In the first post we covered the installation of Delphi Community Edition. The best way to learn something is to start using it to build something useful, but not too complicated. Today we will start creating a “calculator” application that we will use as a vehicle to learn the basics of programming in Delphi.
Understanding the IDE
Probably the most important developer tool that programmers use is the compiler. Typically a compiler is available in the form of a command line tool that takes as arguments the location of source code files with programs written by a programmer and generates executable files. Another very important program is a debugger. As the name implies it is used to find “bugs” or “errors” in compiled programs. An “Integrated Development Environment” (IDE) combines code editor, compiler and debugger into one application. There are different Delphi compilers that generate executables for different operating systems. Delphi Community Edition includes compilers that generate code for iOS, Android, Mac OS and Windows.
A Delphi Project
Typically Delphi compiler needs more than one source code file to generate an executable. Delphi IDE organizes all necessary files to generate an executable into a project. The project name later becomes the name of the resulting executable binary file. When you select options to generate a new project, the IDE automatically generates a number of files for you. Let’s have a closer look into what files and folders the IDE generates.
Project Types
Probably the very first thing to do after starting Delphi is to create a new project. You select “File”, “New” and then you have a choice of creating either a new “VCL Forms Application – Delphi” or “Multi-Device Application – Delphi”. These are two user interface frameworks that you can use with Delphi. The VCL – or Visual Component Library – is the traditional Delphi framework that is there since Delphi 1 and can only be used to create Windows applications. The second framework is focused on creating