I have just recently discovered a super easy way of adding custom icons to Delphi components. Traditionally you had to start from a rectangular bitmap of a specific size and color depth and then use Image Editor. This is documented in many places including Stackoverflow.
After a little bit of googling I have come across another Stackoverflow post that inspired my to give it a try and do it simpler. I wanted to have a big image and not square. Google image search with proper property rights filter typically sends me to wikipedia. Here is the link to high resolution image of the bike that I want to use as a icon for my component.
1) Save the image as a bitmap file, but the file is huge – 40 MB and 4819×2968 pixels. That's OK!
2) Create a new Delphi package project. To keep the steps simple let's stick with just one "designtime and runtime" package. Normally you should split your custom component into one designtime and one runtime package. Give the package whatever name. For example "PackageMySuperComponent".
3) Add to the package an empty unit for the custom component code. Save it for example as "uMySuperComponent.pas".
4) To keep it super simple just add a dummy "TMySuperComponent" declaration. Something like this:
unit uMySuperComponent;
interface
uses
System.Classes;
type
TMySuperComponent = class(TComponent)
endprocedure Register;
implementation
procedure Register;
begin
RegisterComponents('Samples', [TMySuperComponent]);
endend.
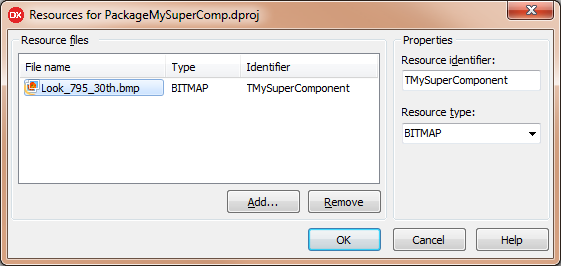
5) Save All. Now go to "Resources and Images" dialog in the "Project" menu. Add the bitmap to the package project, making sure that the bitmap identifier is the same as the name of the custom component. In our case this is "TMySuperComponent".
6) Now right-click on the package in the Project Manager and from the context menu select "Build" and then "Install". You should get the message that the component was successfully installed. Optionally restart the IDE.
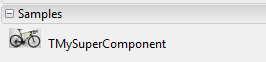
7) Create a new visual Delphi app. In the Tool Palette you should find new "Samples" category with a new component with custom image.
It seems to be a not very documented, but I hope that this approach is OK to use and that you will find it useful!