPhone 4.7” view will be shown on all iOS related target devices. That is only the case with a single view. If you want device specific behavior, then you would create a view for iPhone and one for iPad, or one for iPhone 3.5”, iPhone 4” etc. if you wanted to tweak the layout for each specific form factor. The view most closely matching the device size and resolution will automatically be selected at runtime.
If you want your application to do something different on iOS than Android, you can create a single platform specific view. This means that as long as you create an iOS view, any iOS view specific code and UI will be executed and shown at runtime on all iOS devices. If you want to have different UI and behavior for iPad than iPhone, then you will need to create a separate view for each.
App Use Case No 3: Starting with a phone form factor, then expanding to tablet
Requirements:
-
Mobile application, supporting iPhone, iPad, Android phone and Android tablet
-
Native platform UI for iOS and Android
-
Access to sensors and services
-
Same user interface for both platforms
-
Customization for larger tablet form factors
Recommended Approach:
If you are adding UI controls (buttons, switches, lists etc.), it’s recommend to add them to the Master, and then toggle their Visible property to False for any views you don’t want to show them on.
For example, you may place 4 toolbar buttons on the Master, but only have room for 2 of them on your iPhone view, but have room for all 4 of them on your tablet views. In that case, you would go to the iPhone view and toggle the visibility to off for the other 2 controls.
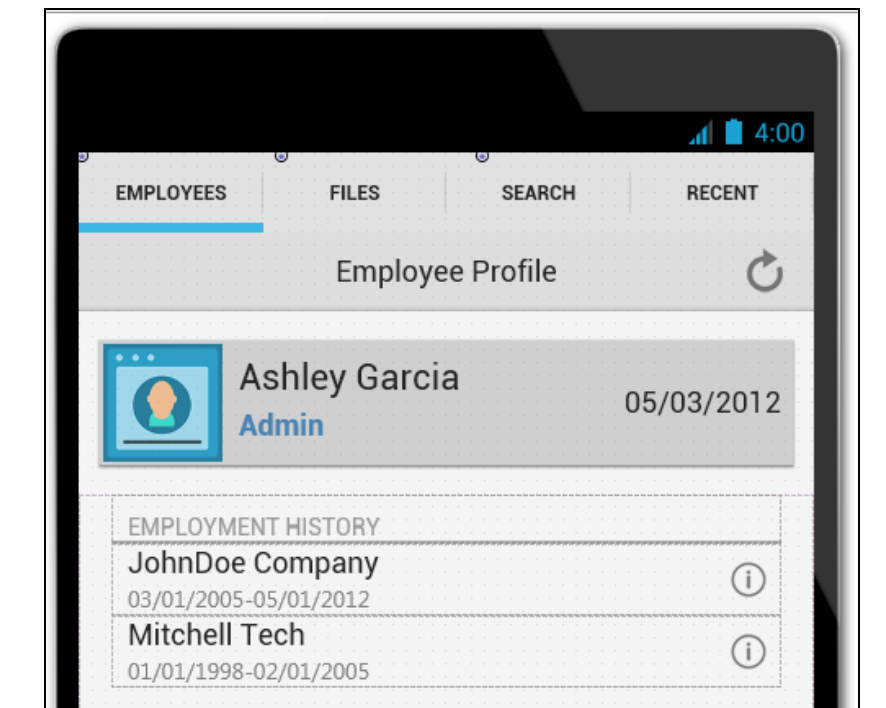
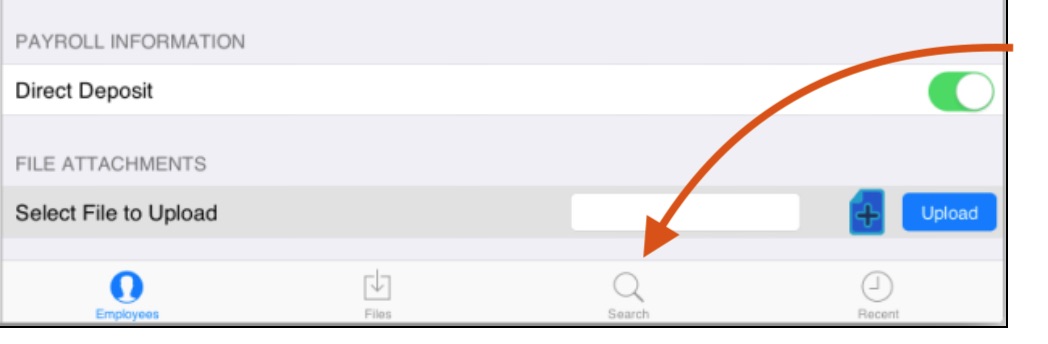
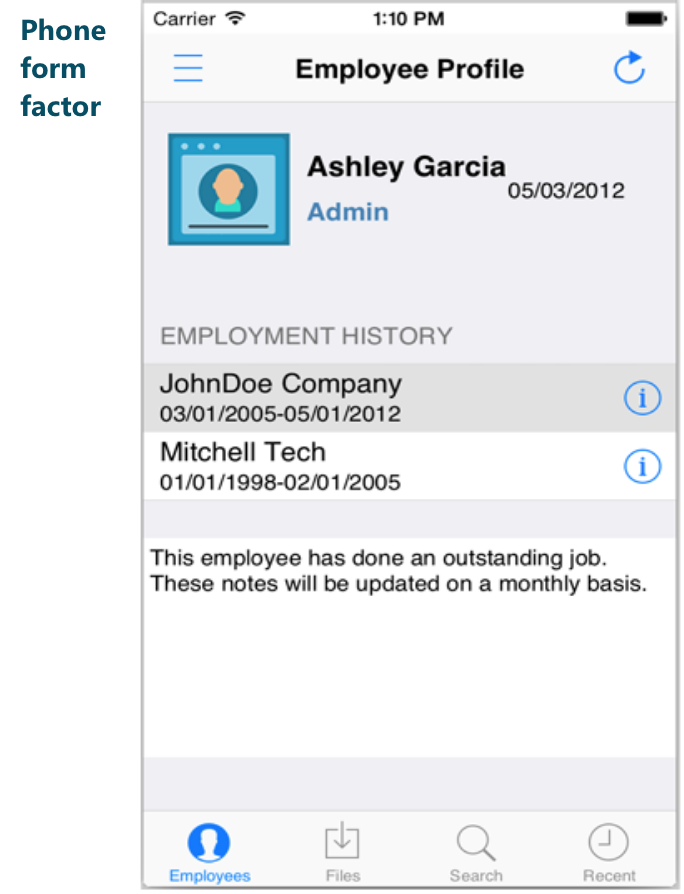
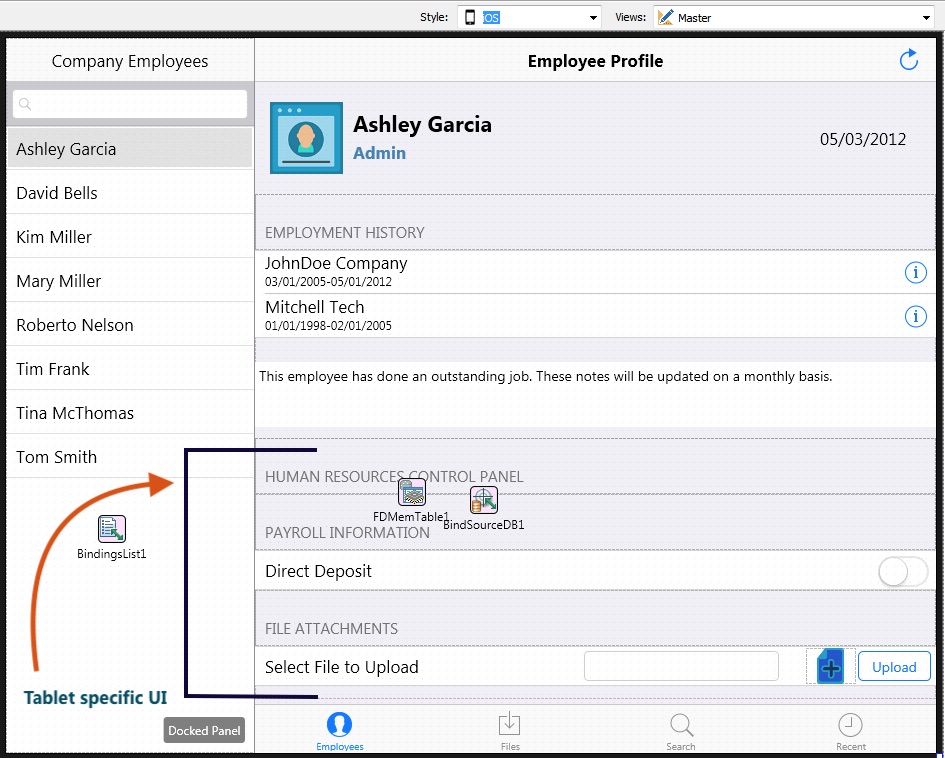
The example below shows a human resources control panel that is hidden on phone form factors due to the smaller form factor, and only visible on larger tablet form factors.
Shown: UI on a phone form factor
Shown: Expanded UI for a tablet form factor (Human Resources Control Panel); functionality not available on the phone form factor.
Regardless of which of these approaches you choose, FireUI gives you the competitive edge in today’s fast moving market with a single codebase across multiple platforms which decreases your team's efforts and time to market. At the same time, you keep all the benefits of native apps and platform customization – which means your users feel like the apps were created with their device in mind.
Ready to get started building a multi-device application? Check out our resources below.
Resources:
-
Designing Multi-Device Applications with FireUI and TMultiView – CodeRage Recording
-
The FireUI Multi-Device Designer in RAD Studio – Skill Sprint Recording
-
FireUI and Behavior Services – CodeRage Recording