Last year, Google deprecated Google Cloud Messaging, also known as GCM. We have built-in support in FireMonkey for GCM.
Google has announced that the “The GCM server and client APIs are deprecated and will be removed as soon as May 29, 2019. Migrate GCM apps to Firebase Cloud Messaging (FCM), which inherits the reliable and scalable GCM infrastructure, plus many new features.”
In order to use push notification support in your FireMonkey Android applications going forward, you will need to use Google’s Firebase. In this blog post, we’re going to cover the steps required to add Firebase push notification support to your FireMonkey Android applications with Delphi, C++Builder and RAD Studio 10.3.1.
Before you get started, download the Firebase FMX package from the GetIt Package Manager in the IDE (Tools > GetIt Package Manager). You can find it in the “Tools” category.

As you can see in our latest product roadmap, we intend to simplify this support further in the upcoming 10.3.2 release (also adding support for Android Firebase push notifications in RAD Server) and provide fully integrated support for Firebase and additional related services in 10.4. Please note that features are not committed until completed and GA released.
To Firebase enable your application, there are 3 steps you need to follow:
- Creating a Firebase project and registering your FireMonkey project in the Google Firebase console
- Creating or updating an existing FireMonkey project in RAD Studio 10.3.1 using the built-in push notification component level support
- Making modifications to your FireMonkey project to support Firebase instead of Google Cloud Messaging
Creating a Firebase project and registering your FireMonkey project in the Google Firebase console
Once you’ve downloaded the GetIt package and unzipped the files, follow the steps below.
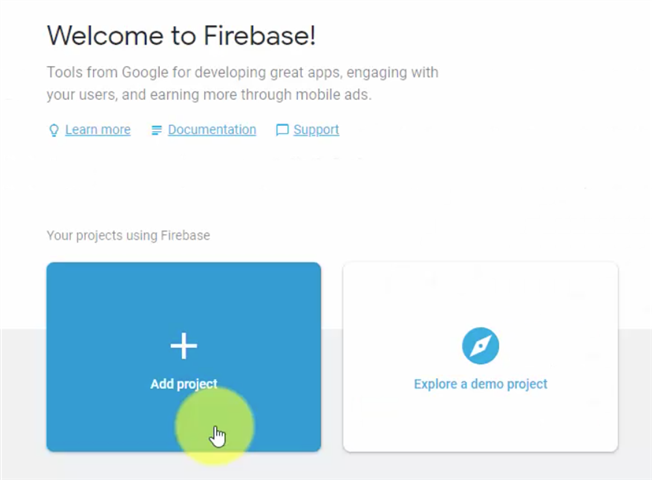
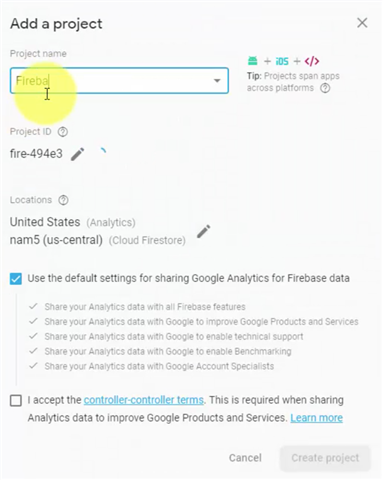
1. Visit https://console.firebase.google.com/ and click on “+Add Project”, then enter a name for your project, i.e. FirebaseApp.
2. You will be asked to review and accept the Google terms before clicking “Create Project”.
3. After the project has been created, we need to register our FMX Android application.
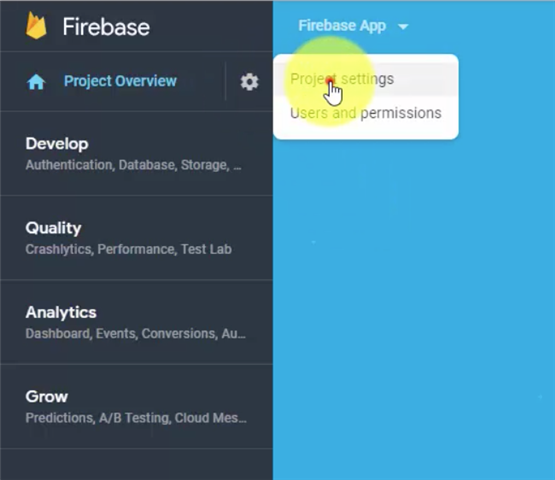
From the left navigation pane, navigate to the gear icon and select ‘Project settings’.
