Mit Hilfe von Geo-Location können viele Apps bereichert werden. Die Technologie und die Umsetzung in Delphi zeigt dieser Beitrag. Bauen Sie das Feature noch heute in Ihre App ein und machen Sie die Anwender glücklich. Es geht leichter als man vermutet.
Alle modernen Smartphones und Tablets verfügen über die Möglichkeit einer Ortsbestimmung. Diese Funktion wird auch vielfältig in den Apps für Android und iOS genutzt. Die Wetter App bestimmt automatisch den Aufenthaltsort des Nutzers und fragt die Wetterdaten passend zur Location ab. Die App des örtlichen Nahverkehrs ermittelt anhand des Standortes die nächsten Haltestellen für Bus und Bahn und kann daraufhin die aktuellen An- und Abfahrtzeiten einblenden. Viele weitere Beispiele könnten wir hier ergänzen. Mittels der Ortungsfunktionen können wir eine mobile App gewissermaßen personalisieren und passende Informationen und Services für den Nutzer anbieten.
Das Ortungssystem

Die Basis der Ortsbestimmung ist GPS (Global Positioning System) und wurde ursprünglich von der US-Army im Jahr 1973 entwickelt. Die offizielle Bezeichnung ist NAVSTAR GPS (Navigational Sattellite Timing and Ranging – Global Positioning System). Es handelt sich um ein globales Positionsbestimmungssystem, welches ursprünglich im militärischen Bereich verwendet wurde. Unsere Erde wird von einer Vielzahl von GPS-Satelliten umkreist, welche dauerhaft ihre Position und aktuelle Zeit zur Erde senden. Mit Hilfe der von den GPS-Satelliten gesendeten Positionen und der Zeit können GPS-Empfänger ihre eigene Position und Geschwindigkeit berechnen. Theoretisch sind dafür die Signale von drei Satelliten ausreichend. In der Praxis ist es jedoch so, dass die GPS- Empfänger selbst keine ausreichend genaue Uhr haben, um die Laufzeit zu messen. Deshalb ist das Signal eines vierten Satelliten notwendig.
GPS ist heutzutage das bekannteste Navigationssystem. GLONASS, LORAN-C, EutelTRACS, COMPASS-M, GALILEO sind die Alternativen.
Das geografische Netz
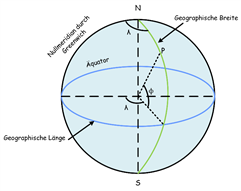
Um mit der Ortungsfunktion sicher zu arbeiten, sind ein paar Basiskenntnisse über das Gradnetz unseres Planeten hilfreich. Die geographische Breite und Länge sind Kugelkoordinaten, mit deren Hilfe sich die Lage eines Punktes auf der Erde exakt angeben lässt. Dazu wird die Erde in 180 Breitengrade und 360 Längengrade aufgeteilt. Die Breitenkreise verlaufen parallel zum Äquator. Man zählt nach Norden und nach Süden je 90 Breitenkreise. Der Umfang der Kreise nimmt mit zunehmender Breite zu den Polen hin ab. Der Äquator verläuft im rechten Winkel zur Erdachse. Mit einem Winkel von 0° gilt dieser als Ausgangspunkt für die Berechnung der Breitenkreise. Die Längenkreise verlaufen durch Nord- und Südpol. Es gibt 360 Längengrade. Wie kommt man auf diese Zahl? Die Erde dreht sich in 24 Stunden einmal um ihre Achse. Der Zeitunterschied von einem Längengrad zum nächsten beträgt 4 Minuten. 360 Längengrade mal 4 Minuten ergibt 1.440 Minuten, das entspricht genau 24 Stunden. Anders als bei den Breitengraden haben die Längengrade keinen natürlichen Nullpunkt. Der Meridian, der durch den Londoner Stadtteil Greenwich verläuft, gilt als Ausgangspunkt für die Berechnung der Längengrade. Dieser unterteilt die Erdoberfläche in die westliche und östliche Halbkugel.
Man misst die Koordinaten in Grad (°), Bogenminuten (‘) und Bogensekunden (“). Ein Grad entspricht dabei 60 Bogenminuten, eine Bogenminute hat wiederum 60 Bogensekunden. Die Angabe erfolgt zum Beispiel in der Form 37°49‘N und 122°29‘W.