multi-device applications and has been added to Delphi in version XE2: it is called “FireMonkey” or “FMX”. It is a unique technology on the market that let you build natively compiled applications from the same source code for all major desktop and mobile operating systems. In this series we are going to focus on using the FireMonkey framework.
New Multi-Device Project
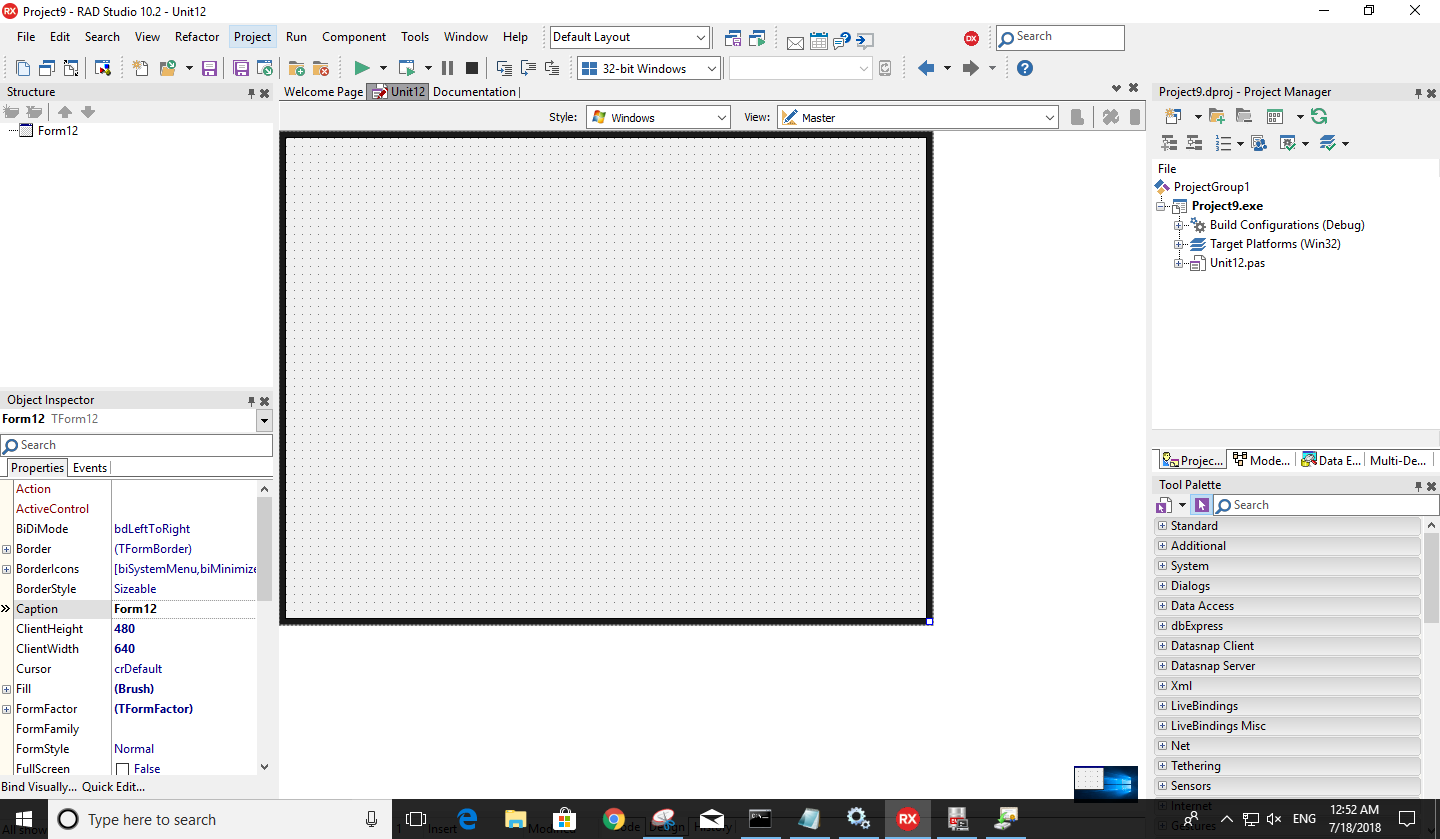
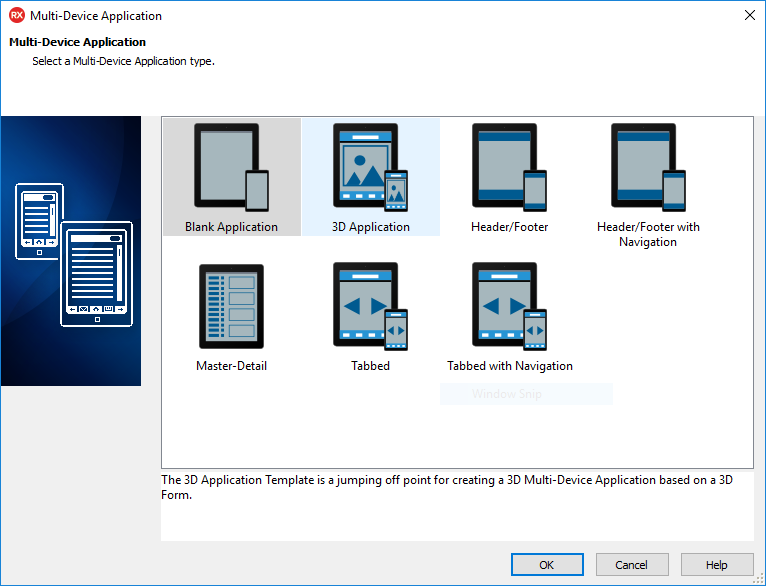
Let’s create a new multi-device project that later will become our “calculator” app. In the IDE you can do the same thing is many different ways. You can create a new project using the option on the “Welcome Page”, create it from the “File” menu using the “Multi-Device Application – Delphi” command. You should see the following image:

In this wizard screen you can select the project template to use. There are some complex, ready-to-use templates, but to start simple just pick "Blank Application" template and click "OK". You'll see the following:
The new empty application project will be created for you. Now click on “Save All” to make sure that all files generated by the IDE are securely saved on the hard drive. You should always make sure that you save project files in a new folder, because there is a number of files and subfolders generated for you. It can have any name. Let’s create a new “DelphiCalc” folder.
As you click the Save All toolbar button, you will be prompted to save the main form of your project. A “form” is an application “screen”. A visual application can have one or more visual forms. Save the main form of application as “uFormCalculator” in our newly created folder. After saving the form the IDE will ask you to save the whole project. Here the name that we will choose will become the name of the executable that we are going to create. Let’s give our project the name “DelphiSuperCalculator”. This could be anything, but the name cannot contain spaces, it needs to start from a character and in general needs to be a valid filename.