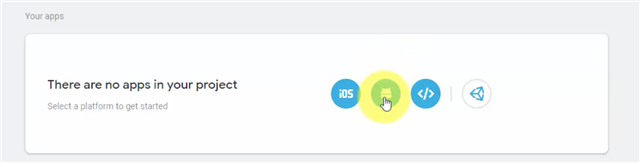
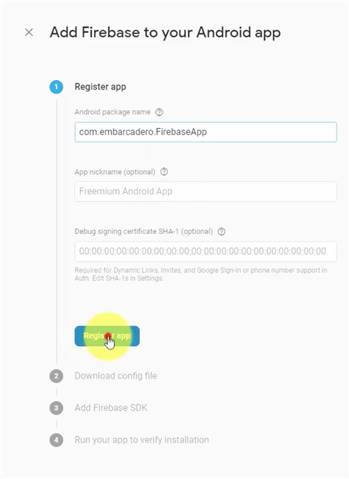
4. Click on the Android icon to access the “Add Firebase to your Android app” page.
5. The default package name for a FireMonkey application is com.embarcadero.packagename. In this example, we’re changing it to com.embarcadero.FirebaseApp, but you should change this to com.yourcompany.packagename for your own applications.
Note: For existing applications that are available in the Google Play Store today, you will need to add the package name of that project here instead of assigning a new name. Click “Register app”.
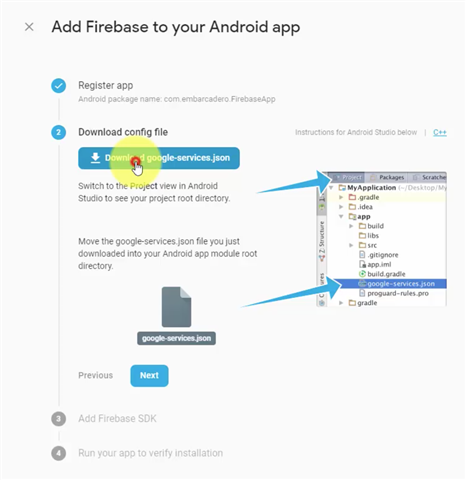
6. Download the config file
Click ‘Next’ and skip this step at this point.
7. Convert the JSON settings file that we just download to the Android strings resource format file. Open the provided strings.xml file from the Firebase – FMX package downloaded through the GetIt Package Manager. This file contains all possible Firebase settings.
While you can update all entries in the template, only two parameters need to be filled in:
google_app_id and gcm_defaultSenderID.
You will find the required values in the google-services.json file which you downloaded in step 6.
Any unused parameters should be removed from the xml file at this point. Next a new node should be added in this file:
<string name="fcm_fallback_notification_channel_label" translatable="false">Notification channel for Firebase</string>
It specifies title for default notification channel. Save this strings.xml file to your FireMonkey application project folder, i.e. C:\MyFireBaseApplication
Creating or updating an existing FireMonkey project in RAD Studio 10.3.1 using the built-in push notification component level support
8. Create your new FireMonkey application by launching Delphi, C++Builder or RAD Studio 10.3.1 and selecting File > New > Multi-Device Application.
If you have an existing FireMonkey project that you want to update, open it at this point.
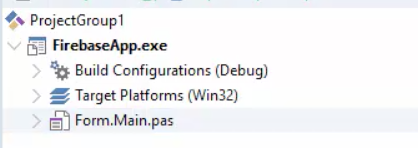
9. Change the FMX project name to match the project name registered in the Firebase console, i.e. FirebaseApp
Save your project files to the same directory as the updated strings.xml file from step 7, i.e. C:\MyFireBaseApplication. You need to check that the value for `package` in the Version Info of the Project Options matches the package name registered in the Firebase configuration.
