Two years ago I have put together a serie of Delphi DataSnap tutorials called "Delphi Labs" and many people found it useful, so I thought that it is a high time to at least update code samples for every tutorial so they compile with the latest version of Delphi which is right now XE3.
Below is the list of updated Delphi Labs DataSnap episodes, with information about changes made to the original XE code samples and the actual link to CodeCentral. In order to keep things simple I have reuploaded every demo source code to the same CodeCentral URL, so links to code remain the same. Inside every zip file there are two top level folders: "XE" for original files and "XE3" for updated source code.
You can find the master page with all DelphiLabs DataSnap XE tutorials at www.embarcadero.com/rad-in-action/delphi-labs
Episode 01: Simple Calculator Service – video, whitepaper, source code
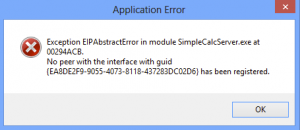
Both server and client projects compile fine, however if you run the server or the client, you would get "EIPAbstractError" exception with "No peer with the interface with guid […] has been registered".
Where is this error coming from? In the example we are using DataSnap TCP/IP connectivity, which is internally implemented using Indy framework. The Indy implementation has changed between XE and XE3 versions, so there are little changes needed. On the server it is necessary to add "IPPeerServer" to the interface "uses" clause in the "ServerContainerUnit1" and on client we need to add "IPPeerClient" to the interface "uses" clause in the "ClientModuleUnit1". In fact the IDE can add these entries automatically. Just put the cursor somewhere in the "uses" clause of these two files and when you press "Enter" correct entries will be added for You! Cool:-)
I have also added a project group file "SimpleCalcGrp" and updated forms' captions to "XE3".
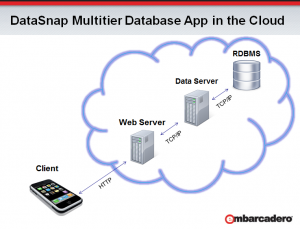
Episode 02: Multitier Database Application – video, whitepaper, source code
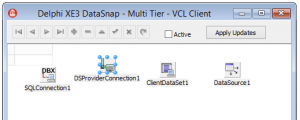
Two changes to source code here. One is the same as in Episode 01 and involves adding missing "IPPeerServer" and "IPPeerClient" units to "uses" clauses in the server and in the client project. The second change introduced was changing the database connection name in the TSQLConnection component on the server from "IBEMPLOYEE" to "EMPLOYEE". Delphi XE3 comes with a preconfigured "EMPLOYEE" connection to a sample InterBase database, so you can just open the project group, build all, run server and then run client and it should work "as is". A true multitier database application!
Episode 03: Server Methods Lifecycle – video 1 and video 2, whitepaper, source code
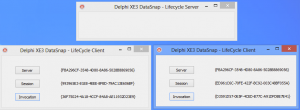
The third tutorial explores the different server methods instances lifecycle options. Understanding lifecycle of server side objects is critical to DataSnap architecture. I have just added missing "IPPeerServer" and "IPPeerClient" entries and updated forms' captions and sizes. Below is a screenshot from a running demo with one server app and two clients invoking server methods on server objects with different lifecycle options set.
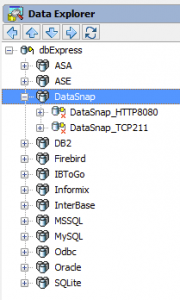
Episode 04: Testing DataSnap Server in Data Explorer – video, whitepaper, source code
Data Explorer has been completely redesigned in Delphi XE3 and is now much more powerful. The demo contains just a server project, which listens to clients on TCP/IP port 211 and HTTP port 8080.
The only changes to original XE source code was to add "IPPeerServer" unit and updating form caption.
Episode 05: Authentication and Authorization – video 1 and video 2, whitepaper, source code
Standard changes. Adding "IPPeerServer" and "IPPeerClient" units plus form captions updated.
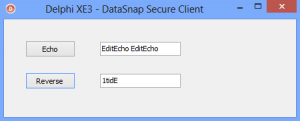
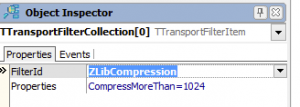
Episode 06: Transport Filters – video, whitepaper, source code
Beyond standard changes including adding "IPPeerServer" and "IPPeerClient" units and modifying forms' captions, I have also added one line to the client "OnClick" event handler to make sure that the connection is open before calling a server method.
with SQLConnection1 do if not Connected then Open;
Transport filters is a very elegant feature!
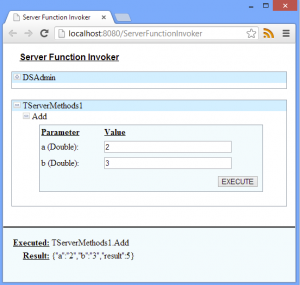
Episode 07: REST Web Application – video, whitepaper, source code
The "REST Web Application" is a walk through different parts of a standard Delphi REST app generated with the wizard with default options. In this tutorial the "Add" server method is implemented and dynamically generated JavaScript proxies are shown.
Between XE and XE3 there were some refactorings performed. One of them was moving "TDSSessionManager" class from "DSService" unit to "DataSnap.DSSession". As the consequence this is a change that has to be done to compile the XE version of DataSnap REST server application in XE3: to change the "uses" clause of the main form unit and replace "DSService" with "DataSnap.DSSession". That is the only change except for updating main form's caption to "XE3".