Für die Verarbeitung mittels Software ist eine Dezimalschreibweise viel praktischer. Daher erfolgt eine Umrechnung der Werte. Aus den obigen Angaben wird die geografische Breite: 37,816667 und die geografische Länge: - 122,483333. Die Vorkommastellen zeigen den Grad, die Nachkommastellen repräsentieren die umgerechneten Werte für Minuten und Sekunden. Positive Vorzeichen zeigen eine nördliche bzw. östliche Position und negative Vorzeichen eine südliche bzw. westliche Position an. Die hier genannte Position ist der Ort der Golden Gate Bridge in sexagesimaler Darstellung in San Francisco.
Ortung mit Smartphone und Tablet
Smartphones benutzen für das Feststellen des Aufenthaltsorts nicht nur die GPS-Daten. Sie berechnen die Position auch anhand der Daten des Mobilfunknetztes bzw. der verfügbaren W-LAN-Access-Points, in deren Empfangsbereich sie sich befinden. Diese Berechnungsalternativen sind deutlich einfacher, schneller und energiesparender. Nachteilig dabei sind Abstriche in der Genauigkeit. Über die Software (API des Betriebssystems) kann man die Anforderungen an die Genauigkeit vorgeben und die Systemsoftware entscheidet eigenständig, welches Verfahren zur Ortung herangezogen wird. Hier braucht man sich als Entwickler nicht zu kümmern.
Ortung mit Delphi und RAD Studio
Ein typisches Feature ist die Ermittlung der Position und die Darstellung in einer Karte. Dazu beginnt man mit einem neuen Projekt, konkret: Geräteübergreifende Anwendung.
Ortungsdaten und DatenschutzOrtungsdaten gelten als persönliche Daten und sind damit besonders schutzbedürftig (DSGVO). Immer wieder in der Kritik steht daher der „unkontrollierte Abfluss“ dieser Daten an die Server einer App. Die missbräuchliche Verwendung der Ortungsdaten wird dabei oft beklagt. Die Werbeindustrie hat an solchen Daten nachvollziehbarer Weise ein besonderes Interesse. Als Entwickler haben Sie in diesem Zusammenhang eine besondere Verantwortung, Die Systeme Android und iOS erfordern vor dem Zugriff auf die Ortungs-API des Systems stets eine explizite Zustimmung des Nutzers. Diese Berechtigung kann der Nutzer jederzeit wieder entziehen, d.h. bei jeder Nutzung des Dienstes muss man die Einwilligung des Nutzers erneut prüfen. |
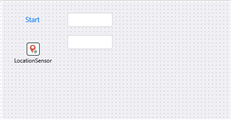
Der Positionssensor ist in der Komponente TLocationSensor gekapselt. TLocationSensor löst ein OnLocationChanged-Ereignis aus, wenn das Gerät eine Bewegung erkennt. Die Empfindlichkeit von TLocationSensor können Sie mit den Eigenschaften Distance und Accuracy einstellen. Die Eigenschaft Distance gibt die Entfernung (in Meter) an, die das Gerät mindestens bewegt werden muss, damit der Positionssensor eine neue Ortung des Geräts vornimmt und neue Positionsdaten zurückgibt. Die Eigenschaft Accuracy repräsentiert die Genauigkeit (in Meter), mit der der Sensor arbeitet. Sie sollten die geringste Genauigkeit, die für Ihre Anwendung ausreichend ist, angeben. Je höher die Genauigkeit ist, desto größer ist der Zeitbedarf und der Energieverbrauch, den der Sensor zur Bestimmung der Position benötigt. Empfohlene Werte: Distance=0; Accuracy=0
Ziehen Sie die Komponente auf das Formular. Zusätzlich einen Button zum Starten der Ortungsfunktion und zwei Edit-Komponenten, um die ermittelte Position anzuzeigen.