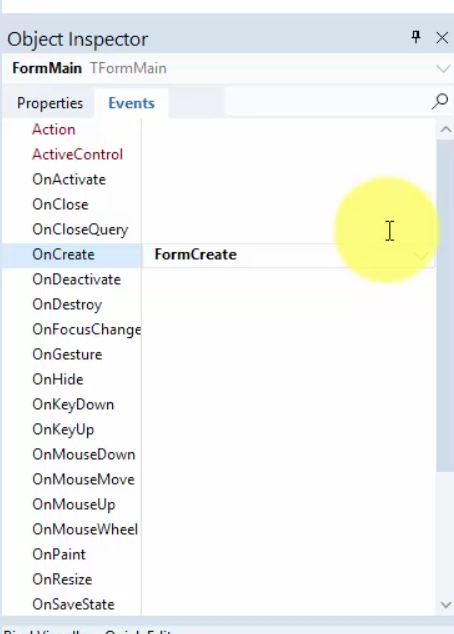
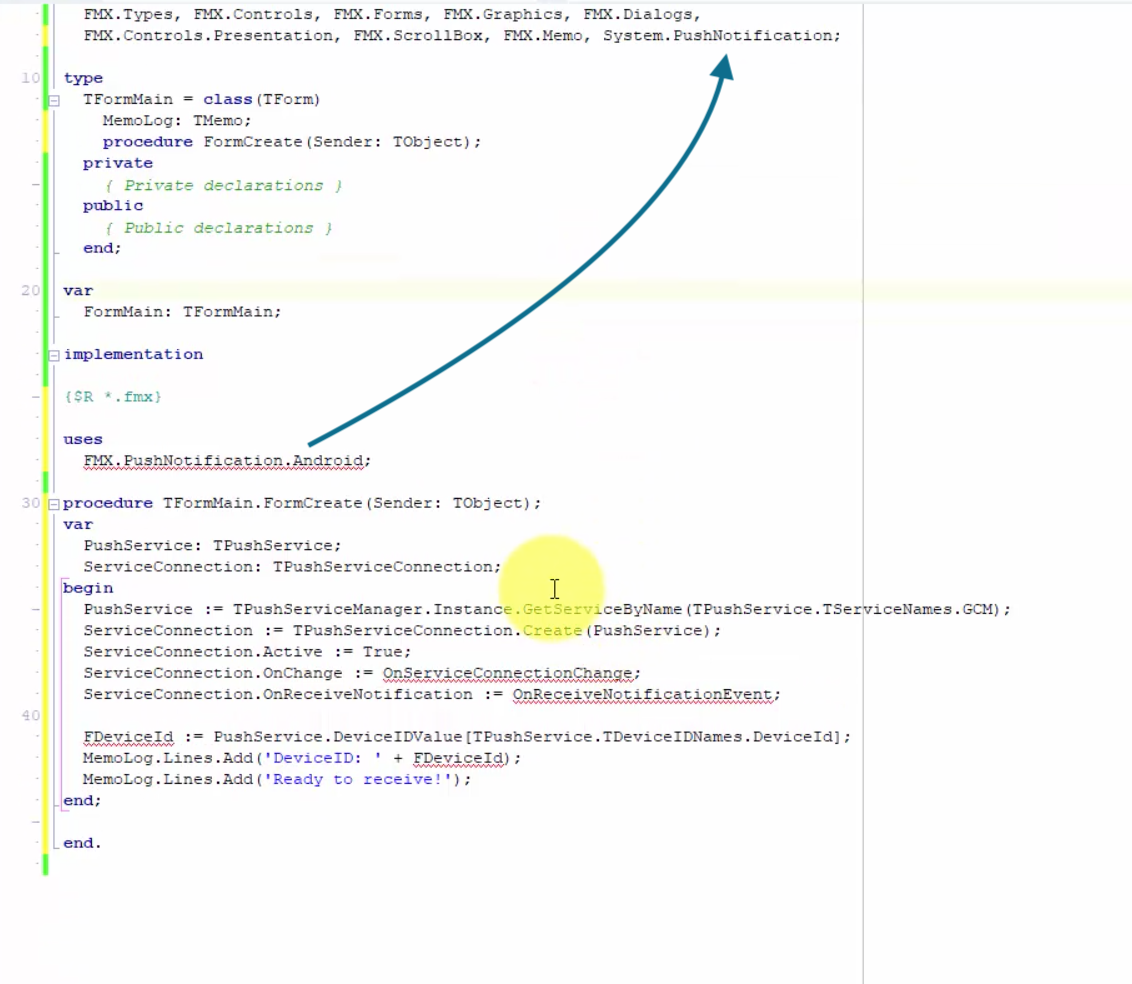
10. Add a TMemo control to your form for showing the Firebase event logs. Rename the memo control to MemoLog. Next, we need to initialize the Firebase push notification service and connection using an OnCreate event.