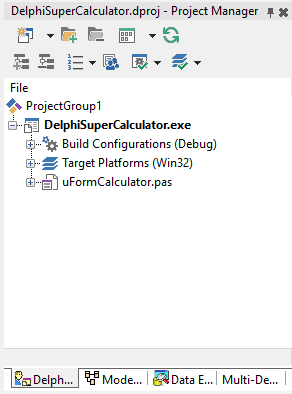
On the right side of the IDE there is "Project Manager". Here you can see all files that make up the project:
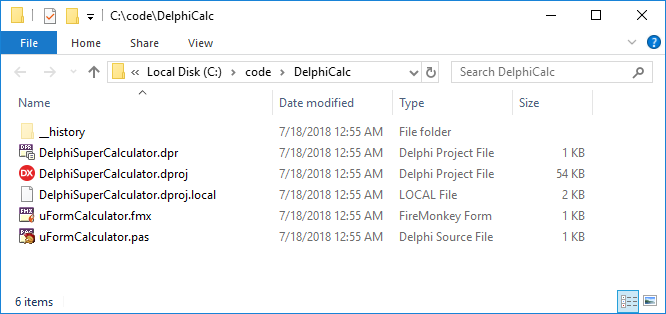
Now let’s go to the file system and have a look into our “DelphiCalc” folder. There are two files called “uFormCalculator” created there. One with *.pas and the second with *.fmx extension. The first file contains the source code with the definition of the form class. For now we are not going to go into the discussion of object oriented programming and what the class is. These are the files in the project folder:
In the “pas” file you will find the line with {$R *.fmx} statement that tells the compiler to look for the second file with the “fmx” extension. This file is managed by the visual form designer and the programmer does not edit this file directly. At the bottom of the IDE there are tabs called "Code" and "Design" that let you switch between code and form view.
You will also find two files called “DelphiSuperCalculator” in there. One with the “dpr” and one with “dproj” extensions. You can preview the content of the “dpr” file in the IDE by selecting “View Source” option in the “Project” menu. In Delphi the execution of the application always starts from a file that has the “program” keyword in the very first line. By convention the IDE gives this file “dpr” extension. The second “dproj” file is managed by the IDE and contains XML code that drives the MSBuild engine that manages the actual process of compilation. There are also some additional files that are generated by the IDE, but right now they are not critical to understand the basics.
Building the Project
The IDE not only allows us build the application, but you can also run it from within the development environment. In the “Project” menu you will find the option to build the application. We can also select “Run” command that will first build the project and then run it. The easiest way is to just click on the green arrow icon under the menu.
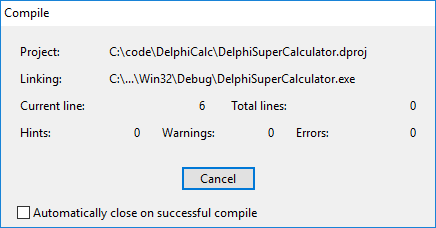
Click on the “Run” icon. The IDE will begin compiling the source code files that make up the project:
In the lower pane there will be messages with information showing what commands and parameters have been executed. In a moment you should see an empty form displayed. If you go to the Windows Task Manager you will see that “DelphiSuperCalculator” app is running:
Close the application and go back to the file system. After running the application the first time, the IDE has created a subfolder called “Win32”. This is how the IDE organizes output from different compilers. If we were creating an app for other platforms, there would be additional subfolders like “Win64” or "Android". Under the “Win32” folder there is “Debug” subfolder and there you can find the “DelphiSuperCalculator.exe” file which is our executable application! At this stage our app does not do anything useful but later we will add functionality to it.
Debugging the Project
Another very important functionality of the IDE is debugging. Programming is a mental art. Sometimes the compiled program does not behave how you think what your application should behave. At such moments the debugger is a super useful tool to you step through the execution of the program. You can also inspect and change almost all aspects of the environment in which your application executes from the contents of variables that you define to computer processor registers (if you need to).