Die Aktivierung des Sensors erfolgt über das OnClick- Event des Buttons:
procedure TFormMain.ButtonStartClick(Sender: TObject);
begin
LocationSensor.Active:=true;
end;
Die Änderung der Position verarbeiten wir im Ereignis LocationSensorLocationChanged(…)
procedure TFormMain.LocationSensorLocationChanged(Sender: TObject;const OldLocation, NewLocation: TLocationCoord2D);
begin
EditLng.Text:=FloatToStr(NewLocation.Longitude);
EditLat.Text:=FloatToStr(NewLocation.Latitude);
end;
In diesem Fall weisen wir die neue Position lediglich den Textfeldern (vom Typ TEdit) zu. Starten Sie die App auf einem mobilen Gerät, denn Sie müssen einen Positionswechsel vornehmen. Es geht auch mit dem Simulator für iOS. Die Positionsdaten werden damit laufend aktualisiert. Hinweis: Im iOS-Simulator kann man über den Menüpunkt Debug | Location eine fortwährende Veränderung der Position simulieren.
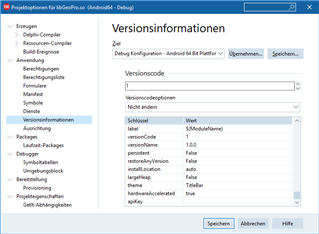
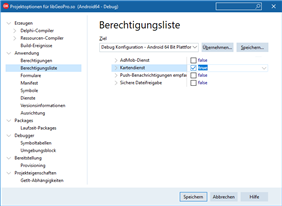
Nun wollen wir alternativ die aktuelle Position in der Karte darstellen. Eine Karte wird durch die TMapView-Komponente gekapselt. Intern wird dabei auf den jeweiligen hauseigenen Kartendienst, d.h. Android Google Maps und iOS Apple Maps zurückgegriffen. Die Android-App muss beim erstmaligen Start die Berechtigung vom Nutzer einholen, um den Kartendienst zu nutzen. Diese kann man in den Projektoptionen (unter Android | Debug) konfigurieren.

Ebenso ist für die Nutzung der Google-
Maps-Karten ein eigener App-
spezifischer Key erforderlich. Dazu muss
man sich in der Google-Developer-
Konsole unter
https://console.cloud.google.com/
registrieren und den Key generieren. Den
Key hinterlegt man auch in den
Projektoptionen. Im Gegensatz dazu ist
für iOS ein solcher Key nicht notwendig,
d.h. die Karte sollte direkt angezeigt
werden. Aktivieren Sie iOS (iOS-Simulator) als Zielplattform.
Wir wollen nun noch die aktuelle Position, welche wir über den Location-Sensor ermittelt haben, in der Karte darstellen bei Klick auf einen zweiten Button:
procedure TFormMain.Button2Click(Sender: TObject);
var
myMarker:TMapMarkerDescriptor;
begin
LocationSensor.Active:=false;
MapView.Location:=myPosition;
myMarker:=TMapMarkerDescriptor.Create(myPosition, 'Hallo');
myMarker.Visible:=true;
MapView.AddMarker(myMarker);
end;
procedure TFormMain.LocationSensorLocationChanged(Sender: TObject; const OldLocation, NewLocation: TLocationCoord2D);
begin
EditLng.Text:=FloatToStr(NewLocation.Longitude);
EditLat.Text:=FloatToStr(NewLocation.Latitude);
myPosition:=TMapCoordinate.Create(NewLocation.Latitude, NewLocation.Longitude);
end;
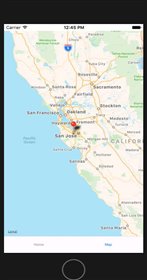
Die Funktionsweise ist schnell erläutert: Wir erzeugen ein Objekt myMarker vom Typ TMapMarkerDescriptor mit der Methode Create, setzen die Visible-Eigenschaft auf true (Sichtbarkeit) und fügen den Marker dem MapView-Steuerelement hinzu. Das geht über die AddMarker-Methode. Ebenso zentrieren wir die Karte auf diese Position mit MapView.Location:=myPosition. Über die Zoom-Eigenschaft der MapView-Komponente können Sie den Zoom-Wert der Karte anpassen. Erstellen Sie nun das Projekt neu und starten Sie aus RAD Studio die App auf dem Simulator. Nach dem Start der App und dem Klick auf den Button wird in der Karte nun zusätzlich ein Marker platziert, welcher an der ermittelten Position angezeigt wird. Hinweis: Die Position gibt der Simulator vor. Führen Sie die App auf einem echten Gerät aus, um Ihre lokale Position anzuzeigen.

Viel Spaß beim Einbau eines Location-Services in Ihre App. Weitere
Informationen finden Sie in der Dokumentation unter:
http://docwiki.embarcadero.com/RADStudio/Rio/en/Mobile_Tutorial:_Using_Location_Sensors_(iOS_and_Android).