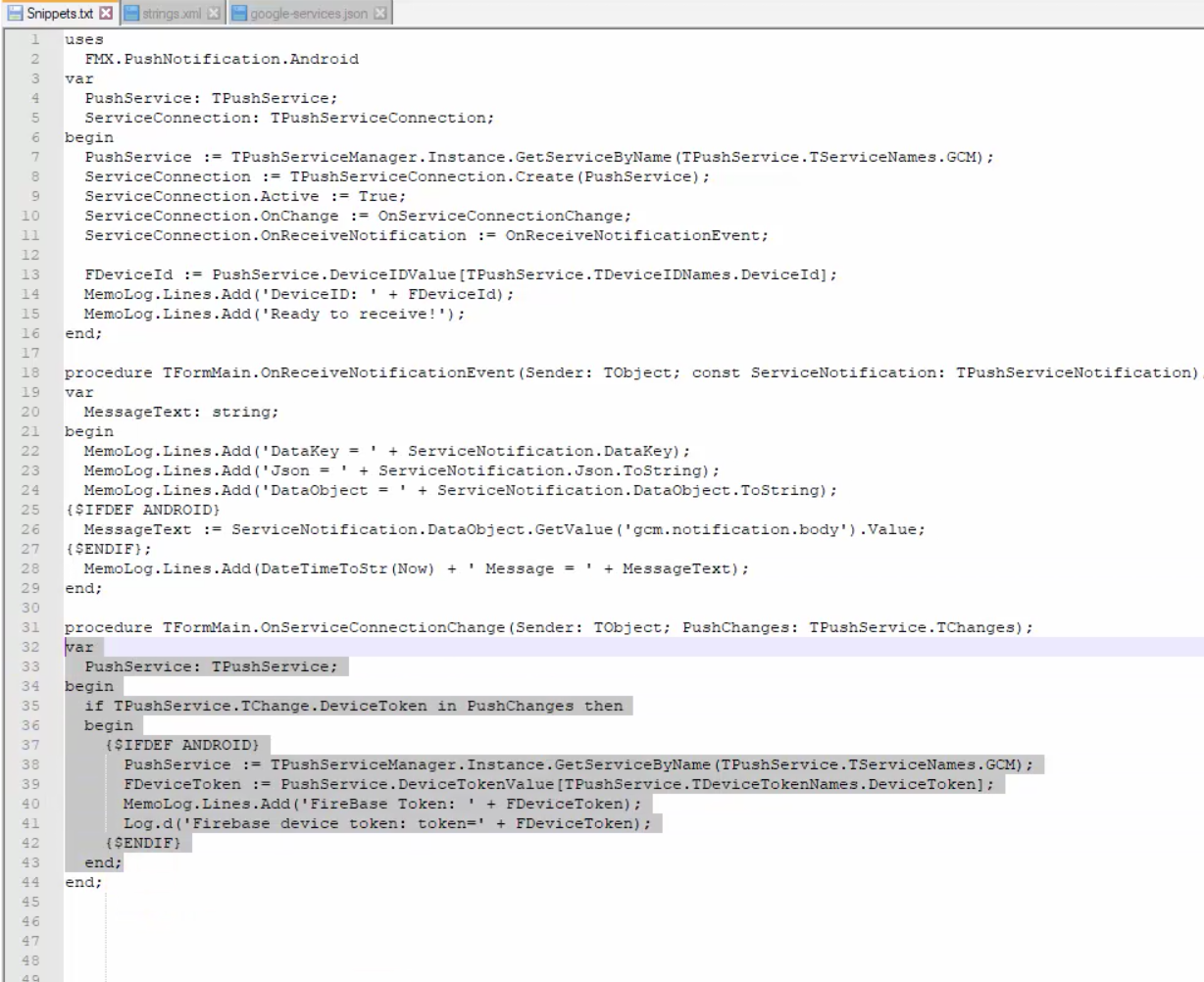
See the Snippets.txt file included in the GetIt package. The Snippets.txt file includes the code for creating the push notification service and connection, and for the event handlers described below. You can copy the code for creating the push notification service and connection from the snippet into your FireMonkey project.
Note: The uses statement for Android push notifications needs to be in an IFDEF if you want to compile the same application for other platforms.
This service instance is used to register a device in Firebase and receive a unique device token that is used as a device service of the push message recipient. For this code to compile, you need to add two fields to your form class:
FDeviceId: string; FDeviceToken: string;
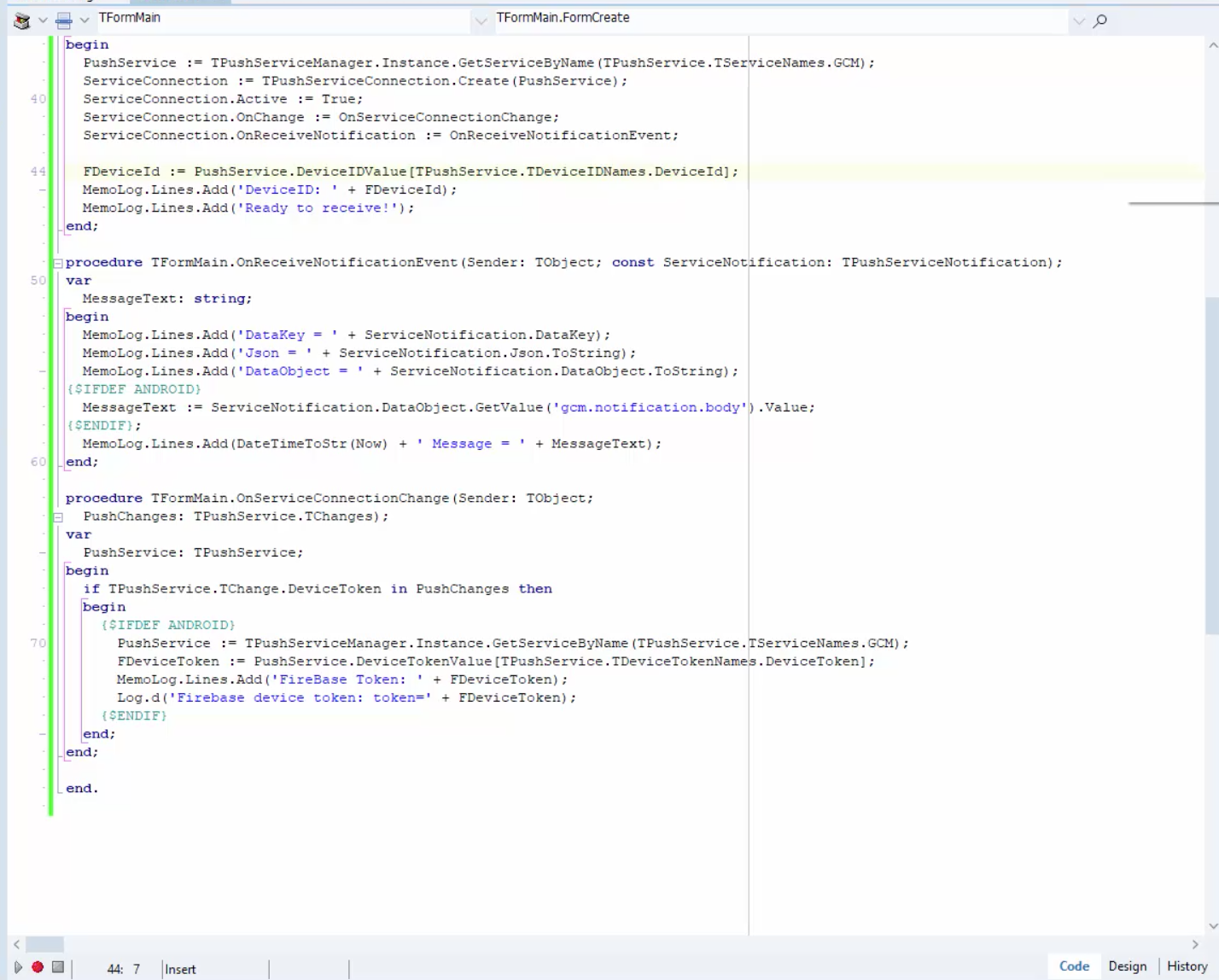
As you can see in the included snippet, we assigned two handlers: 1) for receiving push and 2) for getting changes, specifically the receipt of the device token.
You can copy the code from the provided snippet into your project, after adding the two event handler methods in your project main form class:
procedure OnServiceConnectionChange(Sender: TObject; PushChanges: TPushService.TChanges);