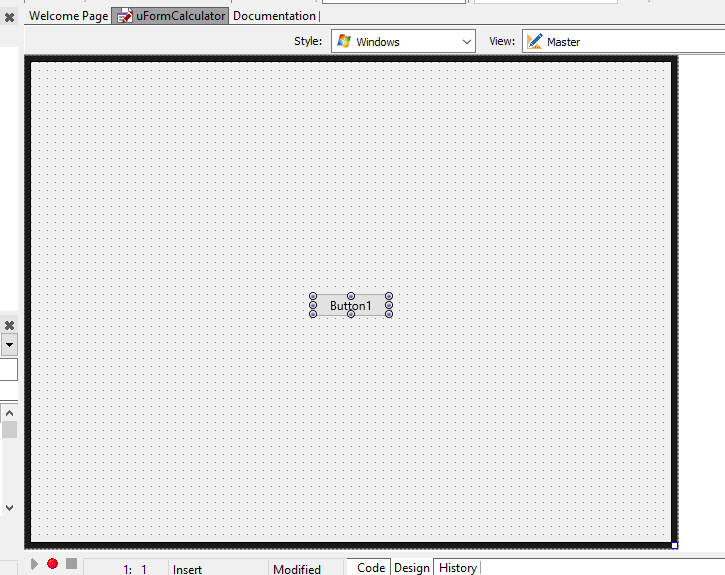
In order to use the debugger we need to start adding some source code to our project. Let’s do something super simple. In the right-bottom part of the IDE you will find the “Tool Palette” that contains lots of reusable components that are used as building blocks for your applications. Locate “TButton” component and double-click on it. A new button will be added to the form:
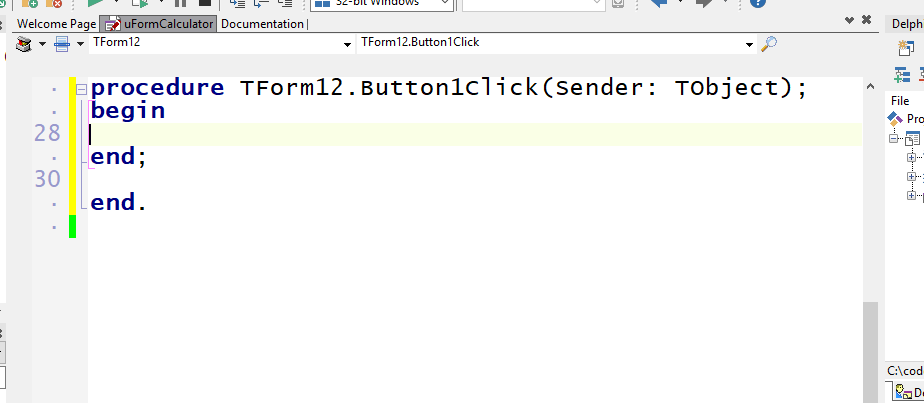
Double-click on the button. You will be moved from the Form Designer to Code Editor. The “OnClick” event has been generated for you. Now you can enter between “begin” and “end” keywords the code that will be executed when the end user clicks on the button:
Type there one line of code (the one in the middle):
procedure TForm12.Button1Click(Sender: TObject);
begin
ShowMessage ('Hello from Delphi');
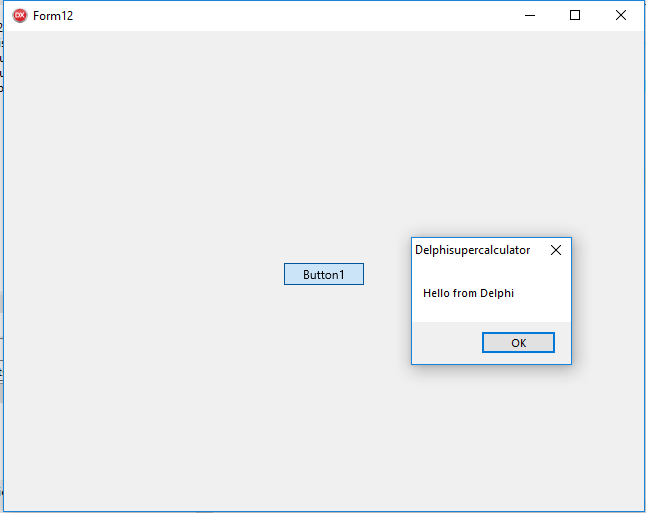
endClick on “Save All” and “Run”. If you click on the button, you should see the message:
Go back to the code editor and click on the left side of the “ShowMessage” line in the gutter. That should add a red circle - so called “breakpoint” - and mark the whole line of code in red.