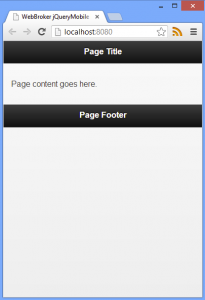
Episode 08 (part 1): WebBroker jQuery Mobile "Boilerplate" – video 1 and video 2, whitepaper, source code
Next two episodes in the serie has been inspired by the presentation that I had to prepare for students in the University College of London (UCL). I wanted to do something new and interesting. This tutorial is not exactly DataSnap, it is more generic. DataSnap servers can be implemented as either standalone executables or hosted in a web server. "WebBroker" is the underlying technology of all web server project types in Delphi: "DataSnap REST Application", "DataSnap WebBroker Application", "SOAP Server Application" or just a custom HTTP "Web Server Application".
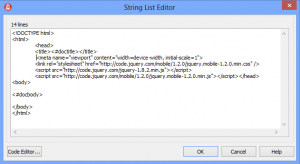
Two years ago jQuery Mobile was not as widely known as it is today, but it definitely had its already high "coolness" factor. In this demo I have combined "jQuery Mobile Boilerplate" with a generic Delphi WebBroker application as a starting point to the next tutorial.
The Delphi XE version of the demo compiles and works with no modifications in XE3, however two years ago jQueryMobile framework was still in beta and today the latest stable version is "1.2.0 Final". I have updated the demo project to reference the latest jQuery 1.8.2 and jQuery Mobile 1.2.0.
Episode 08 (part 2): jQuery Mobile Web Frontend – video 1, video 2, video 3, whitepaper, source code
This is logically the second part of "WebBroker jQueryMobile Boilerplate" demo. Now that we know how to setup a generic Delphi WebBroker HTTP server application to serve jQuery Mobile markup, we can go one step further and display data from a database instead of a static content.
This episode demonstrates how generate data-driven jQueryMobile web pages generating HTML markup dynamically in Delphi code.
The demo source code contains a project group with two projects. The first project is a DataSnap standalone server ("DataServerApp") with a database connection and architecture very similar to the server from the "Episode 2: Multitier Database Application". The second project acts as a client to it and is an extended version of the jQuery Mobile Boilerplate project from the previous episode.
In the the data server project it was necessary to add "IPPeerServer" unit to the "uses" clause of the "ServerContainerUnit2" file and also to change the "ConnectionName" of the SQL connection component to "EMPLOYEE" (the same changes as in Episode 2).
The changes to the client webbroker project ("jQueryMobileApp") involved updating the reference to jQueryMobile version used in the same way as in the "boilerplate" episode previously.
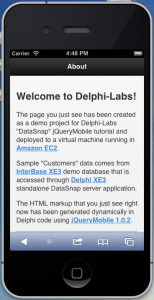
I have also updated the "About" page markup embedded in Delphi code to display up-to-date information about Delphi, InterBase and jQueryMobile versions used.
The demo app has been updated and reuploaded to Amazon EC2 demo instance. Check it out yourself on your mobile device web browser at http://79.125.25.31:8080
This demo shows how to generate jQuery read-only markup. If you are interested how to use DataSnap REST and jQuery Mobile for interactive web pages, check out my later blog post here.
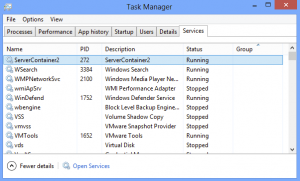
Episode 09: DataSnap Server implemented as Windows Service – video, whitepaper, source code
The only change needed to update this demo was a standard addition of "IPPeerServer" unit to the server container unit. The project compiles fine and installs and run with no problems under Windows 8.
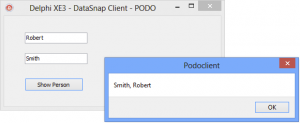
Episode 10: Passing "Plain Old Delphi Objects" – video, whitepaper, source code
Standard changes only: added "IPPeerServer" and "IPPeerClient" units, created a project group for convinience and also updated form captions.
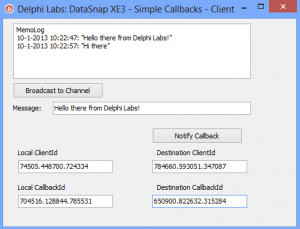
Episode 11: Callbacks – video 1, video 2, video 3, whitepaper, source code
This is the last episode from the original DelphiLabs DataSnap XE serie and it only touches on one of the most powerful features of DataSnap – callbacks.
In the server project I have only changed the caption of the form and added "IPPeerServer" in a standard way.
The client project is slightly more involving. If you put a cursor inside the "uses" clause of the "FormClientUnit" you will see that not only "IPPeerClient" is added, but also "IPPeerServer". That is OK. In this scenario the server project acts only as a bridge and "clients" are both sending and receiving messages, so they are acting as both clients and servers. It is also necessary to add "DataSnap.DSSession" unit to the "uses" clause, because "TDSTunnelSession" class that is used in code has been moved there. The last change was to add the code to open "SQLConnection1" in the form's OnCreate event.
When I was reviewing all these episodes – I have realized that it was not only a lot of work, but also great fun to explore this super elegant technology, so…
Delphi Labs will return!