procedure OnReceiveNotificationEvent(Sender: TObject; const ServiceNotification: TPushServiceNotification);
We’ll print the token into the device log for testing.
Making modifications to your FireMonkey project to support Firebase instead of Google Cloud Messaging
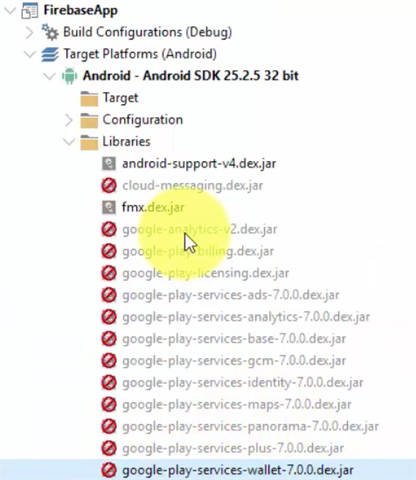
11. In the Project Manager on the right, expand Android > Libraries and disable all Google Play and Cloud Messaging Libraries by manually right-clicking on each of them
12. Next, right-click on Libraries to add new Firebase libraries and updated Google Play Services libraries. Those can be found in the Firebase – FMX archive that you downloaded from the GetIt Package Manager (Firebase – FMX > Supporting Files > jars and Firebase – FMX > Supporting Files > jars > Google Play Services). Notice you need to add all of the JAR files in those two folders.
13. Next, add the updated FMX.PushNotification.Android.pas with Firebase support and AndroidAPI.JNI.Firebase.pas file to your project. These files can be found in the Firebase – FMX archive that you downloaded from the GetIt Package Manager (Firebase – FMX > Supporting Files). To add both files to your project, right-click on FirebaseApp in the Project Manager and select “Add”.
Save the project.
