The RAD Server (formerly EMS) platform is evolving to be a better backend for JavaScript applications, including of course those built with Ext JS. In the 10.2.2 release we improved support for returning JSON data based on the result of database queries, as covered in http://blog.marcocantu.com/blog/2017-december-dataset-mapping-json.html.
In RAD Studio 10.2.3, we have added to RAD Server the ability to act as a Web Server, with the support for mapping URLs to folders and returning the content of files like HTML, JS, CSS, graphic, and more. This is a handy feature when using the local development and debugging version, so you don't need to configure both the web service and a separate web server for development, testing and debugging. We do not recommend using this approach for deployment: in that case RAD Server is deployed as a Web Server (Apache or IIS) plugin and the Web Server would of course support file mapping.
How do you configure RAD Server to return files? There is a new section in the EMS.INI file (notice this is a global configuration, not per module) when you can add virtual folders:
[Server.PublicPaths] ;# Identify directories that contain public files, such as .html ;# ;# The following entries define two different virtual directories ("images" and "content") ;# that may be used to access static files. The "directory" value indicates the physical ;# location of the static files. The optional "default" value indicates a file ;# that will be dispatched by default when browsing to the root of the virtual directory. ;# The optional "mimes" value is an array of MIME file type masks. And optional "extensions" ;# value is an array of file extensions. Only these files will be accessible from this directory. Path1={"path": "images", "directory": "C:||web||images||", "default": "index.html", "mimes": [“image/*”]} Path2={"path": "content", "directory": "C:||web||content||", "default": "index.html", "extensions": [“js”, “html”, “css”]}
In this case I have two folders, one with images and one with HTML content, and also a default file with the URL refers to the folder as a whole. So I can now create a JavaScript application invoking a server method. To keep things simple, I've used a minimal jQuery application:
$(document).ready(function(){ $("button").click(function(){ $.ajax({url: "/xyz", success: function(result){ $("#div1").html(result); }}); }); });
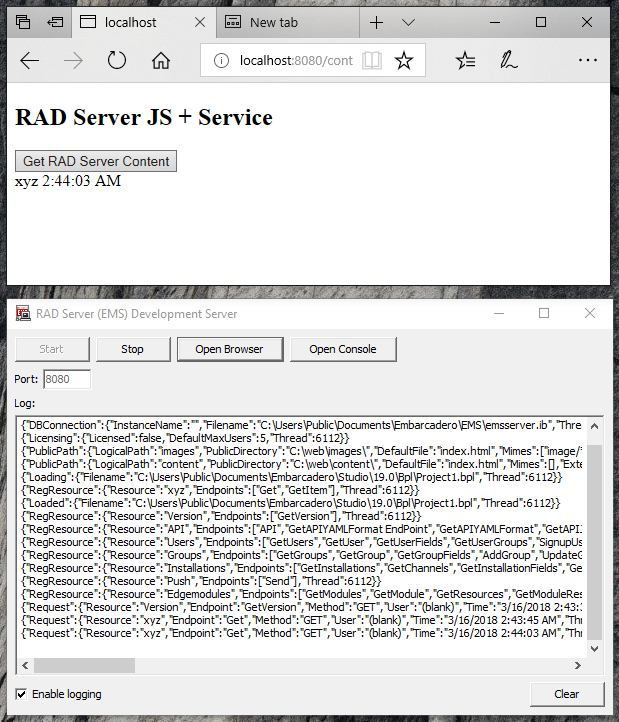
RAD Server JS + Service
Get RAD Server Content
When clicking on the button, the JS app will call the /xyz resource of the RAD Server project and display the result. This is the application in action in a browser (with the RAD Server log below):
Of course, our focus is to help build applications that use Ext JS as the client and RAD Server as the server. I'll make sure to follow uo with such a demo soon.