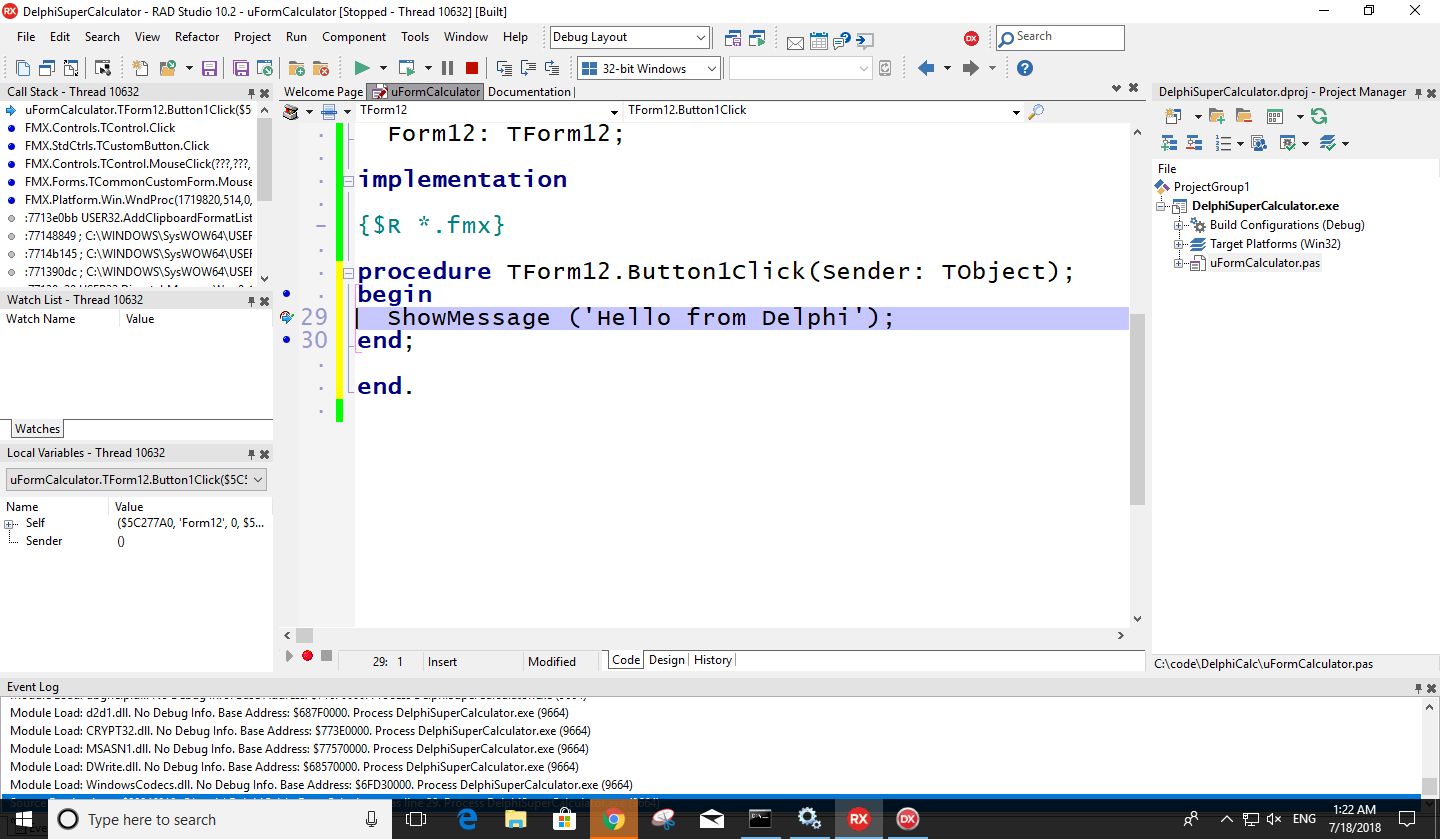
Now click on the button next to green arrow that has a hint “Run with Debugging”. This will start the program in the debugger. After you click on the button, the program will stop and you will be taken back to the code editor. The IDE will display many new windows:
You can go to “View - Debug” menu to see what debug windows are available.
What’s Next
That’s it for this time. We have created our first project, run and debugged it. Next week we will continue building our first Delphi “calculator” app! These are the blog post in this series:
Part 1: Introduction and Installation
Part 2: Building and Debugging in Delphi (this blog post)
Part 3: Architecture and Layers
Part 4: Designing User Interfaces
Part 5: Putting the Calculator Together
Notice: This series of blog posts was originally written for an earlier release by the late Pawel Glowacki, a Delphi expert who contributed a great deal to the product promotion and a friend we all miss