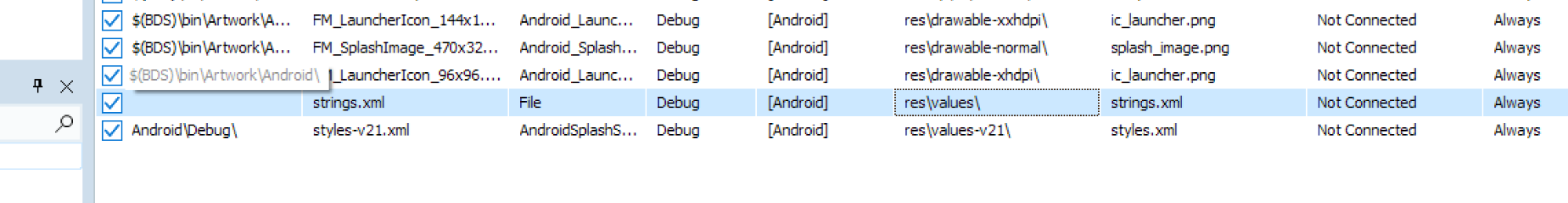
14. Navigate to Project > Deployment Manager and add the strings.xml file from your FireMonkey application project folder, i.e. C:\MyFireBaseApplication (see step 7).
Update the Remote Path to res\values\ for the strings.xml file and Save the changes.
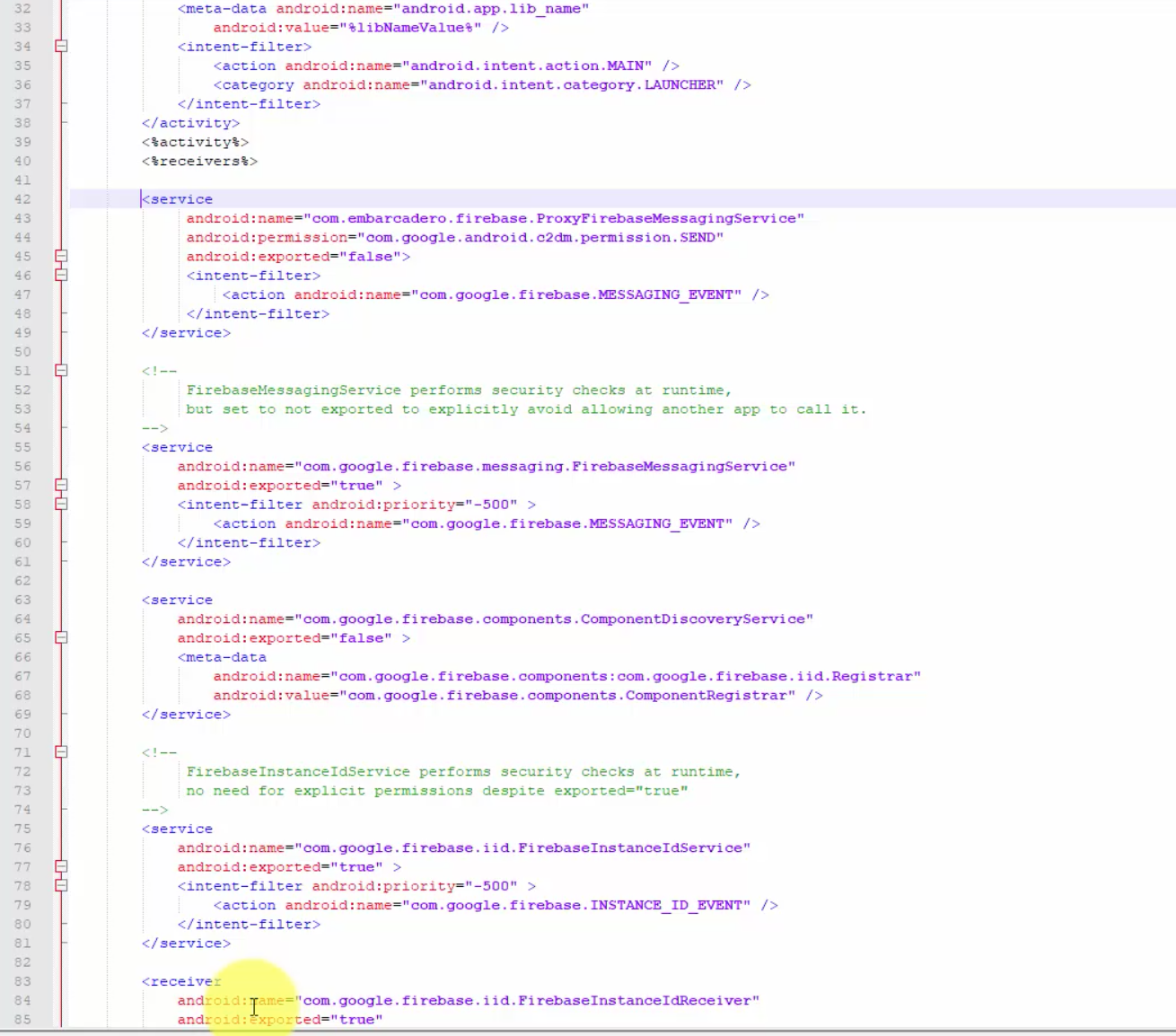
15. The last step involves changes to the Android manifest template file (AndroidManifest.template.xm). You can find the Android manifest file in your FireMonkey application project folder, i.e. C:\MyFireBaseApplication.
Open the xml file and the Snippets.txt file provided in the GetIt package. You can copy and paste the snippet code into your manifest file, after the section
<%activity%>
<%receivers%>
and before
</application>
</manifest>
When done, hit Save.
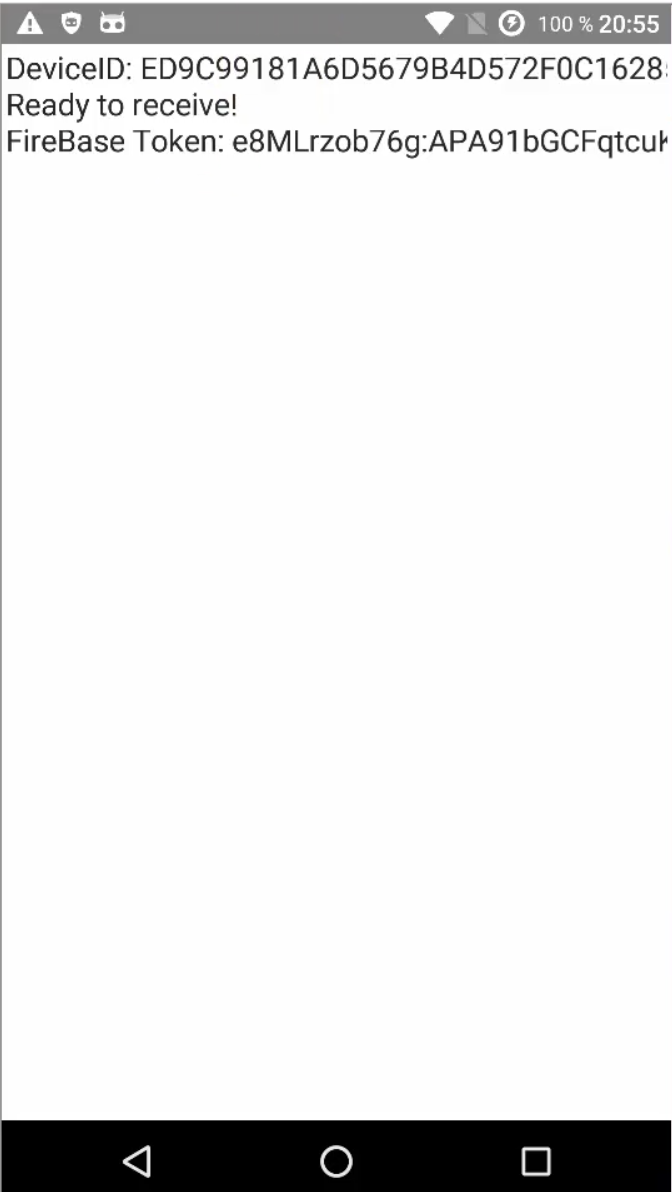
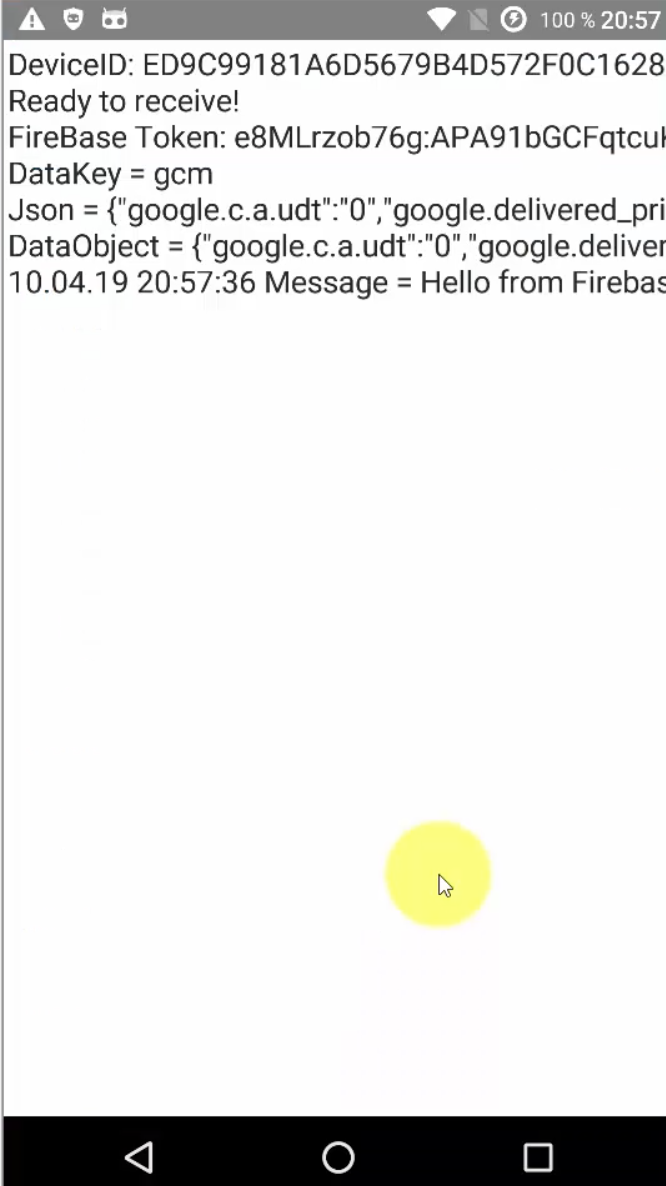
16. Deploy your FMX application to your Android device. You should now see the device token in the log and that the app was automatically registered in FireBase.
To send a push message to the device, we will need to copy the Firebase token. You can copy it from the memo, or as an alternative, you can take it from the adb logcat. See the Log.d method call in the code snippet.
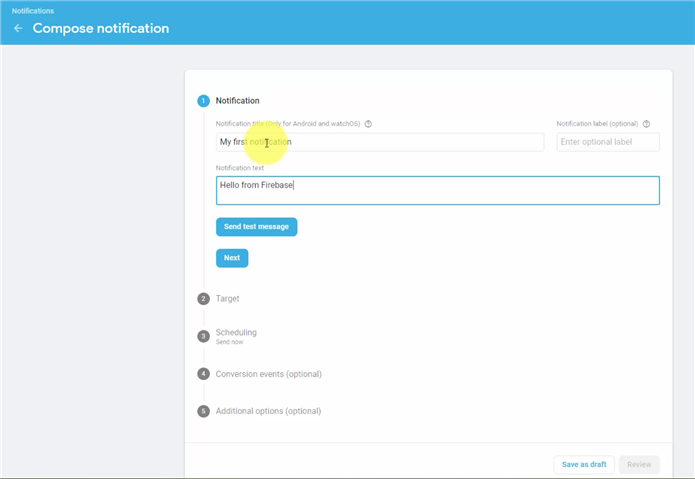
17. Navigate to console.firebase.google.com in the browser and select the project you previously created. Then select Grow > Cloud Messaging > Send your first message from the side menu.
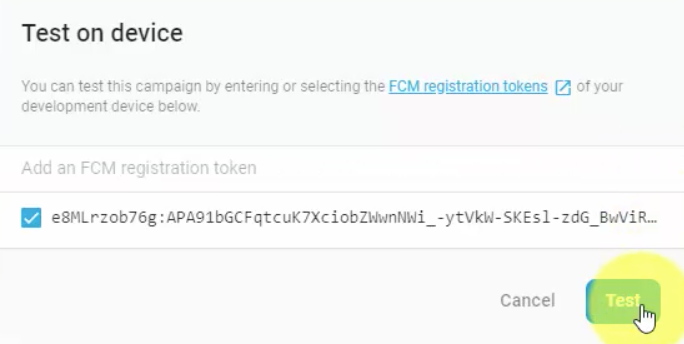
18. Compose your notification by entering a title and message, then click send test message. Next, enter the device token you previously copied and click Test. This will push the message to our test device.
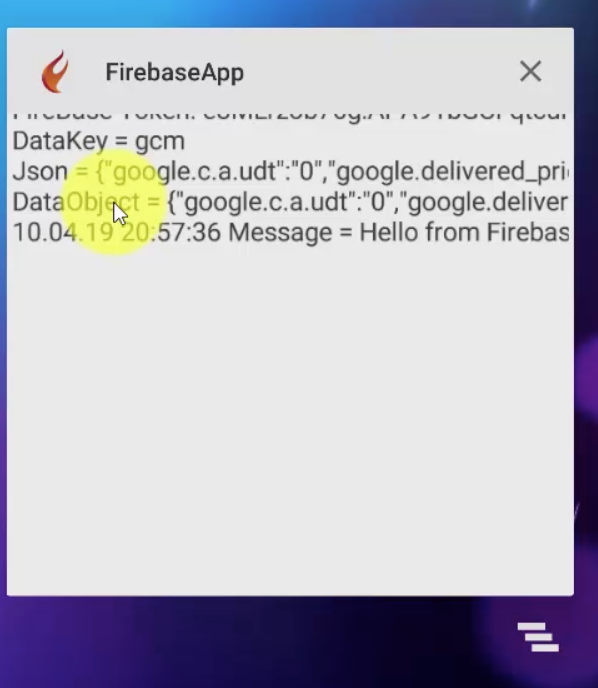
As you can see in the screenshot above, the log shows that the message was successfully received. Messages also appear in the Android notification center.
PS. There is a caveat applying this patch: The TMapView component will stop working because the process updates Google Play jars, and they are not fully compatible. We plan addressing this in coming updates.